Xương sống của một tài liệu HTML là các thẻ trong HTML. Hôm nay cafedev chia sẻ cho ace về cây DOM là gì? để từ đó chúng ta sẽ học cách dùng nó với Javascript trong phát triển.
Bạn có thể tìm hiểu và học về html tại đây
Theo Mô hình đối tượng tài liệu (DOM), mọi thẻ HTML là một đối tượng. Các thẻ lồng nhau là “con” của thẻ bao quanh. Văn bản bên trong thẻ cũng là một đối tượng.
Tất cả các đối tượng này đều có thể truy cập được bằng JavaScript và chúng ta có thể sử dụng chúng để sửa đổi trang.
Ví dụ, document.body là đối tượng đại diện cho thẻ <body>
Chạy code này sẽ làm cho <body> màu đỏ trong 3 giây:
document.body.style.background = 'red'; // make the background red
setTimeout(() => document.body.style.background = '', 3000); // return backỞ đây chúng ta đã sử dụng style.background để thay đổi màu nền của document.body, nhưng có nhiều thuộc tính khác, chẳng hạn như:
- innerHTML – Nội dung HTM.
- offsetWidth – chiều rộng(tính bằng pixel)
- …và vân vân.
Chúng ta sẽ sớm tìm hiểu các cách khác để thao tác DOM, nhưng trước tiên chúng ta cần biết về cấu trúc của nó.
Nội dung chính
1. Ví dụ về DOM
Hãy bắt đầu với tài liệu đơn giản sau:
<!DOCTYPE HTML>
<html>
<head>
<title>About elk</title>
</head>
<body>
The truth about elk.
</body>
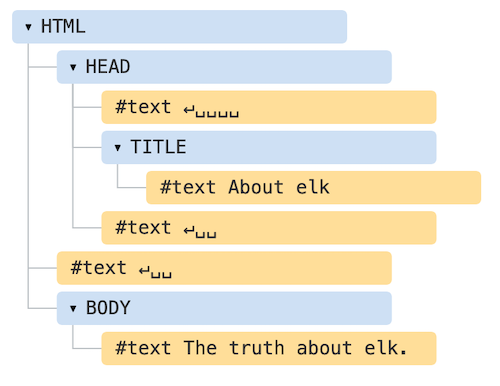
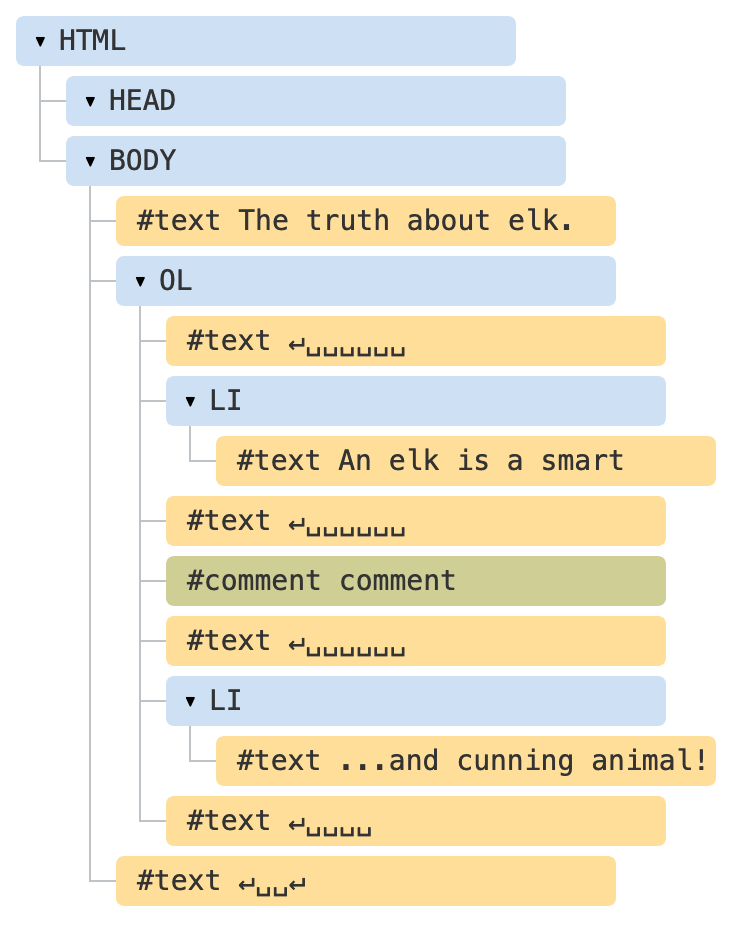
</html>DOM đại diện cho HTML dưới dạng cấu trúc cây của các thẻ. Đây là cách nó trông:

