Thanh trượt(Slider) trong Flutter là một widget thiết kế material design được sử dụng để chọn một loạt các giá trị. Nó là một widget đầu vào, nơi chúng ta có thể đặt một loạt các giá trị bằng cách kéo hoặc nhấn vào vị trí mong muốn . Trong bài viết này, chúng tôi sẽ giới thiệu cách sử dụng widget slide trong Flutter trong việc thiết lập phạm vi giá trị và cách tùy chỉnh giao diện của thanh trượt.
Thông thường, chúng tôi sử dụng widget slide để thay đổi giá trị. Vì vậy, bắt buộc phải lưu trữ giá trị trong một biến. widget con này có một lớp thanh trượt yêu cầu hàm onChanged(). Hàm này sẽ được gọi bất cứ khi nào chúng ta thay đổi vị trí thanh trượt.
Một thanh trượt có thể được sử dụng để chọn một giá trị từ một bộ giá trị liên tục hoặc rời rạc . Theo mặc định, nó sử dụng một dải giá trị liên tục. Nếu chúng ta muốn sử dụng các giá trị rời rạc, chúng ta phải sử dụng một giá trị khác rỗng cho các phép chia. Phép chia rời rạc này cho biết số lượng các khoảng rời rạc. Trước khi nhận giá trị, chúng ta phải đặt giá trị nhỏ nhất và lớn nhất . Slider cung cấp các đối số tối thiểu và tối đa để đặt giới hạn tối thiểu và tối đa. Ví dụ: chúng tôi có một tập hợp các giá trị từ 0.0 đến 50.0 và các mức chia là 10, thanh trượt sẽ nhận các giá trị như 0.0, 10.0, 20.0, 30.0, 40.0 và 50.0.
Nội dung chính
1. Thuộc tính thanh trượt
Sau đây là các thuộc tính thanh trượt được sử dụng trong Flutter. Nó có hai đối số bắt buộc và tất cả các đối số khác là tùy chọn.
| Thuộc tính | Kiểu | Mô tả |
| value | double | Nó là một đối số bắt buộc và được sử dụng để chỉ định giá trị hiện tại của thanh trượt. |
| onChanged | double | Nó là một đối số bắt buộc và được gọi trong quá trình kéo khi người dùng chọn một giá trị mới cho thanh trượt. Nếu nó là null, thanh trượt sẽ bị vô hiệu hóa. |
| onChangedStart | double | Nó là một đối số tùy chọn và được gọi khi chúng ta bắt đầu chọn một giá trị mới. |
| onChangedStart | double | Nó là một đối số tùy chọn và được gọi khi chúng ta đã thực hiện xong việc chọn một giá trị mới cho thanh trượt. |
| max | doublei | Nó là một đối số tùy chọn và xác định giá trị lớn nhất có thể được sử dụng bởi người dùng. Theo mặc định, nó là 1.0. Nó phải lớn hơn hoặc bằng min. |
| min | doublei | Nó là một đối số tùy chọn xác định giá trị tối thiểu có thể được sử dụng bởi người dùng. Theo mặc định, nó là 0,0. Giá trị này phải nhỏ hơn hoặc bằng giá trị tối đa. |
| divisions | int | Nó xác định số lần phân chia rời rạc. Nếu nó là null, thanh trượt là liên tục. |
| label | chuỗi | Nó chỉ định nhãn văn bản sẽ được hiển thị phía trên thanh trượt. Nó hiển thị giá trị của một thanh trượt rời rạc. |
| activeColor | lớp màu | Nó xác định màu của phần hoạt động của rãnh trượt. |
| inactiveColor | lớp màu | Nó xác định màu của phần không hoạt động của rãnh trượt. |
| SemanticFormatterCallback | Nó là một lệnh gọi lại được sử dụng để tạo ra một giá trị context. Theo mặc định, nó là một tỷ lệ phần trăm. |
2. Thanh trượt trong Flutter sử dụng các thuật ngữ sau:
Thumb: Là hình tròn trượt ngang khi ta thay đổi giá trị bằng cách kéo.
Track: Đó là một đường nằm ngang, nơi chúng ta có thể trượt Thumb.
Overlay: Nó xuất hiện xung quanh Thumb khi kéo.
Dấu tick : Nó được sử dụng để đánh dấu các giá trị rời rạc của thanh trượt.
giá trị Chỉ thị : Nó sẽ hiển thị các nhãn cho các giá trị Thumb khi chúng tôi khai báo các nhãn.
