Text(Văn bản) là một widget con trong Flutter cho phép chúng ta hiển thị một chuỗi Text với một dòng duy nhất trong ứng dụng của chúng ta . Tùy thuộc vào các ràng buộc về bố cục, chúng ta có thể ngắt chuỗi trên nhiều dòng hoặc tất cả có thể được hiển thị trên cùng một dòng. Nếu chúng ta không chỉ định bất kỳ kiểu nào cho widget Text, nó sẽ sử dụng kiểu lớp DefaultTextStyle gần nhất . Lớp này không có bất kỳ kiểu rõ ràng nào. Trong bài viết này, chúng ta sẽ tìm hiểu cách sử dụng widget Text và cách tạo kiểu cho nó trong ứng dụng của chúng ta.
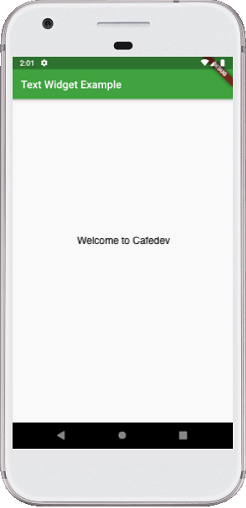
Đây là một ví dụ đơn giản để hiểu widget này. Ví dụ này hiển thị tiêu đề dự án của chúng ta trong thanh ứng dụng và một thông báo trong nội dung ứng dụng.
import 'package:flutter/material.dart';
void main() { runApp(MyApp()); }
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyTextPage()
);
}
}
class MyTextPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title:Text("Text Widget Example")
),
body: Center(
child:Text("Welcome to Cafedev")
),
);
}
} Trong đoạn code trên, chúng ta đã sử dụng widget MaterialApp gọi màn hình chính bằng cách sử dụng lớp MyTextPage() . Lớp này chứa các scaffold, trong đó có AppBar và Body, nơi chúng ta đã sử dụng widget Text để hiển thị tiêu đề và cơ thể, tương ứng. Đó là một kịch bản đơn giản của widget Text, nơi chúng ta phải chuyển chuỗi mà chúng ta muốn hiển thị trên trang của mình.
Khi chúng ta chạy ứng dụng này trong trình giả lập hoặc thiết bị, chúng ta sẽ nhận được giao diện người dùng tương tự như ảnh chụp màn hình bên dưới:

Nội dung chính
1. Trình tạo widget Text:
Công cụ tạo widget Text được sử dụng để tạo giao diện tùy chỉnh cho Text của chúng ta trong Flutter:
const Text(String data,{
Key key,
TextStyle style,
StrutStyle strutStyle,
TextAlign textAlign,
TextDirection textDirection,
TextOverflow overflow,
bool softWrap,
double textScaleFactor,
int maxLines,
String semanticsLabel,
TextWidthBasis textWidthBasis,
TextHeightBehavior textHeightBehavior
}
) Sau đây là các thuộc tính thiết yếu của widget Text được sử dụng trong ứng dụng của chúng ta:
TextAlign: Nó được sử dụng để chỉ định cách Text của chúng ta được căn chỉnh theo chiều ngang. Nó cũng kiểm soát vị trí Text.
TextDirection: Nó được sử dụng để xác định cách các giá trị textAlign kiểm soát bố cục của Text của chúng ta. Thông thường, chúng ta viết Text từ trái sang phải, nhưng chúng ta có thể thay đổi nó bằng cách sử dụng tham số này.
Overflow: Nó được sử dụng để xác định khi nào Text sẽ không vừa với không gian có sẵn. Nó có nghĩa là chúng ta đã chỉ định nhiều Text hơn không gian có sẵn.
TextScaleFactor: Nó được sử dụng để xác định tỷ lệ của Text được hiển thị bởi widget Text. Giả sử chúng ta đã chỉ định hệ số tỷ lệ Text là 1,5, thì Text của chúng ta sẽ lớn hơn 50 phần trăm so với kích thước phông chữ được chỉ định.
SoftWrap: Nó được sử dụng để xác định có hay không hiển thị tất cả nội dung widget Text khi không còn đủ dung lượng. Nếu nó là sự thật, nó sẽ hiển thị tất cả nội dung. Nếu không, nó sẽ không hiển thị tất cả nội dung.
MaxLines: Nó được sử dụng để xác định số dòng tối đa được hiển thị trong widget Text.
TextWidthBasis: Nó được sử dụng để kiểm soát cách xác định chiều rộng Text.
TextHeightBehavior: Nó được sử dụng để kiểm soát cách đoạn văn xuất hiện giữa dòng đầu tiên và phần cuối của dòng cuối cùng.
Style: Đây là thuộc tính phổ biến nhất của widget con này cho phép các nhà phát triển tạo kiểu dáng cho Text của họ. Nó có thể tạo kiểu bằng cách chỉ định màu nền và nền trước, cỡ chữ, độ đậm của phông chữ, khoảng cách giữa các chữ và từ, ngôn ngữ, bóng, v.v. Xem bảng để hiểu dễ dàng hơn:
| Thuộc tính | Mô tả |
| foreground | Nó xác định màu nền trước cho Text. |
| background | Nó xác định sơn làm nền cho Text. |
| fontWeight | Nó quyết định độ dày của Text. |
| fontSize | Nó xác định kích thước của Text. |
| fontFamily | Nó được sử dụng để chỉ định kiểu chữ cho phông chữ. Đối với điều này, chúng ta cần tải xuống file kiểu chữ trong dự án của mình, sau đó giữ tệp này vào thư mục assets/font. Cuối cùng, cấu hình file pubspec.yaml để sử dụng nó trong dự án. |
| fontStyle | Nó được sử dụng để tạo kiểu cho phông chữ ở dạng in đậm hoặc nghiêng. |
| Color | Nó được sử dụng để xác định màu sắc của Text. |
| letterSpacing | Nó được sử dụng để xác định khoảng cách giữa các ký tự của Text. |
| wordSpacing | Nó được sử dụng để xác định khoảng cách giữa hai từ của Text. |
| shadows | Nó được sử dụng để vẽ bên dưới Text. |
| decoration | Chúng ta sử dụng điều này để trang trí Text bằng cách sử dụng ba tham số: decoration, decorationColor, decorationStyle. The decoration determines the location, decorationColor specify the color, decorationStyle determine xác định hình dạng. |
import 'package:flutter/material.dart';
void main() { runApp(MyApp()); }
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyTextPage()
);
}
}
class MyTextPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title:Text("Text Widget Example")
),
body: Center(
child:Text(
"Hello World! This is a Text Widget.",
style: TextStyle(
fontSize: 35,
color: Colors.purple,
fontWeight: FontWeight.w700,
fontStyle: FontStyle.italic,
letterSpacing: 8,
wordSpacing: 20,
backgroundColor: Colors.yellow,
shadows: [
Shadow(color: Colors.blueAccent, offset: Offset(2,1), blurRadius:10)
]
),
)
),
);
}
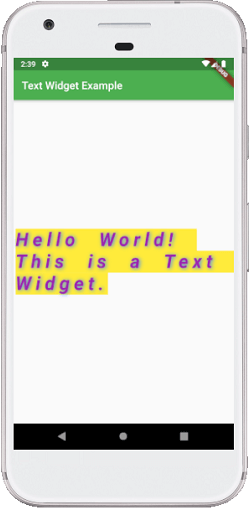
}Đầu ra:
Khi chúng ta chạy ứng dụng này trong trình giả lập hoặc thiết bị, chúng ta sẽ nhận được giao diện người dùng tương tự như ảnh chụp màn hình bên dưới:

2. widget RichText trong Flutter
Đôi khi chúng ta muốn hiển thị một dòng hoặc một đoạn văn với nhiều kiểu như in đậm, in nghiêng, gạch chân, màu khác, phông chữ khác hoặc mọi thứ cùng một lúc. Trong trường hợp đó, chúng ta phải sử dụng widget RichText cho phép chúng ta thực hiện nhiều kiểu thử nghiệm mà không cần chuyển đổi nhiều widget.
RichText là một widget rất hữu ích trong Flutter, được sử dụng để hiển thị một đoạn Text trên giao diện người dùng với nhiều kiểu. Bên trong widget, chúng ta có thể có các kiểu khác nhau bằng cách tạo cho nó một cây các widget TextSpan . Mỗi TextSpan có thể đặt kiểu riêng để ghi đè kiểu mặc định.
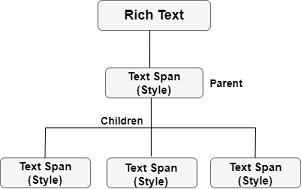
3. Cấu trúc RichText
Hình ảnh bên dưới giải thích cấu trúc của widget RichText. Trong hình ảnh này, TextSpan mẹ có thuộc tính kiểu riêng và một tham số Text, sau đó nó có thể chứa một số TextSpan con có thuộc tính kiểu riêng của chúng.