Trên hình trên, bạn thấy các phần tử và con của chúng được phân theo cấp bậc.
Mỗi nút cây là một đối tượng.
Thẻ là các nút phần tử (hoặc chỉ là một phần tử) và hình thành cấu trúc cây: <html> là ở gốc, sau đó <head>và <body> là con của nó, v.v.
Văn bản bên trong các phần tử tạo thành các nút văn bản , được gắn nhãn là #text. Một nút văn bản chỉ chứa một chuỗi. Nó có thể không có con và luôn là nút lá của cây.
Ví dụ: <title> thẻ có văn bản “About elk”.
Xin lưu ý các ký tự đặc biệt trong các nút văn bản:
- một dòng mới: ↵(trong JavaScript được gọi là \n)
- một không gian: ␣
Dấu cách và dòng mới là những ký tự hoàn toàn hợp lệ, như chữ cái và chữ số. Chúng tạo thành các nút văn bản và trở thành một phần của DOM. Vì vậy, ví dụ, trong ví dụ trên, thẻ <head> chứa một số dấu cách trước đó <title>và văn bản đó trở thành một nút #text (nó chỉ chứa một dòng mới và một số dấu cách).
Chỉ có hai loại trừ sau:
- Dấu cách và dòng mới trước đây
<head>bị bỏ qua vì lý do lịch sử. - Nếu chúng ta đặt thứ gì đó sau
</body>, thì thứ đó sẽ tự động được chuyển vào bên trong body, ở cuối, vì thông số kỹ thuật HTML yêu cầu tất cả nội dung phải ở bên trong<body>. Vì vậy, không thể có bất kỳ dấu cách nào sau</body>.
Trong các trường hợp khác, mọi thứ đều đơn giản – nếu có khoảng trắng (giống như bất kỳ ký tự nào) trong tài liệu, thì chúng sẽ trở thành các nút văn bản trong DOM và nếu chúng ta xóa chúng, thì sẽ không có bất kỳ khoảng trắng nào.
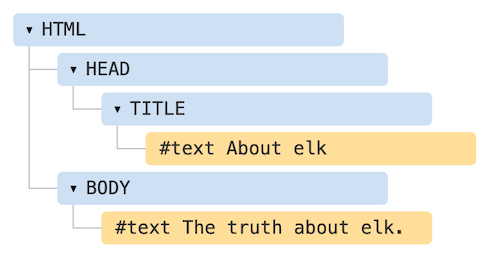
Đây không có nút văn bản chỉ có dấu cách:
<!DOCTYPE HTML>
<html>
<head>
<title>About elk</title>
</head>
<body>The truth about elk.</body>
</html>
Dấu cách ở đầu / cuối chuỗi và nút văn bản chỉ có dấu cách thường được ẩn trong các công cụ
Các công cụ trình duyệt (sẽ sớm được đề cập) hoạt động với DOM thường không hiển thị khoảng trắng ở đầu / cuối văn bản và các nút văn bản trống (ngắt dòng) giữa các thẻ.
Công cụ dành cho nhà phát triển tiết kiệm không gian màn hình theo cách này.
Trên các ảnh DOM khác, đôi khi chúng ta sẽ bỏ qua chúng khi chúng không liên quan. Những khoảng trống như vậy thường không ảnh hưởng đến cách tài liệu được hiển thị.
2. Tự động sửa
Nếu trình duyệt gặp phải HTML không đúng định dạng, trình duyệt sẽ tự động sửa khi tạo DOM.
Ví dụ: thẻ trên cùng luôn là <html>. Ngay cả khi nó không tồn tại trong tài liệu, nó sẽ tồn tại trong DOM, bởi vì trình duyệt sẽ tạo ra nó. Cũng vậy <body>.
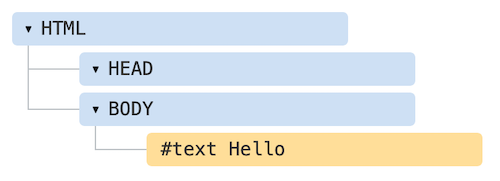
Ví dụ: nếu tệp HTML có một từ duy nhất là “Hello”, trình duyệt sẽ bao bọc nó vào <html> và <body> và thêm từ bắt buộc <head>, và DOM sẽ là:

Trong khi tạo DOM, các trình duyệt sẽ tự động xử lý lỗi trong tài liệu, đóng thẻ, v.v.
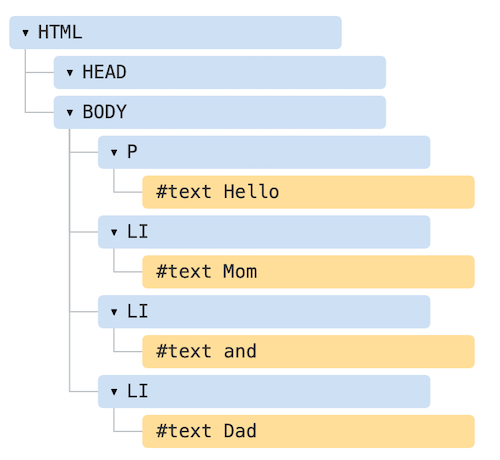
Một tài liệu với các thẻ không được đóng chặt:
<p>Hello
<li>Mom
<li>and
<li>Dad… Sẽ trở thành một DOM bình thường khi trình duyệt đọc các thẻ và khôi phục các phần bị thiếu:

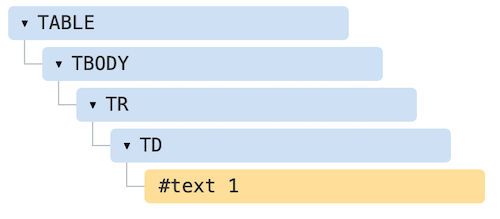
Một “trường hợp đặc biệt” thú vị là các bảng. Theo đặc tả DOM, chúng phải có <tbody>, nhưng văn bản HTML có thể (chính thức) bỏ qua nó. Sau đó, trình duyệt sẽ tự động tạo <tbody> trong DOM.
Đối với HTML:
<table id="table"><tr><td>1</td></tr></table>Cấu trúc DOM sẽ là:

Bạn thấy không? <tbody> xuất hiện từ hư không. Bạn nên ghi nhớ điều này khi làm việc với các bảng để tránh bị bất ngờ.
3. Các loại nút khác
Có một số loại nút khác ngoài các phần tử và nút văn bản.
Ví dụ, comments:
<!DOCTYPE HTML>
<html>
<body>
The truth about elk.
<ol>
<li>An elk is a smart</li>
<!-- comment -->
<li>...and cunning animal!</li>
</ol>
</body>
</html>
Chúng ta có thể thấy ở đây một loại nút cây mới – nút chú thích , được gắn nhãn là #comment, nằm giữa hai nút văn bản.
Chúng ta có thể nghĩ – tại sao một nhận xét lại được thêm vào DOM? Nó không ảnh hưởng đến biểu diễn lên UI theo bất kỳ cách nào. Nhưng có một quy tắc – nếu thứ gì đó nằm trong HTML, thì nó cũng phải nằm trong cây DOM.
Mọi thứ trong HTML, thậm chí cả bình luận, đều trở thành một phần của DOM.
Ngay cả <!DOCTYPE...>chỉ thị ở phần đầu của HTML cũng là một nút DOM. Nó nằm trong cây DOM ngay trước đó <html>. Chúng ta sẽ không chạm vào nút đó, chúng ta thậm chí không vẽ nó trên sơ đồ vì lý do đó, nhưng nó ở đó.
Đối tượng document đại diện cho toàn bộ tài liệu, về mặt hình thức, cũng là một nút DOM.
Có 12 loại nút . Trong thực tế, chúng ta thường làm việc với 4 trong số họ:
- document – “điểm vào” vào DOM.
- các nút phần tử – thẻ HTML, các khối xây dựng cây.
- nút văn bản – chứa văn bản.
- nhận xét(comment) – đôi khi chúng ta có thể đặt thông tin ở đó, nó sẽ không được hiển thị, nhưng JS có thể đọc nó từ DOM.
4. Cách xem DOM
Để xem cấu trúc DOM trong thời gian thực, hãy thử Live DOM Viewer . Chỉ cần nhập tài liệu và nó sẽ hiển thị dưới dạng DOM ngay lập tức.
Một cách khác để khám phá DOM là sử dụng các công cụ dành cho developer trên trình duyệt. Trên thực tế, đó là những gì chúng ta sử dụng khi phát triển.
Để làm như vậy, hãy mở trang web cafedevjstest.html, bật các công cụ dành cho developer trình duyệt và chuyển sang tab Thành phần.
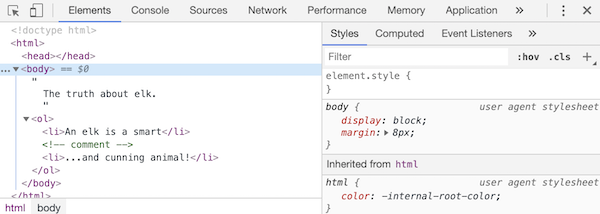
Nó sẽ giống như thế này:

Bạn có thể xem DOM, nhấp vào các phần tử, xem chi tiết của chúng, v.v.
Xin lưu ý rằng cấu trúc DOM trong các công cụ dành cho developer được đơn giản hóa. Các nút văn bản được hiển thị dưới dạng văn bản. Và không có nút văn bản “trống” (chỉ khoảng trắng) nào cả. Điều đó tốt thôi, vì phần lớn thời gian chúng ta quan tâm đến các nút phần tử.
Nhấp vào nút mũi tên nhỏ ở góc trên bên trái cho phép chúng ta chọn một nút từ trang web bằng chuột (hoặc các thiết bị con trỏ khác) và “inspect” nó (cuộn đến nút đó trong tab Phần tử). Điều này hoạt động tốt khi chúng ta có một trang HTML khổng lồ (và DOM lớn tương ứng) và muốn xem vị trí của một phần tử cụ thể trong đó.
Một cách khác để làm điều đó là chỉ cần nhấp chuột phải vào trang web và chọn “inspect” trong menu ngữ cảnh.

Ở phần bên phải của các công cụ có các tab phụ sau:
- Kiểu – chúng ta có thể thấy CSS được áp dụng cho quy tắc phần tử hiện tại theo quy tắc, bao gồm các quy tắc dựng sẵn (màu xám). Hầu hết mọi thứ đều có thể được chỉnh sửa tại chỗ, bao gồm cả kích thước / lề / đệm của hộp bên dưới.
- Tính toán – để xem CSS được áp dụng cho phần tử theo thuộc tính: đối với mỗi thuộc tính, chúng ta có thể thấy một quy tắc cung cấp cho nó (bao gồm kế thừa CSS và tương tự).
- Trình nghe sự kiện – để xem trình xử lý sự kiện được đính kèm với các phần tử DOM (chúng ta sẽ trình bày chúng trong phần tiếp theo của hướng dẫn).
- …và như thế.
Cách tốt nhất để nghiên cứu chúng là nhấp vào xung quanh. Hầu hết các giá trị có thể chỉnh sửa tại chỗ.
5. Tương tác với bảng điều khiển(console)
Khi chúng ta làm việc với DOM, chúng ta cũng có thể muốn áp dụng JavaScript cho nó. Giống như: lấy một nút và chạy một số mã để sửa đổi nó, để xem kết quả. Dưới đây là một số mẹo để di chuyển giữa tab Elements và bảng điều khiển(console).
Để bắt đầu:
- Chọn cái đầu tiên
<li>trong tab Elements. - Nhấn Esc- nó sẽ mở bảng điều khiển(console) ngay bên dưới tab Thành phần.
Bây giờ phần tử được chọn cuối cùng có sẵn như $0, phần tử được chọn trước đó là $1v.v.
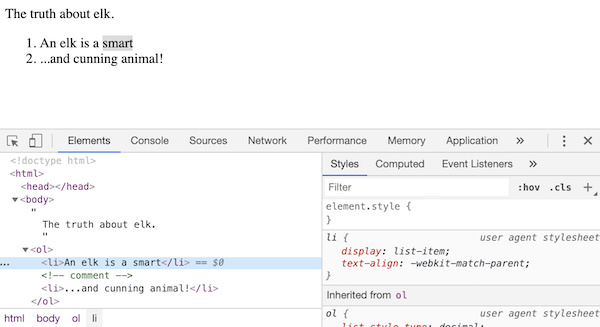
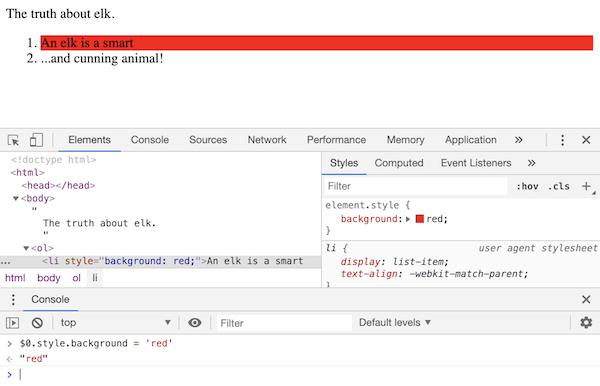
Chúng ta có thể chạy các lệnh trên chúng. Ví dụ: $0.style.background = ‘red’ làm cho mục danh sách đã chọn có màu đỏ, như sau:

