Cafedev chia sẻ về Các biểu mẫu(form) và phần tử điều khiển, chẳng hạn như input có rất nhiều thuộc tính và sự kiện đặc biệt.
Làm việc với các biểu mẫu sẽ thuận tiện hơn nhiều khi chúng ta học chúng.
Nội dung chính
1. Điều hướng: form và các phần tử
Các hình thức tài liệu là thành viên của bộ sưu tập đặc biệt document.forms.
Đó là cái gọi là “bộ sưu tập được đặt tên”: nó vừa được đặt tên vừa được đặt hàng. Chúng ta có thể sử dụng cả tên hoặc số trong tài liệu để lấy biểu mẫu.
document.forms.my - the form with name="my"
document.forms[0] - the first form in the documentKhi chúng ta có một biểu mẫu, thì bất kỳ phần tử nào cũng có sẵn trong tập hợp được đặt tên form.elements.
Ví dụ:
<!--
Cafedev.vn - Kênh thông tin IT hàng đầu Việt Nam
@author cafedevn
Contact: cafedevn@gmail.com
Fanpage: https://www.facebook.com/cafedevn
Group: https://www.facebook.com/groups/cafedev.vn/
Instagram: https://instagram.com/cafedevn
Twitter: https://twitter.com/CafedeVn
Linkedin: https://www.linkedin.com/in/cafe-dev-407054199/
Pinterest: https://www.pinterest.com/cafedevvn/
YouTube: https://www.youtube.com/channel/UCE7zpY_SlHGEgo67pHxqIoA/
-->
<form name="my">
<input name="one" value="1">
<input name="two" value="2">
</form>
<script>
// get the form
let form = document.forms.my; // <form name="my"> element
// get the element
let elem = form.elements.one; // <input name="one"> element
alert(elem.value); // 1
</script>Có thể có nhiều phần tử trùng tên, điều này thường xảy ra với các nút radio.
Trong trường hợp đó form.elements[name]là một tập hợp, ví dụ:
<form>
<input type="radio" name="age" value="10">
<input type="radio" name="age" value="20">
</form>
<script>
let form = document.forms[0];
let ageElems = form.elements.age;
alert(ageElems[0]); // [object HTMLInputElement]
</script>Các thuộc tính điều hướng này không phụ thuộc vào cấu trúc thẻ. Tất cả các yếu tố kiểm soát, bất kể chúng ở dạng sâu đến mức nào, đều có sẵn form.elements.
Các tập trường dưới dạng “biểu mẫu con”
Một biểu mẫu có thể có một hoặc nhiều phần tử <fieldset> bên trong nó. Chúng cũng có thuộc tính elements liệt kê các điều khiển biểu mẫu bên trong chúng.
Ví dụ:
<body>
<form id="form">
<fieldset name="userFields">
<legend>info</legend>
<input name="login" type="text">
</fieldset>
</form>
<script>
alert(form.elements.login); // <input name="login">
let fieldset = form.elements.userFields;
alert(fieldset); // HTMLFieldSetElement
// we can get the input by name both from the form and from the fieldset
alert(fieldset.elements.login == form.elements.login); // true
</script>
</body>Ký hiệu ngắn hơn: form.name
Có một ký hiệu ngắn hơn: chúng ta có thể truy cập phần tử dưới dạng form[index/name].
Nói cách khác, thay vì form.elements.login chúng ta có thể viết form.login.
Điều đó cũng hoạt động, nhưng có một vấn đề nhỏ: nếu chúng ttaôi truy cập vào một phần tử và sau đó thay đổi phần tử đó, thì phần tử name đó vẫn có sẵn dưới tên cũ (cũng như dưới tên mới).
