Scaffold là một widget trong Flutter được sử dụng để triển khai cấu trúc bố cục hình ảnh material design cơ bản. Nó đủ nhanh để tạo một ứng dụng di động có mục đích chung và chứa hầu hết mọi thứ chúng ta cần để tạo một ứng dụng Flutter có chức năng và phản ứng. Widget này có thể chiếm toàn bộ màn hình thiết bị. Nói cách khác, chúng ta có thể nói rằng nó chịu trách nhiệm chính trong việc tạo cơ sở cho màn hình ứng dụng mà trên đó các widget con giữ và hiển thị trên màn hình. Nó cung cấp nhiều widget hoặc API để hiển thị Drawer, SnackBar, BottomNavigationBar, AppBar, FloatingActionButton, v.v.
Lớp Scaffold là một lối tắt để thiết lập giao diện và thiết kế cho ứng dụng của chúng tôi, cho phép chúng ta không phải xây dựng các yếu tố hình ảnh riêng lẻ theo cách thủ công. Nó tiết kiệm thời gian của chúng ta để viết nhiều code hơn cho giao diện của ứng dụng. Sau đây là hàm tạo và thuộc tính của lớp widget Scaffold.
const Scaffold({
Key key,
this.appBar,
this.body,
this.floatingActionButton,
this.floatingActionButtonLocation,
this.persistentFooterButtons,
this.drawer,
this.endDrawer,
this.bottomNavigationBar,
this.bottomSheet,
this.floatingActionButtonAnimator,
this.backgroundColor,
this.resizeToAvoidBottomPadding = true,
this.primary = true,
}) Hãy để cafedev trình bày tất cả các thuộc tính trên một cách chi tiết.
1. appBar: Nó là một thanh ngang chủ yếu được hiển thị ở trên cùng của widget Scaffold. Nó là phần chính của widget Scaffold và hiển thị ở đầu màn hình. Nếu không có thuộc tính này, widget Scaffold không hoàn chỉnh. Nó sử dụng widget appBar có chứa các thuộc tính khác nhau như độ cao, tiêu đề, độ sáng, v.v. Xem ví dụ dưới đây:
Widget build(BuildContext context)
{
return Scaffold(
appBar: AppBar(
title: Text('First Flutter Application'),
), )
} Trong đoạn code trên, thuộc tính tiêu đề sử dụng widget Text để hiển thị văn bản trên màn hình.
2. body: Là thuộc tính chính và bắt buộc khác của widget này, nó sẽ hiển thị nội dung chính trong Scaffold . Nó biểu thị vị trí bên dưới appBar và phía sau floatActionButton & drawer. Theo mặc định, các widget bên trong phần thân được đặt ở trên cùng bên trái của không gian khả dụng. Xem đoạn code dưới đây:
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('First Flutter Application'),
),
body: Center(
child: Text("Welcome to Cafedev.vn",
style: TextStyle( color: Colors.black, fontSize: 30.0,
),
),
),
} Trong đoạn code trên, chúng ta đã hiển thị dòng chữ “Welcome to Cafedev !!” trong thuộc tính body. Văn bản này được căn ở giữa trang bằng cách sử dụng widget Center. Ở đây, chúng ta cũng đã tạo kiểu cho văn bản bằng cách sử dụng widget TextStyle , chẳng hạn như màu sắc, kích thước phông chữ, v.v.
3. drawer: Nó là một bảng điều khiển trượt được hiển thị ở bên cạnh của body. Thông thường, nó bị ẩn trên thiết bị di động, nhưng người dùng có thể vuốt nó từ trái sang phải hoặc từ phải sang trái để truy cập menu drawer. Nó sử dụng các thuộc tính của widget drawer trượt theo hướng ngang từ cạnh Scaffold để hiển thị các liên kết điều hướng trong ứng dụng. icon thích hợp cho ngăn kéo được đặt tự động trong thuộc tính appBar. Các cử chỉ cũng được thiết lập tự động để mở drawer. Xem đoạn code sau.
drawer: Drawer(
child: ListView(
children: const <Widget>[
DrawerHeader(
decoration: BoxDecoration(
color: Colors.red,
),
child: Text(
'Welcome to Javatpoint',
style: TextStyle(
color: Colors.green,
fontSize: 30,
),
),
),
ListTile(
title: Text('1'),
),
ListTile(
title: new Text("All Mail Inboxes"),
leading: new Icon(Icons.mail),
),
Divider(
height: 0.2,
),
ListTile(
title: new Text("Primary"),
),
ListTile(
title: new Text("Social"),
),
ListTile(
title: new Text("Promotions"),
),
],
),
), Trong đoạn code trên, chúng tôi sử dụng thuộc tính ngăn kéo của Scaffold để tạo ngăn kéo. Chúng tôi cũng đã sử dụng một số vật dụng khác để làm cho nó trở nên hấp dẫn. Trong widget ListView , chúng tôi đã chia bảng điều khiển thành hai phần, Header và Menu . Thuộc tính DrawerHeader sửa đổi tiêu đề bảng điều khiển cũng chứa biểu tượng hoặc thông tin chi tiết tùy theo ứng dụng. Một lần nữa, chúng tôi đã sử dụng ListTile để thêm các mục danh sách trong menu.
