TextField hoặc TextBox là phần tử đầu vào chứa dữ liệu chữ và số, chẳng hạn như tên, mật khẩu, địa chỉ, v.v. Nó là phần tử điều khiển GUI cho phép người dùng nhập thông tin văn bản bằng code có thể lập trình được. Nó có thể là trường văn bản một dòng (khi chỉ yêu cầu một dòng thông tin) hoặc trường văn bản nhiều dòng (khi yêu cầu nhiều dòng thông tin).
TextField trong Flutter là widget nhập văn bản được sử dụng phổ biến nhất cho phép người dùng thu thập dữ liệu đầu vào từ bàn phím vào một ứng dụng. Chúng ta có thể sử dụng widget TextField trong việc xây dựng biểu mẫu, gửi tin nhắn, tạo trải nghiệm tìm kiếm và nhiều hơn thế nữa. Theo mặc định, Flutter trang trí TextField bằng một gạch dưới. Chúng tôi cũng có thể thêm một số thuộc tính với TextField, chẳng hạn như nhãn, biểu tượng, văn bản gợi ý nội tuyến và văn bản lỗi bằng cách sử dụng InputDecoration làm trang trí. Nếu chúng ta muốn loại bỏ hoàn toàn các thuộc tính trang trí, thì bắt buộc phải đặt trang trí thành null .
Đoạn code sau giải thích một ví dụ demo về widget TextFiled trong Flutter :
TextField (
decoration: InputDecoration(
border: InputBorder.none,
labelText: 'Enter Name',
hintText: 'Enter Your Name'
),
); Một số thuộc tính phổ biến nhất được sử dụng với widget TextField như sau:
- decoration: Nó được sử dụng để hiển thị decoration xung quanh TextField.
- border: Nó được sử dụng để tạo một đường viền hình chữ nhật tròn mặc định xung quanh TextField.
- labelText: Nó được sử dụng để hiển thị văn bản nhãn trên vùng chọn TextField.
- hintText: Nó được sử dụng để hiển thị văn bản gợi ý bên trong TextField.
- icon: Nó được sử dụng để thêm các biểu tượng trực tiếp vào TextField.
Chúng ta sẽ xem cách sử dụng widget TextField trong ứng dụng Flutter thông qua các bước sau:
Bước 1: Tạo một dự án Flutter trong IDE bạn đã sử dụng. Ở đây, ta sẽ sử dụng Android Studio.
Bước 2: Mở dự án trong Android Studio và điều hướng đến thư mục lib . Trong thư mục này, hãy mở tệp main.dart và nhập gói material.dart như bên dưới:
import 'package:flutter/material.dart'; Bước 3: Tiếp theo, gọi lớp MyApp chính bằng cách sử dụng chức năng ứng dụng void main run và sau đó tạo lớp widget chính của bạn có tên là MyApp mở rộng với StatefulWidget :
void main() => runApp( MyApp() );
class MyApp extends StatefulWidget { } Bước 4: Tiếp theo, chúng ta cần tạo widget Scaffold -> Column widget trong vùng xây dựng widget lớp như bên dưới:
class MyApp extends StatefulWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter TextField Example'),
),
body: Padding(
padding: EdgeInsets.all(15),
child: Column(
children: <Widget> [
]
)
)
)
);
}
} Bước 5: Cuối cùng, tạo widget TextField như đoạn code bên dưới.
child: TextField(
obscureText: true,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Password',
hintText: 'Enter Password',
),
), Hãy cho chúng ta xem code nguồn hoàn chỉnh có chứa widget con TextField. Ứng dụng Flutter này có hai TextFields và một RaisedButton . Sau khi điền thông tin chi tiết, người dùng bấm vào nút. Vì chúng ta chưa chỉ định bất kỳ giá trị nào trong thuộc tính onPressed() của nút, nên nó không thể in chúng ra console.
Thay thế code sau trong tệp main.dart và xem kết quả.