Điều đó dễ thấy trong một ví dụ:
<form id="form">
<input name="login">
</form>
<script>
alert(form.elements.login == form.login); // true, the same <input>
form.login.name = "username"; // change the name of the input
// form.elements updated the name:
alert(form.elements.login); // undefined
alert(form.elements.username); // input
// form allows both names: the new one and the old one
alert(form.username == form.login); // true
</script>Đó thường không phải là vấn đề, bởi vì chúng ta hiếm khi thay đổi tên của các phần tử biểu mẫu.
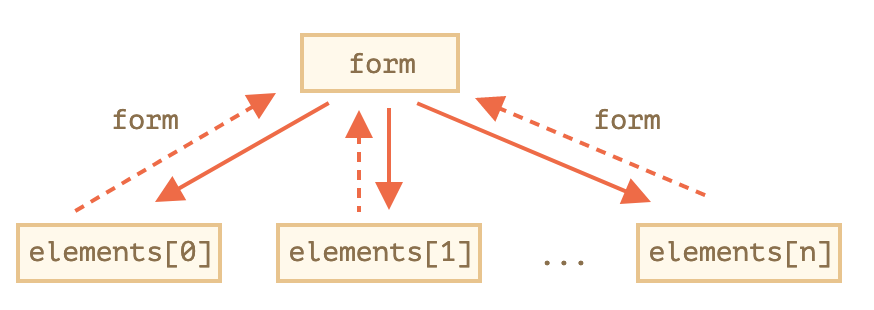
2. Backreference: element.form
Đối với bất kỳ phần tử nào, biểu mẫu có sẵn dưới dạng element.form. Vì vậy, một biểu mẫu tham chiếu đến tất cả các phần tử và các phần tử tham chiếu đến biểu mẫu.
Đây là hình ảnh:

Ví dụ:
<!--
Cafedev.vn - Kênh thông tin IT hàng đầu Việt Nam
@author cafedevn
Contact: cafedevn@gmail.com
Fanpage: https://www.facebook.com/cafedevn
Group: https://www.facebook.com/groups/cafedev.vn/
Instagram: https://instagram.com/cafedevn
Twitter: https://twitter.com/CafedeVn
Linkedin: https://www.linkedin.com/in/cafe-dev-407054199/
Pinterest: https://www.pinterest.com/cafedevvn/
YouTube: https://www.youtube.com/channel/UCE7zpY_SlHGEgo67pHxqIoA/
-->
<form id="form">
<input type="text" name="login">
</form>
<script>
// form -> element
let login = form.login;
// element -> form
alert(login.form); // HTMLFormElement
</script>3. Phần tử form
Hãy nói về điều khiển biểu mẫu(form).
3.1. input và textarea
Chúng ta có thể truy cập giá trị của chúng dưới dạng input.value(string) hoặc input.checked(boolean) cho các hộp kiểm.
Như thế này:
input.value = "New value";
textarea.value = "New text";
input.checked = true; // for a checkbox or radio buttonSử dụng textarea.value, không phải textarea.innerHTML
Xin lưu ý rằng mặc dù <textarea>...</textarea> giữ giá trị của nó dưới dạng HTML lồng nhau, chúng ta không bao giờ nên sử dụng textarea.innerHTML để truy cập nó.
Nó chỉ lưu trữ HTML ban đầu trên trang, không lưu trữ giá trị hiện tại.
3.2. chọn và tùy chọn
Một phần tử <select> có 3 thuộc tính quan trọng:
- select.options- tập hợp các thành phần phụ
<option>, - select.value- giá trị của giá trị hiện được chọn
<option>, - select.selectedIndex- số lượng hiện được chọn
<option>.
Chúng cung cấp ba cách khác nhau để đặt giá trị cho <select>:
- Tìm phần tử
<option>tương ứng và đặt option.selected thành true. - Đặt select.value thành giá trị.
- Đặt select.selectedIndex thành số của tùy chọn.
Cách đầu tiên là cách rõ ràng nhất, nhưng (2)và (3)thường thuận tiện hơn.