Active : Là mặt hoạt động của thanh trượt, nằm giữa Thumb và giá trị nhỏ nhất.
Inactive: Đây là phía không hoạt động của thanh trượt, nằm giữa Thumb và giá trị lớn nhất.
3. Làm thế nào để sử dụng widget slide trong Flutter?
Đây là ví dụ cơ bản về việc sử dụng widget slide trong Flutter.
Slider(
min: 0,
max: 100,
value: _value,
onChanged: (value) {
setState(() {
_value = value;
});
},
), 4. Thí dụ
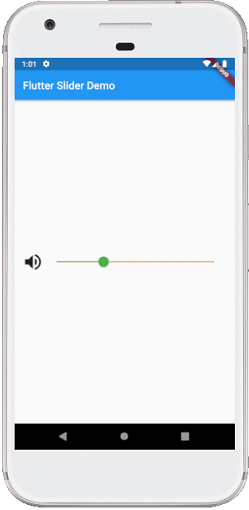
Hãy để chúng tôi hiểu cách sử dụng thanh trượt trong Flutter với sự trợ giúp của một ví dụ. Trong đoạn mã sau, chúng tôi đã lưu trữ giá trị dưới dạng một số nguyên phải được ép thành nhân đôi trước khi nó được truyền dưới dạng đối số giá trị và sau đó được làm tròn thành số nguyên bên trong phương thức onChanged. Chúng tôi cũng đã chỉ định phần hoạt động của thanh trượt là màu xanh lục , trong khi phần không hoạt động có màu cam .
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
// This Widget is the main application widget.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MySliderApp(),
);
}
}
class MySliderApp extends StatefulWidget {
MySliderApp({Key key}) : super(key: key);
@override
_MySliderAppState createState() => _MySliderAppState();
}
class _MySliderAppState extends State<MySliderApp> {
int _value = 6;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Slider Demo'),
),
body: Padding(
padding: EdgeInsets.all(15.0),
child: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
mainAxisSize: MainAxisSize.max,
children: [
Icon(
Icons.volume_up,
size: 40,
),
new Expanded(
child: Slider(
value: _value.toDouble(),
min: 1.0,
max: 20.0,
divisions: 10,
activeColor: Colors.green,
inactiveColor: Colors.orange,
label: 'Set volume value',
onChanged: (double newValue) {
setState(() {
_value = newValue.round();
});
},
semanticFormatterCallback: (double newValue) {
return '${newValue.round()} dollars';
}
)
),
]
)
),
)
);
}
} Đầu ra:
Khi chúng tôi chạy ứng dụng này trong IDE, chúng tôi sẽ nhận được giao diện người dùng tương tự như ảnh chụp màn hình bên dưới. Tại đây chúng ta có thể kéo thanh trượt để đặt nhãn âm lượng.

5. Flutter Range Slider
Nó là một thành phần có thể tùy chỉnh cao để chọn một giá trị từ một loạt các giá trị. Nó có thể được chọn từ một bộ giá trị liên tục hoặc rời rạc.
6. Tại sao Range Slider?
Thành phần thanh trượt có thể cung cấp một hoặc nhiều lựa chọn dựa trên bộ giá trị liên tục hoặc rời rạc. Ở đây chúng ta phải xác định trước giá trị tối thiểu hoặc tối đa để điều chỉnh vùng chọn theo một hướng. Không giống như thanh trượt, thanh trượt phạm vi cho phép hai điểm lựa chọn cung cấp khả năng điều chỉnh linh hoạt để đặt giá trị lớn nhất và nhỏ nhất. Điều chỉnh này làm cho nó trở thành một tính năng hữu ích khi chúng tôi muốn kiểm soát một phạm vi cụ thể, chẳng hạn như chỉ ra khoảng thời gian hoặc điểm giá.
