Ngôn ngữ JavaScript ban đầu được tạo cho các trình duyệt web. Kể từ đó nó đã phát triển và trở thành một ngôn ngữ với nhiều mục đích sử dụng và nền tảng. Hôm nay Cafedev chia sẻ cho ace môi trường trình duyệt khi làm việc với Javascript, nhằm giúp các bạn sử dụng nó nhanh và tốt hơn.
Một nền tảng có thể là một trình duyệt, một máy chủ web hoặc một máy chủ lưu trữ khác , thậm chí là một máy pha cà phê “thông minh”, nếu nó có thể chạy JavaScript. Mỗi nền tảng cung cấp chức năng dành riêng cho nền tảng đó. Đặc tả JavaScript gọi đó là môi trường máy chủ .
Môi trường máy chủ cung cấp các đối tượng và chức năng riêng bổ sung cho lõi ngôn ngữ. Trình duyệt web cung cấp một phương tiện để kiểm soát các trang web. Node.js cung cấp các tính năng phía máy chủ, v.v.
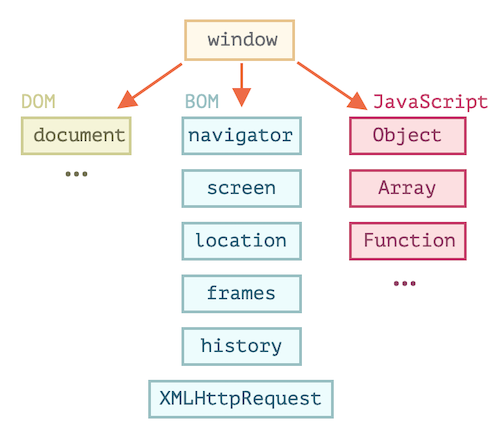
Đây là cái nhìn toàn cảnh về những gì chúng ta có khi JavaScript chạy trong trình duyệt web:

Có một đối tượng “gốc” được gọi là window. Nó có hai vai trò:
- Đầu tiên, nó là một đối tượng toàn cục cho code JavaScript, như được mô tả trong bài Đối tượng toàn cục.
- Thứ hai, nó đại diện cho “cửa sổ trình duyệt” và cung cấp các phương pháp để kiểm soát nó.
Ví dụ, ở đây chúng tôi sử dụng nó như một đối tượng toàn cục:
/*
Cafedev.vn - Kênh thông tin IT hàng đầu Việt Nam
@author cafedevn
Contact: cafedevn@gmail.com
Fanpage: https://www.facebook.com/cafedevn
Group: https://www.facebook.com/groups/cafedev.vn/
Instagram: https://instagram.com/cafedevn
Twitter: https://twitter.com/CafedeVn
Linkedin: https://www.linkedin.com/in/cafe-dev-407054199/
Pinterest: https://www.pinterest.com/cafedevvn/
YouTube: https://www.youtube.com/channel/UCE7zpY_SlHGEgo67pHxqIoA/
*/
function sayHi() {
alert("Hello Cafedev");
}
// global functions are methods of the global object:
window.sayHi();Và ở đây chúng tôi sử dụng nó làm cửa sổ trình duyệt, để xem chiều cao cửa sổ:
alert(window.innerHeight); // inner window heightCó nhiều phương thức và thuộc tính dành riêng cho từng cửa sổ, chúng tôi sẽ trình bày sau.
Nội dung chính
1. DOM (Mô hình đối tượng tài liệu)- (Document Object Model)
Mô hình Đối tượng Tài liệu, hay gọi tắt là DOM((Document Object Model)
), đại diện cho tất cả nội dung trang dưới dạng các đối tượng có thể được sửa đổi.
Đối tượng document là “điểm vào” chính của trang. Chúng tôi có thể thay đổi hoặc tạo bất kỳ thứ gì trên trang bằng cách sử dụng nó.
Ví dụ:
// change the background color to red
document.body.style.background = "red";
// change it back after 1 second
setTimeout(() => document.body.style.background = "", 1000);Ở đây chúng tôi đã sử dụng document.body.style, nhưng còn rất nhiều nữa. Các thuộc tính và phương pháp được mô tả trong thông số kỹ thuật: DOM .
DOM không chỉ dành cho các trình duyệt
Đặc tả DOM giải thích cấu trúc của một tài liệu và cung cấp các đối tượng để thao tác với nó. Có những công cụ không phải là trình duyệt cũng sử dụng DOM.
