Chào mừng bạn đến với Cafedev! Trong bài hướng dẫn này, chúng tôi sẽ đồng hành cùng bạn khám phá thế giới của Kotlin với Debug coroutines sử dụng IntelliJ IDEA. Tại Cafedev, chúng tôi không chỉ mang đến kiến thức sâu rộng về lập trình mà còn hướng dẫn cách tối ưu hóa trải nghiệm debug coroutines trong môi trường phát triển. Hãy cùng nhau khám phá và tận hưởng sức mạnh của Kotlin và công cụ IntelliJ IDEA trong việc phát triển ứng dụng linh hoạt và hiệu quả.”
Hướng dẫn này hướng dẫn cách tạo Kotlin coroutines và debug chúng bằng IntelliJ IDEA.
Hướng dẫn giả định bạn đã có kiến thức trước về khái niệm coroutines.
Nội dung chính
1. Tạo coroutines
1.Mở dự án Kotlin trong IntelliJ IDEA. Nếu bạn chưa có dự án, hãy tạo một cái.
2. Đối với dự án Gradle, thêm dependency sau vào build.gradle(.kts) để sử dụng thư viện kotlinx.coroutines:
Kotlin:
dependencies {
implementation("org.jetbrains.kotlinx:kotlinx-coroutines-core:1.7.3")
}Groovy:
dependencies {
implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-core:1.7.3'
}
Đối với hệ thống xây dựng khác, xem hướng dẫn trong kotlinx.coroutines READM
3. Mở file Main.kt trong src/main/kotlin.
Thư mục src chứa các tệp nguồn và tài nguyên Kotlin. Tệp Main.kt chứa mã mẫu sẽ in ra Hello World!.
4. Thay đổi mã trong hàm main():
- Sử dụng khối runBlocking() để bao bọc một coroutine.
- Sử dụng hàm async() để tạo coroutines tính giá trị trì hoãn
avàb. - Sử dụng hàm await() để đợi kết quả tính toán.
- Sử dụng hàm println() để in ra trạng thái tính toán và kết quả của phép nhân ra đầu ra.
import kotlinx.coroutines.*
fun main() = runBlocking<Unit> {
val a = async {
println("I'm computing part of the answer")
6
}
val b = async {
println("I'm computing another part of the answer")
7
}
println("The answer is ${a.await() * b.await()}")
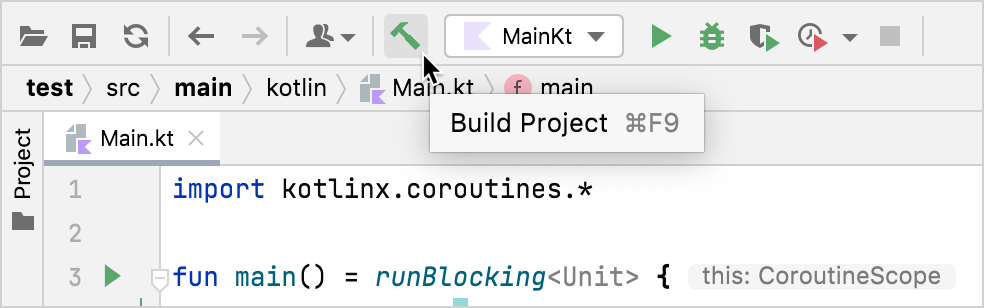
}5.Xây dựng mã bằng cách nhấp vào Build Project.