4. floatActionButton: Là nút hiển thị ở góc dưới cùng bên phải và nổi phía trên phần thân. Nó là một nút biểu tượng hình tròn nổi trên nội dung của màn hình tại một vị trí cố định để thúc đẩy một hành động chính trong ứng dụng. Trong khi cuộn trang, không thể thay đổi vị trí của trang. Nó sử dụng các thuộc tính widget FloatingActionButton bằng cách sử dụng Scaffold.floatingActionButton . Xem đoạn code dưới đây:
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('First Flutter Application')),
body: Center(
child: Text("Welcome to Cafedev.vn!!"),
),
floatingActionButton: FloatingActionButton(
elevation: 8.0,
child: Icon(Icons.add),
onPressed: (){
print('I am Floating Action Button');
}
);
} Trong đoạn code trên, chúng ta đã sử dụng thuộc tính elevation(độ cao) tạo hiệu ứng bóng(shadow effect) cho nút. Chúng tôi cũng đã sử dụng widget Biểu tượng để tạo biểu tượng cho nút bằng cách sử dụng các biểu tượng SDK Flutter được tải trước. Các thuộc tính onPressed() sẽ được gọi khi người dùng chạm vào nút, và những điều khoản “I am Floating Action Button“ sẽ được in trên .
5. backgroundColor: Thuộc tính này được sử dụng để đặt màu nền của toàn bộ widget Scaffold.
backgroundColor: Colors.yellow, 6. primary: Nó được sử dụng để cho biết liệu Scaffold có được hiển thị ở trên cùng của màn hình hay không. Giá trị mặc định của nó là true , nghĩa là chiều cao của AppBar được mở rộng bằng chiều cao của thanh trạng thái của màn hình.
primary: true/false, 7. secureFooterButton: Đó là danh sách các nút được hiển thị ở cuối widget Scaffold. Các mục thuộc tính này luôn hiển thị, thậm chí chúng ta đã cuộn phần thân của Scaffold. Nó luôn được bao bọc trong một widget ButtonBar. Chúng được hiển thị bên dưới phần thân nhưng ở phía trên bottomNavigationBar.
persistentFooterButtons: <Widget>[
RaisedButton(
onPressed: () {},
color: Colors.blue,
child: Icon(
Icons.add,
color: Colors.white,
),
),
RaisedButton(
onPressed: () {},
color: Colors.green,
child: Icon(
Icons.clear,
color: Colors.white,
),
),
], Trong đoạn code trên, chúng ta đã sử dụng RaisedButton hiển thị ở cuối Scaffold. Chúng ta cũng có thể sử dụng FlatButton thay vì RaisedButton.
8. bottomNavigationBar: Thuộc tính này giống như một menu hiển thị thanh điều hướng ở cuối Scaffold. Nó có thể được nhìn thấy trong hầu hết các ứng dụng di động. Thuộc tính này cho phép nhà phát triển thêm nhiều biểu tượng hoặc văn bản trong thanh dưới dạng các mục. Nó sẽ được hiển thị bên dưới phần thân và persistentFooterButtons. Xem đoạn code dưới đây:
bottomNavigationBar: BottomNavigationBar(
currentIndex: 0,
fixedColor: Colors.grey,
items: [
BottomNavigationBarItem(
title: Text("Home"),
icon: Icon(Icons.home),
),
BottomNavigationBarItem(
title: Text("Search"),
icon: Icon(Icons.search),
),
BottomNavigationBarItem(
title: Text("User Profile"),
icon: Icon(Icons.account_circle),
),
],
onTap: (int itemIndex){
setState(() {
_currentIndex = itemIndex;
});
},
), Trong đoạn code trên, chúng ta đã sử dụng widget BottomNavigationBar để hiển thị thanh menu. Các fixedColor tài sản được sử dụng cho các màu của biểu tượng hoạt động. Các BottomNavigationBarItems được sử dụng để thêm các mục trong thanh chứa văn bản và biểu tượng là thuộc tính con của nó. Chúng ta cũng đã sử dụng hàm onTap (int itemIndex) để thực hiện một hành động khi chúng ta chạm vào các mục, hoạt động theo vị trí chỉ mục của chúng.
