Snackbar trong Flutter là một widget hiển thị thông báo nhẹ thông báo ngắn gọn cho người dùng khi một số hành động nhất định xảy ra . Nó hiển thị thông báo trong một khoảng thời gian rất ngắn và khi hoàn thành thời gian quy định, nó sẽ biến mất khỏi màn hình. Theo mặc định, thanh snack nhanh hiển thị ở cuối màn hình. Đó là một cách tuyệt vời để đưa ra phản hồi cho người dùng. Nó cũng chứa một số hành động cho phép người dùng hoàn tác hoặc làm lại bất kỳ hành động nào. Thông thường, quầy bar bán đồ snack nhanh được sử dụng với widget scaffold.
1. Thuộc tính SnackBar
Sau đây là các đặc tính quan trọng của thanh snack nhanh được sử dụng trong Flutter:
| Tên thuộc tính | Mô tả |
| content | Đó là nội dung chính của thanh snack nhanh, thực chất là một widget vsnack bản. |
| duration | Nó được sử dụng để chỉ định thời gian hiển thị quầy bar bán đồ snack nhanh. |
| action | Nó được sử dụng để thực hiện hành động khi người dùng chạm vào bar snack nhanh. Nó không thể bị loại bỏ hoặc hủy bỏ. Chúng ta chỉ có thể hoàn tác hoặc làm lại trong snack bar nhanh. |
| elevation | Nó là tọa độ z nơi đặt quầy bar bán đồ snack bar nhanh. Nó được sử dụng để kiểm soát kích thước bóng bên dưới thanh snack bar nhanh. |
| shape | Nó được sử dụng để tùy chỉnh hình dạng của một snack bar nhanh. |
| behavior | Nó được sử dụng để đặt vị trí của snack bar nhanh. |
| bagroundcolor | Nó chỉ định nền của snack bar nhanh. |
| animation | Nó xác định lối ra và lối vào của snack bar nhanh. |
Nếu chúng ta đã sử dụng thanh snack nhanh trong ứng dụng dành cho thiết bị di động, nó cho phép người dùng nhận thông tin về hành động của họ trong ứng dụng. Trong bài viết này, chúng ta sẽ tìm hiểu cách thêm và hiển thị SnackBar trong Flutter bằng các bước sau:
- Tạo một dự án trong IDE mà bạn đang sử dụng.
- Tạo một Widget Scaffold.
- Hiển thị một widget SnackBar.
- Cung cấp một hành động tùy chọn.
Bước 1: Tạo một dự án Flutter trong IDE bạn đang sử dụng và sau đó mở dự án trong Android Studio . Sau khi mở dự án, chúng ta cần điều hướng đến thư mục lib và mở tệp main.dart .
Bước 2: Tạo một widget Scaffold chịu trách nhiệm về cấu trúc trực quan và đảm bảo các widget thiết yếu không chồng chéo lên nhau.
Scaffold(
appBar: AppBar(
title: Text(' SnackBar Example'),
),
body: SnackBarPage(),
); Bước 3: Tiếp theo, chúng ta cần hiển thị SnackBar. Vì vậy, hãy tạo một bar snack nhanh trong widget con Scaffold như bên dưới:
final snackBar = SnackBar(content: Text(' Hey! I am a SnackBar message.'));
// Here, we will use the scaffold widget to show a snack bar.
Scaffold.of(context).showSnackBar(snackBar);Bước 4: Tiếp theo, chúng ta có thể thêm một số hành động vào bar snack nhanh . Ví dụ: giả sử người dùng vô tình xóa một thư hoặc đã gửi một thư, sau đó chúng ta có thể cung cấp một hành động tùy chọn trong bar snack nhanh để khôi phục các thư đó. Đoạn code demo dưới đây giải thích rõ ràng hơn:
final snackBar = SnackBar(
content: Text(' Hey! I am a SnackBar message.'),
action: SnackBarAction(
label: 'Undo',
onPressed: () {
// Write your code to undo the change.
},
),
);
Hãy cho chúng ta xem mã hoàn chỉnh của các bước trên. Mở tệp main.dart và thay thế mã sau. Code này chứa một nút và khi người dùng nhấn vào nút này, nó sẽ hiển thị thông báo bar snack nhanh. Nó cũng chứa các hành động để hoàn tác hoặc làm lại các thay đổi.
import 'package:flutter/material.dart';
void main() {runApp(MyApp());}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: new ThemeData(
primaryColor: const Color(0xFF43a047),
accentColor: const Color(0xFFffcc00),
primaryColorBrightness: Brightness.dark,
),
home: Scaffold(
appBar: AppBar(
title: Text('Flutter SnackBar Demo'),
),
body: SnackBarPage(),
),
);
}
}
class SnackBarPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: RaisedButton(
child: Text('Show SnackBar', style: TextStyle(fontSize: 25.0),),
textColor: Colors.white,
color: Colors.redAccent,
padding: EdgeInsets.all(8.0),
splashColor: Colors.grey,
onPressed: () {
final snackBar = SnackBar(
content: Text('Hey! This is a SnackBar message.'),
duration: Duration(seconds: 5),
action: SnackBarAction(
label: 'Undo',
onPressed: () {
// Some code to undo the change.
},
),
);
Scaffold.of(context).showSnackBar(snackBar);
},
),
);
}
} Đầu ra:
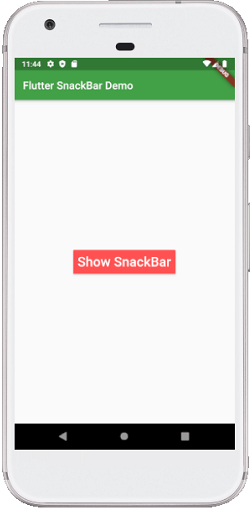
Khi chúng ta chạy ứng dụng này, nó sẽ hiển thị giao diện người dùng của màn hình như ảnh chụp màn hình bên dưới.

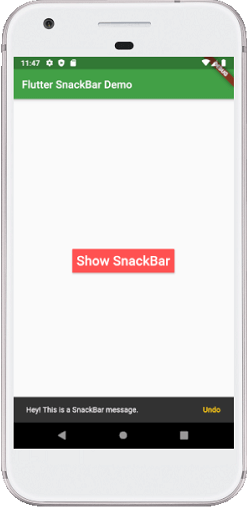
Nếu chúng ta nhấp vào nút “Show SnackBar” , chúng ta sẽ thấy thông báo ở cuối màn hình. Tin nhắn này sẽ tự động bị xóa sau khi hoàn thành thời gian quy định. Xem ảnh chụp màn hình bên dưới:

Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

