Trong phần này, chúng ta sẽ tìm hiểu cách hoạt động của thanh tab trong Flutter. Các tab chủ yếu được sử dụng để điều hướng trên thiết bị di động. Kiểu dáng của các tab khác nhau đối với các hệ điều hành khác nhau. Ví dụ: nó được đặt ở đầu màn hình trong các thiết bị Android trong khi nó được đặt ở dưới cùng trong các thiết bị iOS.
Làm việc với các tab là một mô hình phổ biến trong các ứng dụng Android và iOS tuân theo các nguyên tắc của Material Design. Flutter cung cấp một cách thuận tiện để tạo bố cục tab. Để thêm các tab vào ứng dụng, chúng ta cần tạo TabBar và TabBarView và đính kèm chúng với TabController. Bộ điều khiển sẽ đồng bộ cả hai để chúng ta có thể có hành vi mà chúng ta cần.
Hãy để chúng ta xem từng bước để tạo thanh tab trong ứng dụng Flutter.
Bước 1: Đầu tiên, bạn cần tạo một dự án Flutter trong IDE của mình. Ở đây, ta sẽ sử dụng Android Studio.
Bước 2: Mở ứng dụng trong Android Studio và điều hướng đến thư mục lib. Bên trong thư mục lib, tạo hai tệp dart và đặt tên là FirstScreen và SecondScreen.
Viết code sau trong FirstScreen:
import 'package:flutter/material.dart';
class FirstScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: Center(
child: Text('It is a contact tab, which is responsible for displaying the contacts stored in your mobile',
style: TextStyle(fontSize: 32.0),
)
),
);
}
} Viết code sau trong SecondScreen:
import 'package:flutter/material.dart';
class SecondScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: Center(
child: Text('It is a second layout tab, which is responsible for taking pictures from your mobile.',
style: TextStyle(fontSize: 35.0),
),
),
);
}
} Bước 3: Tiếp theo, chúng ta cần tạo một DefaultTabController. DefaultTabController tạo TabController và cung cấp nó cho tất cả các widget.
DefaultTabController(
// The number of tabs to display.
length: 2,
child: // Complete this code in the next step.
);
Trong đoạn code trên, thuộc tính length cho biết số lượng tab được sử dụng trong ứng dụng.
Bước 4: Tạo tab. Chúng ta có thể tạo các tab bằng cách sử dụng widget TabBar như đoạn code dưới đây.
DefaultTabController(
length: 2,
child: Scaffold(
appBar: AppBar(
bottom: TabBar(
tabs: [
Tab(icon: Icon(Icons.directions_car)),
Tab(icon: Icon(Icons.directions_bike)),
],
),
),
),
);Bước 5: Tạo nội dung cho từng tab để khi chọn tab sẽ hiển thị nội dung. Với mục đích này, chúng ta phải sử dụng widget TabBarView như:
TabBarView(
children: [
],
); Bước 6: Cuối cùng, mở tệp main.dart và chèn code sau
import 'package:flutter/material.dart';
import './FirstScreen.dart';
import './SecondScreen.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: DefaultTabController(
length: 2,
child: Scaffold(
appBar: AppBar(
title: Text('Flutter Tabs Demo'),
bottom: TabBar(
tabs: [
Tab(icon: Icon(Icons.contacts), text: "Tab 1"),
Tab(icon: Icon(Icons.camera_alt), text: "Tab 2")
],
),
),
body: TabBarView(
children: [
FirstScreen(),
SecondScreen(),
],
),
),
),
);
}
} Đầu ra
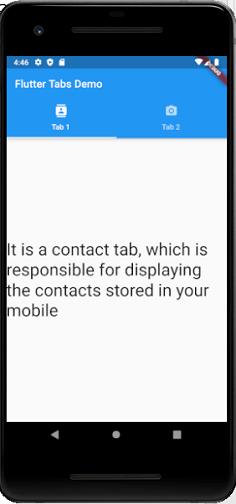
Bây giờ, hãy chạy ứng dụng trong Android Studio của bạn. Nó sẽ đưa ra màn hình sau, nơi bạn có thể thấy hai biểu tượng tab. Vì vậy, khi bạn nhấp vào bất kỳ biểu tượng tab nào, nó sẽ hiển thị màn hình được liên kết.

Hiển thị một SnackBar
SnackBar đưa ra một thông báo ngắn gọn ở cuối màn hình trên thiết bị di động và góc dưới bên trái trên các thiết bị lớn hơn và nhận được xác nhận từ người dùng. Thanh snack nhanh tự động biến mất sau một khoảng thời gian nhất định.
Ở đây, chúng ta sẽ tìm hiểu cách chúng ta có thể triển khai một snack nhanh trong Flutter. Trong Flutter, thanh snack nhanh chỉ hoạt động với ngữ cảnh widget mở rộng.
Hãy để chúng ta lấy một ví dụ trong đó chúng ta hiển thị danh sách các bản ghi và chứa một biểu tượng xóa tương ứng với mọi danh sách. Khi chúng ta xóa bất kỳ bản ghi nào, nó sẽ hiển thị một thông báo ở cuối màn hình của bạn. Thông báo này được xác nhận từ người dùng. Nếu nó không nhận được bất kỳ xác nhận nào, thông báo sẽ tự động biến mất. Ví dụ sau đây sẽ giúp bạn hiểu rõ ràng hơn.
Tạo một dự án Flutter trong Android Studio. Mở tệp main.dart và thay thế code sau.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
var lists = List<String>.generate(11, (index) => "List : $index");
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter SnackBar Demo'),
),
body: ListView.builder(
itemCount: lists.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(lists[index]),
trailing: Container(
width: 60,
child: FlatButton(
child: Icon(
Icons.delete,
color: Colors.grey,
),
onPressed: () {
showSnackBar(context, index);
},
),
),
);
},
),
);
}
void showSnackBar(BuildContext context, int index) {
var deletedRecord = lists[index];
setState(() {
lists.removeAt(index);
});
SnackBar snackBar = SnackBar(
content: Text('Deleted $deletedRecord'),
action: SnackBarAction(
label: "UNDO",
onPressed: () {
setState(() {
lists.insert(index, deletedRecord);
});
},
),
);
Scaffold.of(context).showSnackBar(snackBar);
}
} Đầu ra
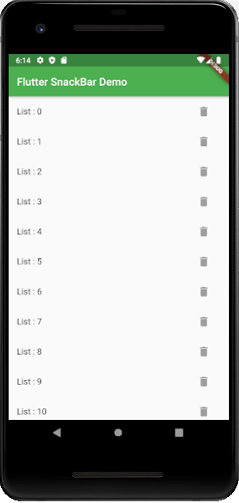
Bây giờ, hãy chạy ứng dụng trong Android Studio. Bạn có thể thấy màn hình sau trong trình giả lập. Khi bạn xóa bất kỳ danh sách nào, danh sách đó sẽ hiển thị thông báo ở cuối màn hình. Nếu bạn nhấn vào hoàn tác, nó sẽ không xóa danh sách.

Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