9. endDrawer: Nó tương tự như thuộc tính drawer, nhưng chúng được hiển thị ở bên phải màn hình theo mặc định. Nó có thể được vuốt từ phải sang trái hoặc từ trái sang phải.
10. resizeToAvoidBottomInset: Nếu đúng , phần thân và các widget floating của Scaffold nên tự điều chỉnh kích thước của chúng để tránh bàn phím ảo. Thuộc tính dưới cùng xác định chiều cao bàn phím trên màn hình.
11. floatActionButtonLocation: Theo mặc định, nó được đặt ở góc dưới cùng bên phải của màn hình. Nó được sử dụng để xác định vị trí của floatActionButton. Nó chứa nhiều hằng số được xác định trước, chẳng hạn như centerDocked, centerFloat, endDocked, endFloat, v.v.
Đó là tất cả về các thuộc tính khác nhau của Scaffold giúp chúng ta có cái nhìn tổng quan về widget Scaffold. Mục đích chính của nó là làm quen với các thuộc tính khác nhau và cách sử dụng chúng trong ứng dụng Flutter. Nếu chúng ta muốn tìm hiểu nó một cách chi tiết hơn, hãy tham khảo tài liệu về nó tại đây .
Hãy xem ví dụ mà chúng tôi đã cố gắng sử dụng hầu hết các thuộc tính của Scaffold để hiểu widget này một cách nhanh chóng và dễ dàng.
Trong ví dụ này, chúng ta sẽ thấy một widget Scaffold với các thuộc tính AppBar, BottomAppBar, FloatingActionButton, floatActionButtonLocation và ngăn kéo.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
/// This Widget is the main application widget.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyStatefulWidget(),
);
}
}
class MyStatefulWidget extends StatefulWidget {
MyStatefulWidget({Key key}) : super(key: key);
@override
_MyStatefulWidgetState createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
int _count = 0;
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Scaffold Example'),
),
body: Center(
child: Text('We have pressed the button $_count times.'),
),
bottomNavigationBar: BottomAppBar(
shape: const CircularNotchedRectangle(),
child: Container(
height: 50.0,
),
),
floatingActionButton: FloatingActionButton(
onPressed: () => setState(() {
_count++;
}),
tooltip: 'Increment Counter',
child: Icon(Icons.add),
),
floatingActionButtonLocation: FloatingActionButtonLocation.endDocked,
drawer: Drawer(
elevation: 20.0,
child: Column(
children: <Widget>[
UserAccountsDrawerHeader(
accountName: Text("Cafedev"),
accountEmail: Text("Cafedev@gmail.com"),
currentAccountPicture: CircleAvatar(
backgroundColor: Colors.yellow,
child: Text("abc"),
),
),
ListTile(
title: new Text("Inbox"),
leading: new Icon(Icons.mail),
),
Divider( height: 0.1,),
ListTile(
title: new Text("Primary"),
leading: new Icon(Icons.inbox),
),
ListTile(
title: new Text("Social"),
leading: new Icon(Icons.people),
),
ListTile(
title: new Text("Promotions"),
leading: new Icon(Icons.local_offer),
)
],
),
),
);
}
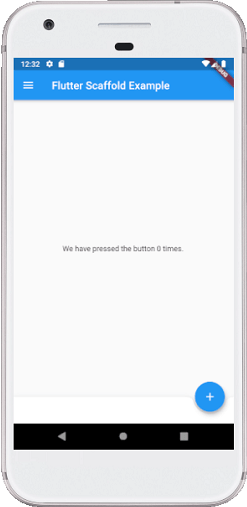
}Đầu ra:
Khi chúng ta chạy dự án này trong IDE, chúng ta sẽ thấy giao diện người dùng như ảnh chụp màn hình sau.

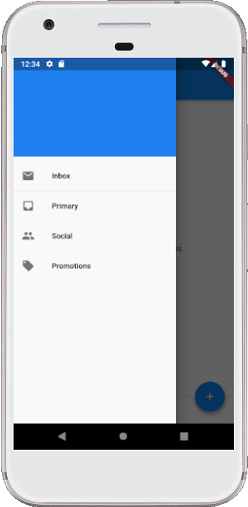
Nếu chúng ta nhấp vào ba dòng có thể được nhìn thấy ở góc trên cùng bên trái của màn hình, chúng ta sẽ thấy ngăn kéo(drawer). Ngăn kéo(drawer) có thể được vuốt từ phải sang trái hoặc từ trái sang phải. Xem hình ảnh bên dưới.

Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