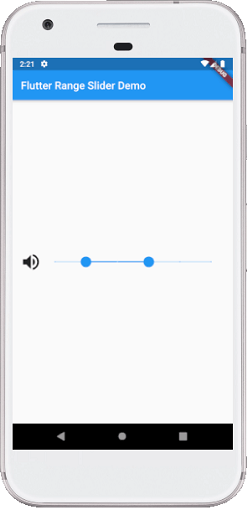
Xem đoạn mã dưới đây trong đó các giá trị phạm vi nằm trong khoảng 10 vì chúng tôi đã chia thanh trượt thành mười phần từ 0 đến 100. Điều đó có nghĩa là các giá trị của chúng tôi được chia từ 0, 10, 20, 30, 40, v.v. thành 100. Ở đây, chúng tôi sẽ khởi tạo các giá trị phạm vi với 20 và 50.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
// This Widget is the main application widget.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MySliderApp(),
);
}
}
class MySliderApp extends StatefulWidget {
MySliderApp({Key key}) : super(key: key);
@override
_MySliderAppState createState() => _MySliderAppState();
}
class _MySliderAppState extends State<MySliderApp> {
RangeValues _currentRangeValues = const RangeValues(20, 60);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Range Slider Demo'),
),
body: Padding(
padding: EdgeInsets.all(15.0),
child: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
mainAxisSize: MainAxisSize.max,
children: [
Icon(
Icons.volume_up,
size: 40,
),
new Expanded(
child: RangeSlider(
values: _currentRangeValues,
min: 0,
max: 100,
divisions: 10,
labels: RangeLabels(
_currentRangeValues.start.round().toString(),
_currentRangeValues.end.round().toString(),
),
onChanged: (RangeValues values) {
setState(() {
_currentRangeValues = values;
});
},
)
),
]
)
),
)
);
}
}Đầu ra:
Khi chúng tôi chạy ứng dụng này trong IDE, chúng tôi sẽ nhận được giao diện người dùng tương tự như ảnh chụp màn hình bên dưới.

Khi chúng ta kéo thanh trượt, chúng ta có thể thấy phạm vi giá trị để đặt nhãn âm lượng.

7. Flutter Image Slider
Thanh trượt hình ảnh là một cách thuận tiện để hiển thị hình ảnh, video hoặc đồ họa trong ứng dụng của chúng tôi. Nói chung, nó sẽ hiển thị một hình ảnh lớn tại một thời điểm trên màn hình ứng dụng của chúng tôi. Nó giúp làm cho màn hình của chúng tôi hấp dẫn hơn đối với người dùng.
Hãy để chúng tôi xem cách chúng tôi có thể tạo một thanh trượt hình ảnh trong Flutter. Có rất nhiều phụ thuộc có sẵn trong thư viện Flutter để tạo hình ảnh trượt trong ứng dụng của bạn. Ở đây, chúng ta sẽ sử dụng sự thư viên của flay_swipper . Vì vậy, trước tiên, chúng ta cần thêm phần phụ thuộc bên dưới vào tệp latexpec.yaml :
dependencies:
flutter:
sdk: flutter
flutter_swiper: ^1.1.6 Tiếp theo, thêm phần phụ thuộc này vào tệp phi tiêu của bạn như bên dưới:
import 'package:flutter_swiper/flutter_swiper.dart'; 8 Thí dụ
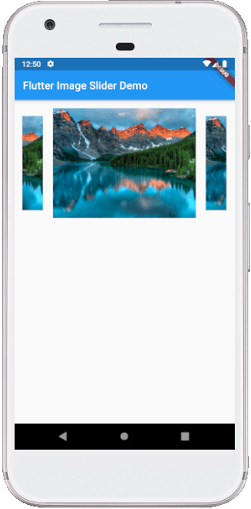
Đoạn code sau đây giải thích cách sử dụng thư viện flash_swipper một cách đơn giản. Ở đây, chúng tôi đã lấy một hình ảnh từ mạng hiển thị trên màn hình.
import 'package:flutter/material.dart';
import 'package:flutter_swiper/flutter_swiper.dart';
void main(){ runApp(MyApp()); }
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomeScreen()
);
}
}
class MyHomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Flutter Image Slider Demo"),),
body: Container(
padding: EdgeInsets.all(10),
margin: EdgeInsets.all(5),
alignment: Alignment.center,
constraints: BoxConstraints.expand(
height: 225
),
child: imageSlider(context)),
);
}
}
Swiper imageSlider(context){
return new Swiper(
autoplay: true,
itemBuilder: (BuildContext context, int index) {
return new Image.network(
"https://lh3.googleusercontent.com/wIcl3tehFmOUpq-Jl3hlVbZVFrLHePRtIDWV5lZwBVDr7kEAgLTChyvXUclMVQDRHDEcDhY=w640-h400-e365-rj-sc0x00ffffff",
fit: BoxFit.fitHeight,
);
},
itemCount: 10,
viewportFraction: 0.7,
scale: 0.8,
);
} Đầu ra:
Khi chúng tôi chạy ứng dụng này trong IDE, chúng tôi sẽ nhận được giao diện người dùng tương tự như ảnh chụp màn hình bên dưới. Ở đây hình ảnh tự động trình chiếu .

Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