Đây là một ví dụ:
<select id="select">
<option value="apple">Apple</option>
<option value="pear">Pear</option>
<option value="banana">Banana</option>
</select>
<script>
// all three lines do the same thing
select.options[2].selected = true;
select.selectedIndex = 2;
select.value = 'banana';
</script>Không giống như hầu hết các điều khiển khác, <select> cho phép chọn nhiều tùy chọn cùng một lúc nếu nó có thuộc tính multiple. Đó là tính năng hiếm khi được sử dụng. Trong trường hợp đó, chúng ta cần sử dụng cách đầu tiên: thêm / xóa thuộc tính selected khỏi các thànhphần <option> con.
Chúng ta có thể lấy bộ sưu tập của họ select.options, chẳng hạn như:
<select id="select" multiple>
<option value="blues" selected>Blues</option>
<option value="rock" selected>Rock</option>
<option value="classic">Classic</option>
</select>
<script>
// get all selected values from multi-select
let selected = Array.from(select.options)
.filter(option => option.selected)
.map(option => option.value);
alert(selected); // blues,rock
</script>Thông số kỹ thuật đầy đủ của phần tử <select> có trong thông số kỹ thuật https://html.spec.whatwg.org/multipage/forms.html#the-select-element .
3.3. Tùy chọn mới
Điều này hiếm khi được sử dụng riêng. Nhưng vẫn còn một điều thú vị.
Trong đặc tả có một cú pháp ngắn gọn đẹp mắt để tạo các phần tử <option>:
option = new Option(text, value, defaultSelected, selected);
Thông số:
- text – văn bản bên trong tùy chọn,
- value – giá trị tùy chọn,
- defaultSelected- nếu true, thì selectedthuộc tính HTML được tạo,
- selected- nếu true, thì tùy chọn được chọn.
Có thể có một sự nhầm lẫn nhỏ về defaultSelected và selected. Thật đơn giản: defaultSelected đặt thuộc tính HTML mà chúng ta có thể sử dụng option.getAttribute(‘selected’). Và selected- cho dù tùy chọn được chọn hay không, điều đó quan trọng hơn. Thông thường cả hai giá trị đều được đặt thành true hoặc không được đặt (giống như false).
Ví dụ:
let option = new Option("Text", "value");
// creates <option value="value">Text</option>Phần tử tùy chọn có các thuộc tính:
option.selected
Là tùy chọn được chọn.
option.index
Số tùy chọn trong số các tùy chọn khác trong nó <select>.
option.text
Nội dung văn bản của tùy chọn (khách truy cập nhìn thấy).
4. Người giới thiệu
- Đặc điểm kỹ thuật: https://html.spec.whatwg.org/multipage/forms.html.
5. Tóm lược
Điều hướng form:
document.forms
Một biểu mẫu có sẵn dưới dạng document.forms[name/index].
form.elements
Các phần tử biểu mẫu có sẵn dưới dạng form.elements[name/index], hoặc có thể chỉ sử dụng form[name/index]. Tài thuộc tính elements cũng hoạt động cho <fieldset>.
element.form
Các phần tử tham chiếu hình thức của chúng trong thuộc tính form.
Giá trị có sẵn như là input.value, textarea.value, select.value .v.v, hoặc input.checked cho các hộp kiểm và nút radio.
Vì chúng ta <select> cũng có thể lấy giá trị bằng chỉ mục select.selectedIndex hoặc thông qua bộ sưu tập tùy chọn select.options.
Đây là những điều cơ bản để bắt đầu làm việc với các biểu mẫu. Chúng ta sẽ gặp nhiều ví dụ hơn nữa trong hướng dẫn.
Trong chương tiếp theo, chúng ta sẽ đề cập focus đến blur các sự kiện có thể xảy ra trên bất kỳ phần tử nào, nhưng chủ yếu được xử lý trên các biểu mẫu.
Nguồn và tài liệu tiếng anh tham khảo:
Full series tự học Javascript từ cơ bản tới nâng cao tại đây nha.
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!







![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