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp( home: MyApp(),));
}
class MyApp extends StatefulWidget {
@override
_State createState() => _State();
}
class _State extends State<MyApp> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter TextField Example'),
),
body: Padding(
padding: EdgeInsets.all(15),
child: Column(
children: <Widget>[
Padding(
padding: EdgeInsets.all(15),
child: TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'User Name',
hintText: 'Enter Your Name',
),
),
),
Padding(
padding: EdgeInsets.all(15),
child: TextField(
obscureText: true,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Password',
hintText: 'Enter Password',
),
),
),
RaisedButton(
textColor: Colors.white,
color: Colors.blue,
child: Text('Sign In'),
onPressed: (){},
)
],
)
)
);
}
} Đầu ra
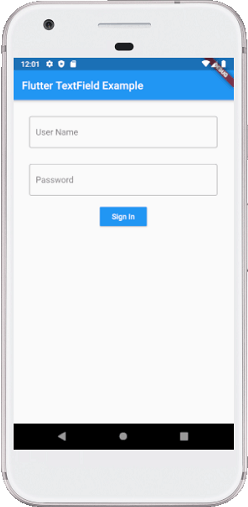
Khi chúng ta chạy ứng dụng trong trình giả lập android, chúng ta sẽ nhận được giao diện người dùng tương tự như ảnh chụp màn hình sau:

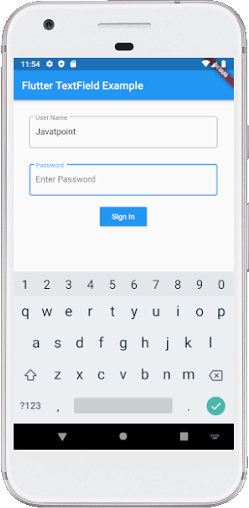
Nếu chúng ta nhấp vào bên trong hộp văn bản, chúng ta có thể thấy bàn phím đã xuất hiện từ cuối màn hình, nhãn đi vào góc trên cùng bên trái của đường viền và văn bản gợi ý được hiển thị trong trường. Ảnh chụp màn hình dưới đây giải thích rõ ràng hơn:

Nội dung chính
1. Làm cách nào để lấy giá trị của TextField?
Chúng tôi biết rằng Flutter không có ID như trong Android cho widget TextField. Flutter cho phép người dùng truy xuất văn bản chủ yếu theo hai cách : Đầu tiên là phương thức onChanged và một phương thức khác là phương thức controller. Cả hai đều được thảo luận dưới đây:
1. Phương thức onChanged: Đây là cách dễ nhất để lấy giá trị trường văn bản. Phương thức này lưu trữ giá trị hiện tại trong một biến đơn giản và sau đó sử dụng nó trong widget TextField. Dưới đây là ví dụ mẫu:
String value = "";
TextField(
onChanged: (text) {
value = text;
},
) 2. Phương thức bộ điều khiển: Là một phương pháp phổ biến để lấy giá trị trường văn bản bằng TextE EditorController . Nó sẽ được gắn vào widget TextField và sau đó lắng nghe sự thay đổi và kiểm soát giá trị văn bản của widget. Dưới đây là code mẫu:
TextEditingController mycontroller = TextEditingController();
TextField(
controller: mycontroller,
) code mẫu để lắng nghe các thay đổi.
controller.addListener(() {
// Do something here
}); code mẫu để lấy hoặc đặt giá trị.
print(controller.text); // Print current value
controller.text = "Demo Text"; // Set new value Hãy để chúng ta xem chi tiết cách thứ hai để truy xuất giá trị trường văn bản trong ứng dụng Flutter với sự trợ giúp của các bước sau:
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp( home: MyApp(),));
}
class MyApp extends StatefulWidget {
@override
_State createState() => _State();
}
class _State extends State<MyApp> {
TextEditingController nameController = TextEditingController();
TextEditingController passwordController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter TextField Example'),
),
body: Padding(
padding: EdgeInsets.all(15),
child: Column(
children: <Widget>[
Padding(
padding: EdgeInsets.all(15),
child: TextField(
controller: nameController,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'User Name',
hintText: 'Enter Your Name',
),
),
),
Padding(
padding: EdgeInsets.all(15),
child: TextField(
controller: passwordController,
obscureText: true,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Password',
hintText: 'Enter Password',
),
),
),
RaisedButton(
textColor: Colors.white,
color: Colors.blue,
child: Text('Sign In'),
onPressed: (){
return showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text("Alert Message"),
// Retrieve the text which the user has entered by
// using the TextEditingController.