2. Debug coroutines
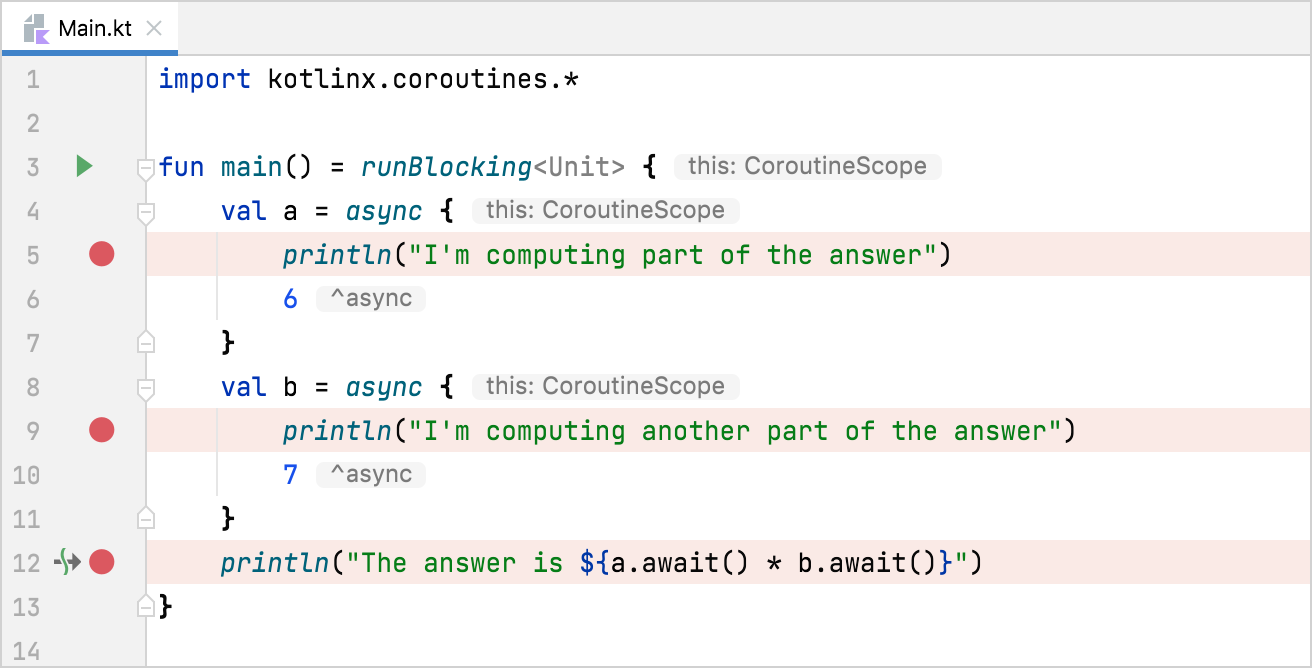
1.Đặt breakpoints tại các dòng gọi hàm println():