Đó là cách lấy một nút từ Elements trong Console.
Cũng có một con đường trở lại. Nếu có một biến tham chiếu đến một nút DOM, thì chúng ta có thể sử dụng lệnh inspect(node) trong Console để xem nó trong ngăn Elements.
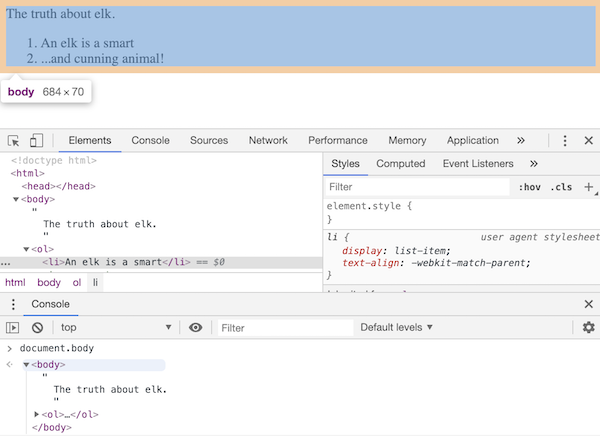
Hoặc chúng ta có thể chỉ xuất nút DOM trong Console và khám phá “tại chỗ”, như document.body bên dưới:

Tất nhiên đó là cho mục đích gỡ lỗi(debug). Từ chương tiếp theo, chúng ta sẽ truy cập và sửa đổi DOM bằng JavaScript.
Các công cụ dành cho nhà phát triển trình duyệt là một trợ giúp đắc lực trong quá trình phát triển: chúng ta có thể khám phá DOM, thử mọi thứ và xem điều gì sai.
6. Tóm lược
Tài liệu HTML / XML được biểu diễn bên trong trình duyệt dưới dạng cây DOM.
- Các thẻ trở thành các nút phần tử và tạo thành cấu trúc.
- Văn bản trở thành các nút văn bản.
- … Vv, mọi thứ trong HTML đều có vị trí của nó trong DOM, ngay cả các bình luận.
Chúng ta có thể sử dụng các công cụ dành cho developer để kiểm tra DOM và sửa đổi nó theo cách thủ công.
Ở đây chúng ta đã đề cập đến những điều cơ bản, những hành động quan trọng và được sử dụng nhiều nhất để bắt đầu. Có một tài liệu mở rộng về Công cụ dành cho developer Chrome tại https://developers.google.com/web/tools/chrome-devtools . Cách tốt nhất để tìm hiểu các công cụ là nhấp vào đây và ở đó, đọc menu: hầu hết các tùy chọn rất hữu ích. Sau đó, khi bạn biết chúng nói chung, hãy đọc tài liệu và chọn phần còn lại.
Các nút DOM có các thuộc tính và phương thức cho phép chúng ta di chuyển giữa chúng, sửa đổi chúng, di chuyển quanh trang và hơn thế nữa. Chúng ta sẽ tìm hiểu chúng trong các chương tiếp theo.
Nguồn và tài liệu tiếng anh tham khảo:
Full series tự học Javascript từ cơ bản tới nâng cao tại đây nha.
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!







![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

