Chủ đề(theme) là các gói đặt trước chứa các giao diện đồ họa trên trang web hoặc màn hình ứng dụng dành cho thiết bị di động của chúng ta. Nó làm cho giao diện người dùng hấp dẫn hơn. Chúng ta chủ yếu sử dụng các chủ đề để chia sẻ màu sắc và kiểu phông chữ trong toàn bộ ứng dụng.
Trong quá trình phát triển thiết bị di động, việc thêm chủ đề Ánh sáng(Light) và Bóng tối(Dark) cho ứng dụng của chúng ta trở nên bắt buộc . Ngày nay, hầu hết mọi người thích phiên bản tối của chủ đề hơn chủ đề phiên bản sáng vì nó giúp họ dễ chịu hơn và tăng tuổi thọ pin.
Trong Flutter , chúng ta có thể sử dụng Theme widgets chứa màu sắc và kiểu phông chữ cho một khu vực cụ thể của ứng dụng hoặc xác định các chủ đề trên toàn ứng dụng . Các chủ đề trên toàn ứng dụng cũng là các tiện ích Chủ đề, được tạo trong thư mục gốc của ứng dụng của chúng ta trong tiện ích MaterialApp .
Sau khi xác định chủ đề, chúng ta có thể sử dụng chủ đề đó trong bất kỳ tiện ích nào ở bất kỳ nơi nào chúng ta cần trong ứng dụng. Các tiện ích vật liệu trong Flutter cũng có thể sử dụng Chủ đề của chúng ta để đặt kiểu phông chữ và màu nền cho Thanh ứng dụng, Nút, Nút, Hộp kiểm và nhiều thứ khác.
Flutter sử dụng chủ đề mặc định trong khi tạo ứng dụng. Nếu muốn chia sẻ chủ đề tùy chỉnh cho toàn bộ ứng dụng, chúng ta cần sử dụng Dữ liệu chủ đề trong tiện ích MateialApp ().
Đôi khi chúng ta muốn ghi đè chủ đề của toàn ứng dụng trong một phần của ứng dụng. Trong trường hợp đó, chúng ta cần bao bọc phần của ứng dụng trong tiện ích chủ đề. Flutter cho phép chúng ta hai cách tiếp cận để thực hiện điều này:
- Bằng cách tạo một ThemeData
- Bằng cách mở rộng chủ đề mẹ
Nội dung chính
1. Bằng cách tạo một ThemeData
Cách tiếp cận đầu tiên được sử dụng khi chúng ta không muốn kế thừa bất kỳ màu ứng dụng hoặc kiểu phông chữ nào. Trong trường hợp đó, chúng ta sẽ tạo một phiên bản của ThemeData() và chuyển nó vào widget Chủ đề, như được hiển thị trong đoạn mã dưới đây:
Theme(
data: ThemeData(
accentColor: Colors.blue,
),
child: FloatingActionButton(
onPressed: () {},
child: Icon(Icons.person),
),
); 2. Bằng cách mở rộng chủ đề mẹ
Nếu bạn không muốn ghi đè bất kỳ thứ gì, hãy sử dụng cách tiếp cận thứ hai mở rộng chủ đề chính. Nó có thể được xử lý bằng cách sử dụng phương thức copyWith () . Xem đoạn mã dưới đây:
Theme(
data: Theme.of(context).copyWith(accentColor: Colors.blue),
child: FloatingActionButton(
onPressed: null,
child: Icon(Icons.person),
),
); 3. Cách sử dụng Chủ đề
Sau khi xác định một chủ đề, chúng ta có thể sử dụng nó vào các phương thức build () widget với phương thức Theme.of (context) . Phương thức này nhìn vào cây widget và trả về chủ đề đầu tiên trong cây. Nếu bạn chưa xác định widget của mình, chủ đề của ứng dụng sẽ được trả lại.
Trong đoạn mã dưới đây, FloatingActionButton sử dụng kỹ thuật này để trả về màu sắc .
Container(
color: Theme.of(context).accentColor,
child: Text(
'Text with a background color',
style: Theme.of(context).textTheme.headline,
),
); Hãy để chúng ta hiểu cách sử dụng ThemeData trong ứng dụng Flutter thông qua ví dụ dưới đây.
import 'package:flutter/material.dart';
void main() {runApp(MyApp());}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
// Define the default brightness and colors.
brightness: Brightness.dark,
primaryColor: Colors.lightBlue,
accentColor: Colors.green,
// Define the default font family.
fontFamily: 'Monotype Coursiva',
// Define the TextTheme that specifies the default
// text styling for headlines, titles, bodies of text, and more.
textTheme: TextTheme(
headline: TextStyle(fontSize: 32.0, fontStyle: FontStyle.italic, fontFamily: 'Hind')
),
),
home: MyThemePage(),
);
}
}
class MyThemePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Theme Example'),
),
body: Center(
child: Container(
color: Theme.of(context).accentColor,
child: Text(
'Themes contains the graphical appearances that makes the user interface more attractive.',
style: Theme.of(context).textTheme.headline,
),
),
),
floatingActionButton: Theme(
data: Theme.of(context).copyWith(
colorScheme:
Theme.of(context).colorScheme.copyWith(secondary: Colors.blue),
),
child: FloatingActionButton(
onPressed: null,
child: Icon(Icons.person),
),
),
);
}
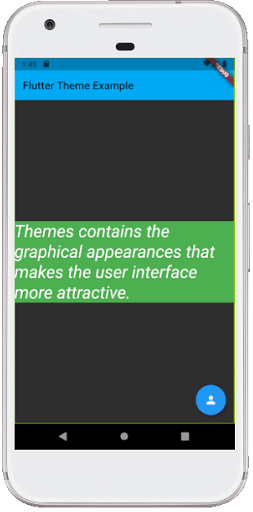
} Đầu ra:
Khi chúng ta chạy ứng dụng trong thiết bị hoặc trình giả lập, chúng ta sẽ thấy giao diện người dùng tương tự như ảnh chụp màn hình bên dưới.

Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