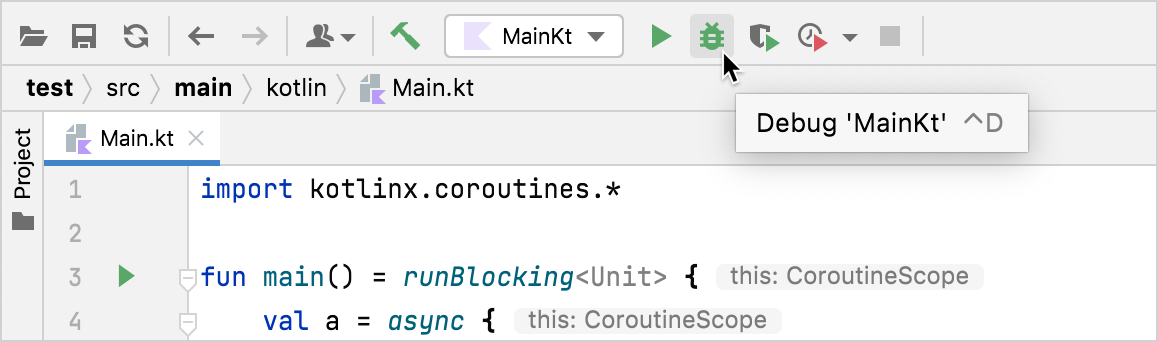
2. Chạy mã trong chế độ debug bằng cách nhấp Debug bên cạnh cấu hình chạy ở đầu trang màn hình.

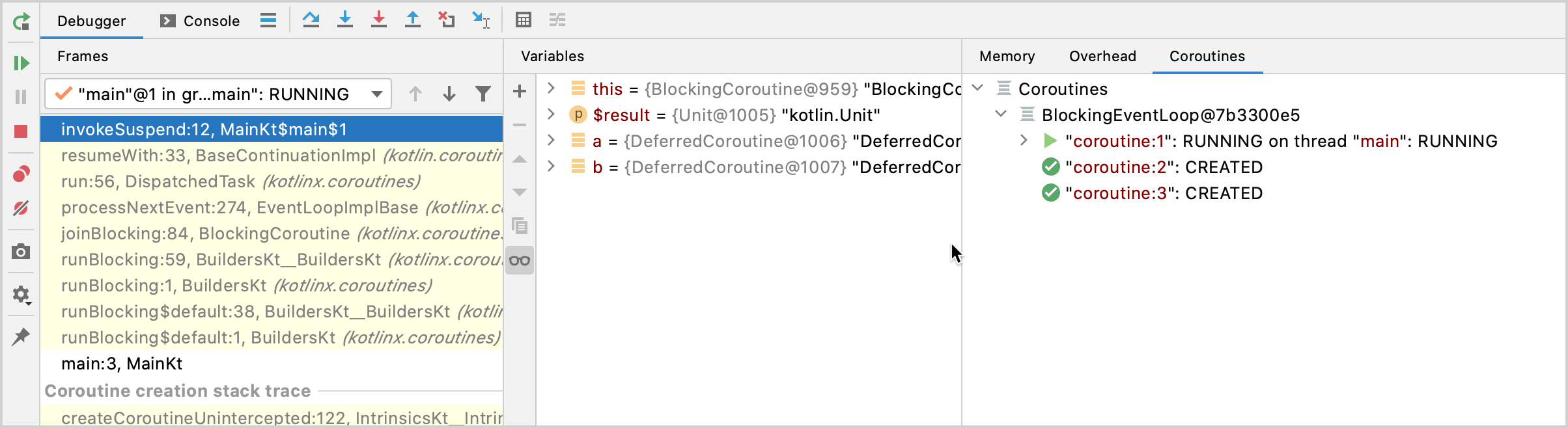
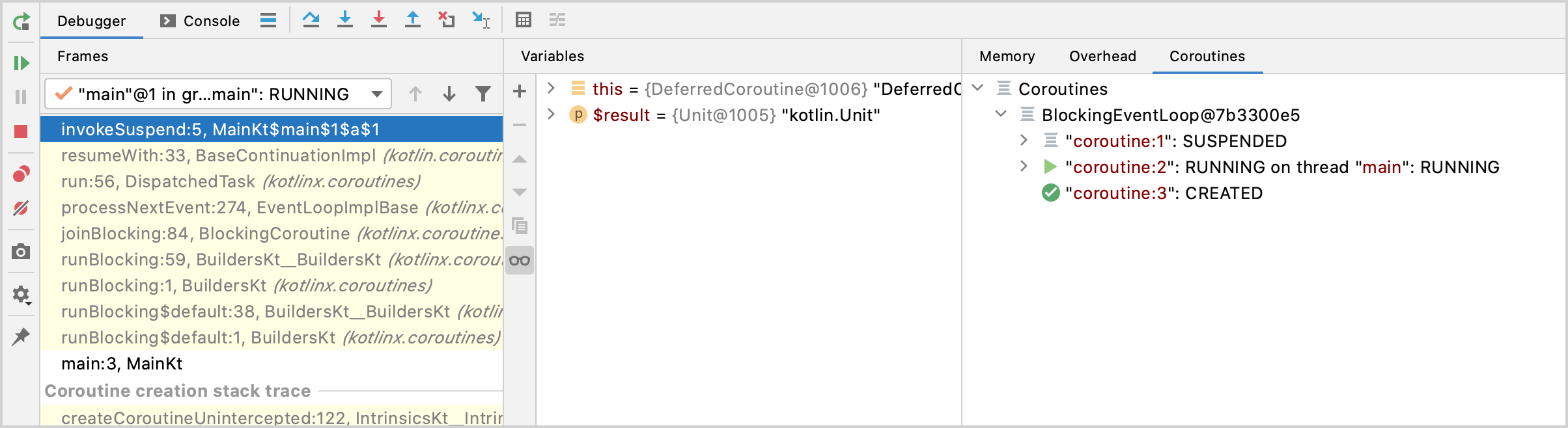
Cửa sổ công cụ Debug xuất hiện:
- Tab Frames chứa ngăn xếp cuộc gọi. Tab Variables chứa biến trong ngữ cảnh hiện tại.