content: Text(nameController.text),
actions: <Widget>[
new FlatButton(
child: new Text('OK'),
onPressed: () {
Navigator.of(context).pop();
},
)
],
);
},
);
},
)
],
)
)
);
}
} Bây giờ, hãy tạo một dự án Flutter mới trong IDE của bạn và mở tệp main.dart . Thay thế code dưới đây trong tệp main.dart. Trong ví dụ này, chúng ta sẽ hiển thị hộp thoại cảnh báo với giá trị hiện tại của trường văn bản khi người dùng nhấn vào một nút.
TextField(
maxLines: 4,
)
Đầu ra:
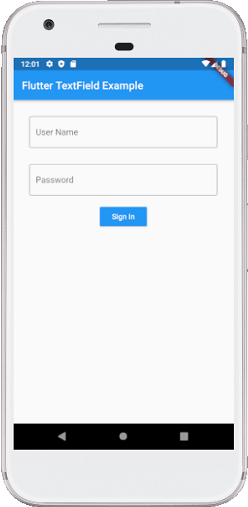
Khi chúng ta chạy ứng dụng trong trình giả lập android, chúng ta sẽ nhận được giao diện người dùng tương tự như ảnh chụp màn hình sau:

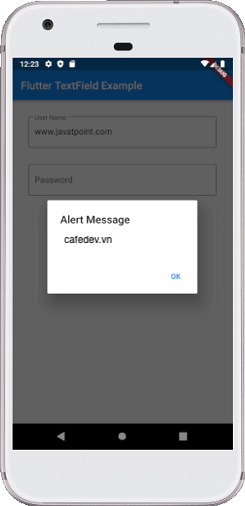
Bấm vào bên trong hộp văn bản và thêm giá trị, như được hiển thị trong trường. Khi chúng tôi nhấn nút đăng nhập , một hộp thoại cảnh báo xuất hiện chứa văn bản mà người dùng đã nhập vào trường. Nếu chúng ta nhấp vào nút OK , hộp thoại cảnh báo sẽ biến mất. Nhìn vào ảnh chụp màn hình bên dưới:

2. Làm thế nào để làm cho TextField có thể mở rộng?
Đôi khi, chúng ta muốn mở rộng TextField có nghĩa là nó có thể có nhiều hơn một dòng. Flutter có thể làm điều này rất dễ dàng bằng cách thêm các thuộc tính maxLines và đặt nó thành null , theo mặc định. Chúng ta cũng có thể chỉ định giá trị chính xác để mở rộng số dòng theo mặc định.
TextField(
maxLines: 4,
) 3. Làm thế nào để kiểm soát kích thước của giá trị TextField?
widget TextField cũng cho phép chúng ta hạn chế số lượng ký tự tối đa bên trong trường văn bản. Chúng ta có thể làm điều này bằng cách thêm các thuộc tính maxLength như sau:
TextField(
maxLength: 10,
), 4. Làm thế nào để che khuất giá trị Textfield?
Ít người biết đến có nghĩa là làm cho trường không thể đọc được hoặc không thể hiểu được một cách dễ dàng. Văn bản bị che khuất không thể nhìn thấy rõ ràng. Trong Flutter, nó chủ yếu được sử dụng với trường văn bản có chứa mật khẩu. Chúng ta có thể làm cho các giá trị trong một TextField che khuất bằng cách thiết lập obscureText thành true .
TextField(
obscureText: true,
), Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

