Chú giải công cụ(Tooltip) là một lớp thiết kế material design trong Flutter cung cấp các nhãn văn bản để giải thích chức năng của một nút hoặc hành động trên giao diện người dùng. Nói cách khác, nó được sử dụng để hiển thị thông tin bổ sung khi người dùng di chuyển hoặc trỏ qua một widget cụ thể. Nó làm tăng khả năng tiếp cận ứng dụng của chúng ta. Nếu chúng ta bọc widget bằng nó, thì sẽ rất hữu ích khi người dùng nhấn lâu vào widget vì trong trường hợp đó, nó xuất hiện dưới dạng nhãn nổi.
Nội dung chính
1. Properties:
Sau đây là các thuộc tính được sử dụng để tùy chỉnh ứng dụng.
message: Đây là một thông báo chuỗi được sử dụng để hiển thị trong chú giải công cụ.
height : Nó được sử dụng để chỉ định chiều cao của con của chú giải công cụ.
textStyle : Nó được sử dụng để xác định kiểu cho message của chú giải công cụ.
margin : Nó được sử dụng để xác định không gian trống bao quanh chú giải công cụ.
showDuration : Nó được sử dụng để chỉ định khoảng thời gian hiển thị chú giải công cụ sau khi nhấn giữ lâu được thả ra. Theo mặc định, nó là 1,5 giây.
decoration: Nó được sử dụng để xác định hình dạng và màu nền của chú giải công cụ. Hình dạng chú giải công cụ mặc định là một hình chữ nhật tròn có bán kính đường viền là 4,0 PX.
verticalOffset : Nó xác định khoảng cách theo chiều dọc giữa chú giải công cụ và widget con.
waitDuration : Nó được sử dụng để chỉ định thời gian con trỏ di chuột qua widget của chú giải công cụ trước khi hiển thị chú giải công cụ. Khi con trỏ rời khỏi widget, thông báo chú giải công cụ sẽ biến mất.
padding : Nó xác định không gian để chèn con của chú giải công cụ. Theo mặc định, nó là 16.0 PX ở tất cả các hướng.
likesBelow : Nó được sử dụng để chỉ định xem chú giải công cụ có được hiển thị bên dưới widget hay không. Theo mặc định, nó là sự thật. Chú giải công cụ sẽ được hiển thị theo hướng ngược lại nếu chúng ta không có đủ không gian để hiển thị chú giải công cụ theo hướng ưu tiên.
2. Làm thế nào để sử dụng Tooltip Widget trong Flutter?
Chúng ta có thể sử dụng chú giải công cụ trong Flutter như đoạn code dưới đây:
Tooltip(
message: 'User Account',
child: IconButton(
icon: Icon(Icons.high_quality),
onPressed: () {
/* your code */
},
),
), Đầu ra
3. Thí dụ
Hãy cùng chúng tôi hiểu nó với sự trợ giúp của một ví dụ mà chúng ta đang cố gắng bao gồm hầu hết các thuộc tính ở trên. Trong ví dụ sau, chúng ta sẽ sử dụng một FlatButton với Icon khi còn nhỏ và bao quanh nút này bằng một công cụ chú giải(Tooltip) . Nếu chúng ta nhấn và giữ nút này, nó sẽ hiển thị một nhãn với thông báo được cung cấp cho widget chú giải công cụ.
import 'package:flutter/material.dart';
void main() {runApp(MyApp());}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage()
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Tooltip Example"),
),
body: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children:<Widget>[
Container(
margin: EdgeInsets.all(10),
child: Tooltip(
waitDuration: Duration(seconds: 1),
showDuration: Duration(seconds: 2),
padding: EdgeInsets.all(5),
height: 35,
textStyle: TextStyle(
fontSize: 15, color: Colors.white, fontWeight: FontWeight.normal),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10), color: Colors.green),
message: 'My Account',
child: FlatButton(
child: Icon(
Icons.account_box,
size: 100,
),
)),
),
Container(
margin: EdgeInsets.all(10),
child: Tooltip(
message: 'My Account',
child: FlatButton(
child: Icon(
Icons.account_box,
size: 100,
),
)
),
)
]
),
);
}
} Đầu ra:
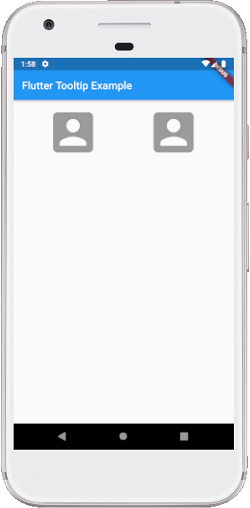
Khi chúng ta chạy ứng dụng trong IDE của mình, chúng ta sẽ thấy giao diện người dùng như ảnh chụp màn hình bên dưới:

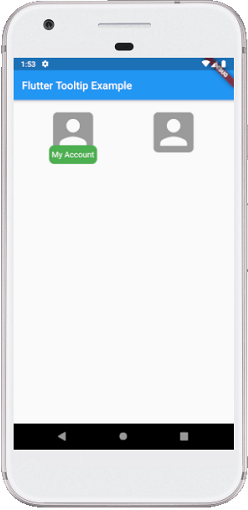
Nếu chúng ta nhấn và giữ biểu tượng, chúng ta sẽ thấy chú giải công cụ như ảnh chụp màn hình bên dưới.

Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

