Code dễ bị lỗi. Bạn hoàn toàn có khả năng mắc lỗi. Ồ, tôi đang nói về cái gì vậy? Bạn chắc chắn sẽ phạm lỗi, ít nhất là nếu bạn là một con người, không phải là một robot .
Nhưng trong trình duyệt, người dùng không thấy lỗi theo xuất hiện thẳng trên UI. Vì vậy, nếu có lỗi xảy ra trong script, chúng ta sẽ không thấy những gì bị hỏng và không thể sửa nó.
Nhưng để xem lỗi và nhận được nhiều thông tin hữu ích khác về các tập lệnh, các công cụ dành cho developer đã được nhúng trong các trình duyệt.
Hầu hết các developer nghiêng về Chrome hoặc Firefox để phát triển vì những trình duyệt đó có các công cụ dành cho developer tốt nhất. Các trình duyệt khác cũng cung cấp các công cụ dành cho developer, đôi khi có các tính năng đặc biệt, nhưng thường bắt lỗi và debug trực tiếp trên Chrome hoặc Firefox. Vì vậy, hầu hết các developer đều dùng các trình duyệt yêu thích của người dùng.
Công cụ phát triển là mạnh mẽ, chúng có nhiều tính năng. Để bắt đầu, chúng ta sẽ tìm hiểu cách mở chúng, xem xét các lỗi và chạy các lệnh JavaScript.
Nội dung chính
1. Google Chrome
Mở trang bug.html.
Có một lỗi trong code JavaScript ở trên. Nó bị ẩn khỏi mắt của khách truy cập thông thường, vì vậy hãy mở các công cụ dành cho developer để xem.
Nhấn F12 hoặc, nếu bạn đang ở trên Mac, sau đó .Cmd+Opt+J
Các công cụ dành cho developer sẽ mở ra tab Console theo mặc định.
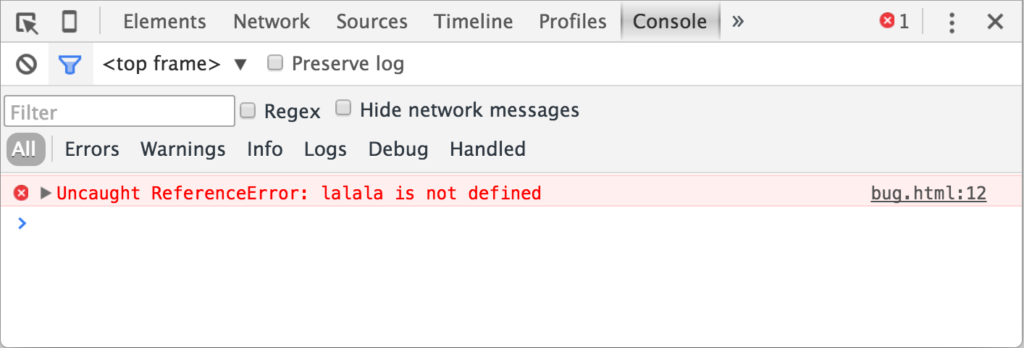
Nó trông giống như thế này:

Giao diện chính xác của các công cụ dành cho developer tùy thuộc vào phiên bản Chrome của bạn. Nó thay đổi theo thời gian nhưng tương tự trên.
- Ở đây chúng ta có thể thấy thông báo lỗi màu đỏ. Trong trường hợp này, tập lệnh chứa một lệnh lalala không xác định.
- Ở bên phải, có một liên kết có thể nhấp vào nguồn
bug.html:12với số dòng nơi xảy ra lỗi.
Bên dưới thông báo lỗi, có một biểu tượng màu xanh là >. Nó đánh dấu một dòng lệnh, nơi chúng ta có thể gõ các lệnh JavaScript. Nhấn Enter để chạy chúng.
Bây giờ chúng ta có thể thấy lỗi và điều đó là đủ để bắt đầu tiếp. Chúng ta sẽ quay lại với các công cụ dành cho developer sau và đề cập đến việc gỡ lỗi sâu hơn trong phần Gỡ lỗi trong Chrome.
Lưu ý muốn nhập đầu vào nhiều dòng, thông thường, khi chúng ta đặt một dòng code vào console, rồi nhấn Enter, nó sẽ thực thi. Để chèn nhiều dòng, nhấn Shift+Enter. Bằng cách này, người ta có thể nhập các đoạn code JavaScript dài.
2. Firefox, Edge và những cái khác
Hầu hết các trình duyệt khác sử dụng F12 để mở các công cụ phát triển.
Giao diện của chúng khá giống nhau. Khi bạn biết cách sử dụng một trong những công cụ này (bạn có thể bắt đầu với Chrome), bạn có thể dễ dàng chuyển sang công cụ khác.
3. Safari
Safari (trình duyệt Mac, không được Windows / Linux hỗ trợ) có một chút đặc biệt ở đây. Trước tiên, chúng ta cần kích hoạt menu Developer.
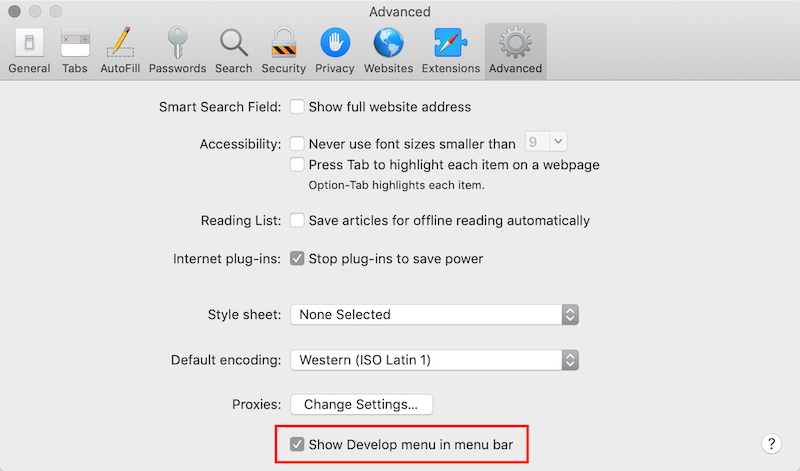
Mở Preferences và vào khung Advanced Advanced. Có một hộp kiểm ở phía dưới:

Bây giờ, nhấn Cmd+Opt+C để có thể chuyển đổi giao diện console. Ngoài ra, lưu ý rằng menu item Develope sẽ xuất hiện.
4. Tóm lược
- Các công cụ dành cho developer cho phép chúng ta xem lỗi, chạy lệnh, kiểm tra các biến và nhiều hơn nữa.
- Chúng có thể được mở với F12 hầu hết các trình duyệt trên Windows. Chrome(Cmd+Opt+J) cho Mac, Safari: (cần bật trước tính năng develop).Cmd+Opt+C
Bây giờ chúng ta đã sẵn sàng môi trường để dev. Trong phần tiếp theo, chúng ta sẽ tìm hiểu về JavaScript.







![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