Từ cái nhìn tổng quan ở trên, bây giờ chúng ta sẽ xem cách sử dụng widget này trong ứng dụng của chúng ta.
Thí dụ
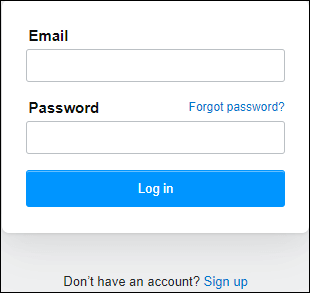
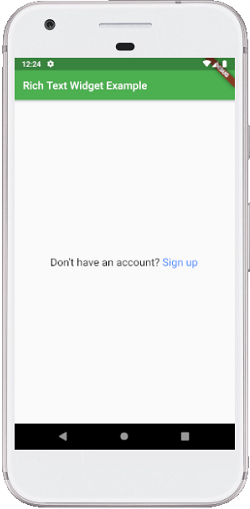
Giả sử ứng dụng của chúng ta có màn hình đăng nhập và tùy chọn để tạo tài khoản người dùng mới . Phần tạo tài khoản người dùng mới có sự kết hợp giữa Text thông thường và Text màu, như thể hiện trong màn hình bên dưới:

Trong hình ảnh trên, chúng ta có thể thấy dòng chữ “Bạn chưa có tài khoản? Hãy đăng ký” là một dòng Text duy nhất, trong đó phần cuối cùng là một từ có thể nhấp để điều hướng người dùng trên trang đăng ký. Để thực hiện loại Text này, chúng ta sẽ chia nó thành hai phần. Phần đầu tiên sử dụng TextSpan mẹ và nhập Text “Bạn chưa có tài khoản?” với màu đen . Phần thứ hai sử dụng TextSpan con và nhập Text “Đăng ký” với màu xanh lam . Xem đoạn code dưới đây:
RichText(
text: TextSpan(
text: 'Don\'t have an account?',
style: TextStyle(color: Colors.black, fontSize: 20),
children: <TextSpan>[
TextSpan(text: ' Sign up',
style: TextStyle(color: Colors.blueAccent, fontSize: 20)
)
]
),
), Vì “Đăng ký” là một Text có thể nhấp được, vì vậy chúng ta cần triển khai hành động onTap() trên phần này. TextSpan chứa TapGestureRecognizer() triển khai hành động onTap(). Trong ví dụ của chúng ta, chúng ta sẽ sử dụng thuộc tính trình nhận dạng để làm cho Text có thể đọc được. Hãy để chúng ta hiển thị toàn bộ đoạn mã để hiểu rõ hơn.
Tạo một dự án mới trong IDE mà bạn đang sử dụng. Mở dự án, điều hướng đến thư mục lib và thay thế code bên dưới bằng tệp main.dart .
import 'package:flutter/material.dart';
import 'package:flutter/gestures.dart';
void main() { runApp(MyApp()); }
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyTextPage()
);
}
}
class MyTextPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title:Text("Rich Text Widget Example")
),
body: Container(
child: Center(
child: RichText(
text: TextSpan(
text: 'Don\'t have an account?',
style: TextStyle(color: Colors.black, fontSize: 20),
children: <TextSpan>[
TextSpan(text: ' Sign up',
style: TextStyle(color: Colors.blueAccent, fontSize: 20),
recognizer: TapGestureRecognizer()
..onTap = () {}
)
]
),
),
)
)
);
}
} Đầu ra:
Khi chúng ta chạy ứng dụng này trong trình giả lập hoặc thiết bị, chúng ta sẽ nhận được giao diện người dùng tương tự như ảnh chụp màn hình bên dưới:

4. Làm cách nào để hiển thị một icon trong widget Text trong Flutter?
Đôi khi các nhà phát triển cần hiển thị một biểu tượng(icon) với widget Text. Để làm điều này, Flutter cung cấp một WidgetSpan() bên trong widget RichText() để thêm một biểu tượng với widget Text. Ví dụ dưới đây giải thích nó một cách đơn giản:
import 'package:flutter/material.dart';
void main() { runApp(MyApp()); }
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyTextPage()
);
}
}
class MyTextPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title:Text("Rich Text Widget Example")
),
body: Container(
child: Center(
child:RichText(
text: TextSpan(
style: Theme.of(context).textTheme.body1,
children: [
TextSpan(text: 'Click ', style: TextStyle(fontSize: 25)),
WidgetSpan(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 2.0),
child: Icon(Icons.add, color: Colors.red),
),
),
TextSpan(text: ' to add', style: TextStyle(fontSize: 25)),
],
),
)
)
)
);
}
} Đầu ra:
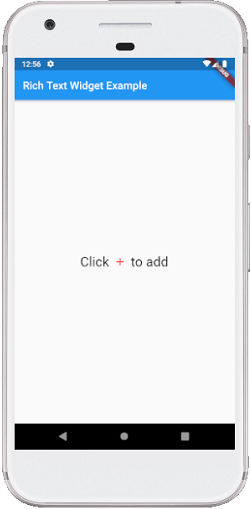
Khi chúng ta chạy ứng dụng này trong trình giả lập hoặc thiết bị, chúng ta sẽ nhận được giao diện người dùng tương tự như ảnh chụp màn hình bên dưới:

Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