Ví dụ: các tập lệnh phía máy chủ tải xuống các trang HTML và xử lý chúng cũng có thể sử dụng DOM. Tuy nhiên, chúng có thể chỉ hỗ trợ một phần của đặc điểm kỹ thuật.
CSSOM để tạo kiểu
Ngoài ra còn có một đặc tả riêng, Mô hình đối tượng CSS (CSSOM) cho các quy tắc và stylesheets CSS, giải thích cách chúng được biểu diễn dưới dạng đối tượng và cách đọc và viết chúng.
Để tìm hiểu và tự học về CSS chúng ta có thể tham khảo tại đây.
CSSOM được sử dụng cùng với DOM khi chúng tôi sửa đổi các quy tắc kiểu cho tài liệu. Trong thực tế, CSSOM hiếm khi được yêu cầu, vì chúng ta hiếm khi cần sửa đổi các quy tắc CSS từ JavaScript (thường chúng ta chỉ thêm / bớt các lớp CSS chứ không sửa đổi các quy tắc CSS của chúng), nhưng điều đó cũng có thể.
2. BOM (Mô hình đối tượng trình duyệt) – (Browser Object Model)
Mô hình Đối tượng Trình duyệt (BOM) đại diện cho các đối tượng bổ sung được cung cấp bởi trình duyệt (môi trường máy chủ) để làm việc với mọi thứ ngoại trừ tài liệu.
Ví dụ:
- Các đối tượng chuyển trang cung cấp thông tin cơ bản về trình duyệt và hệ điều hành. Có nhiều thuộc tính, nhưng hai thuộc tính được biết đến rộng rãi nhất là: navigator.userAgent- về trình duyệt hiện tại và navigator.platform- về nền tảng (có thể giúp tạo ra sự khác biệt giữa Windows / Linux / Mac, v.v.).
- Các vị trí đối tượng cho phép chúng ta đọc URL hiện tại và có thể chuyển hướng trình duyệt để tạo một hình mới.
Đây là cách chúng ta có thể sử dụng đối tượng location:
alert(location.href); // shows current URL
if (confirm("Go to Cafedev?")) {
location.href = "https://cafedev.vn"; // redirect the browser to another URL
}Các hàm alert/confirm/prompt cũng là một phần của BOM: chúng không liên quan trực tiếp đến tài liệu, nhưng đại diện cho các phương thức giao tiếp thuần túy của trình duyệt với người dùng.
Thông số kỹ thuật
BOM là một phần của đặc tả HTML.
Để tìm hiểu và tự học về HTML chúng ta có thể tham khảo tại đây.
3. Tóm lược
Nói về chuẩn, chúng tôi có:
Đặc tả DOM
Mô tả cấu trúc tài liệu, các thao tác và sự kiện, xem https://dom.spec.whatwg.org .
Đặc tả CSSOM
Mô tả bảng định kiểu(style) và quy tắc kiểu, thao tác với chúng và ràng buộc của chúng với tài liệu, xem https://www.w3.org/TR/cssom-1/ .
Đặc tả HTML
Mô tả các ngôn ngữ HTML (ví dụ như thẻ) và cũng là BOM (mô hình đối tượng trình duyệt). Nó sử dụng đặc tả DOM và mở rộng nó với nhiều thuộc tính và phương thức bổ sung.
Ngoài ra, một số lớp được mô tả riêng tại https://spec.whatwg.org/ .
Xin lưu ý các liên kết này, vì có quá nhiều thứ để học, không thể học hết và ghi nhớ mọi thứ.
Khi bạn muốn đọc về một thuộc tính hoặc một phương pháp, hướng dẫn sử dụng Mozilla tại https://developer.mozilla.org/en-US/search cũng là một tài nguyên hay, nhưng thông số kỹ thuật tương ứng có thể tốt hơn: nó phức tạp hơn và đọc lâu hơn, nhưng sẽ làm cho kiến thức nền tảng của bạn trở nên đầy đủ và chính xác.
Bây giờ chúng ta sẽ tìm hiểu về DOM, vì tài liệu(document) này đóng vai trò trung tâm trong giao diện người dùng.
Nguồn và tài liệu tiếng anh tham khảo:
Full series tự học Javascript từ cơ bản tới nâng cao tại đây nha.
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!







![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