- Tab Coroutines chứa thông tin về coroutines đang chạy hoặc tạm ngừng. Nó cho thấy có ba coroutines.
- Coroutines đầu tiên có trạng thái RUNNING, và hai cái khác có trạng thái CREATED.

3. Tiếp tục phiên đợi bằng cách nhấp Tiếp tục Chương trình trong cửa sổ công cụ Debug:

Bây giờ tab Coroutines hiển thị:
- Coroutine đầu tiên có trạng thái SUSPENDED – nó đang chờ giá trị để nhân chúng.
- Coroutine thứ hai đang tính giá trị
a– nó có trạng thái RUNNING. - Coroutine thứ ba có trạng thái CREATED* và không tính giá trị của
b.
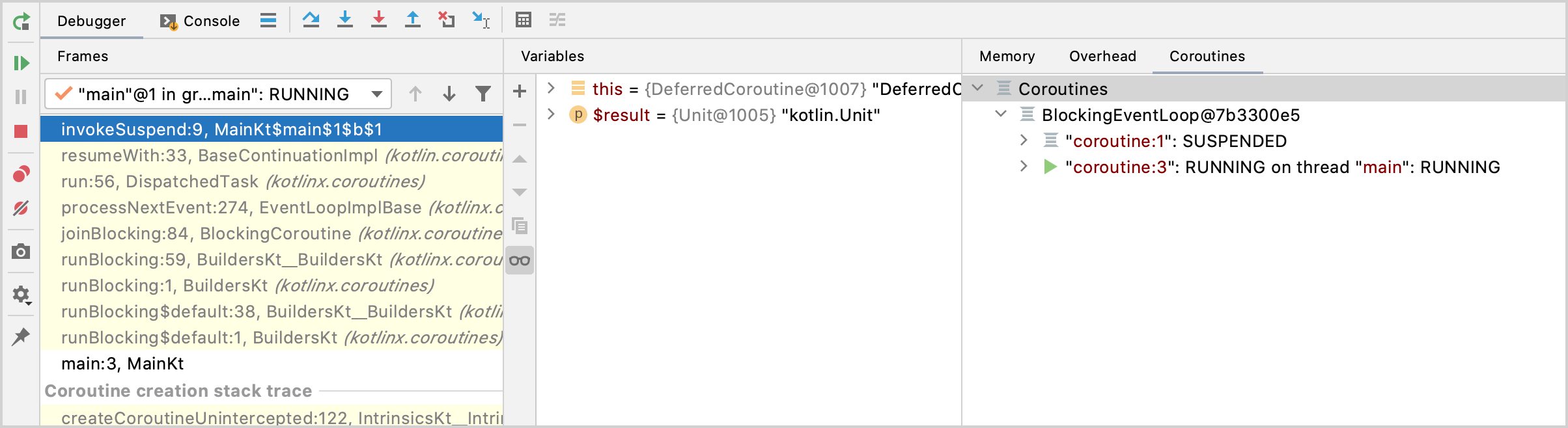
4. Tiếp tục phiên đợi bằng cách nhấp Tiếp tục Chương trình trong cửa sổ công cụ Debug:

Bây giờ tab Coroutines hiển thị:
- Coroutine đầu tiên có trạng thái SUSPENDED – nó đang chờ giá trị để nhân chúng.
- Coroutine thứ hai đã tính toán giá trị và biến mất.
- Coroutine thứ ba đang tính giá trị của
b– nó có trạng thái RUNNING*.
Bằng cách sử dụng bộ gỡ lỗi IntelliJ IDEA, bạn có thể đào sâu vào mỗi coroutine để gỡ lỗi mã nguồn của mình.
Biến đã được tối ưu hóa
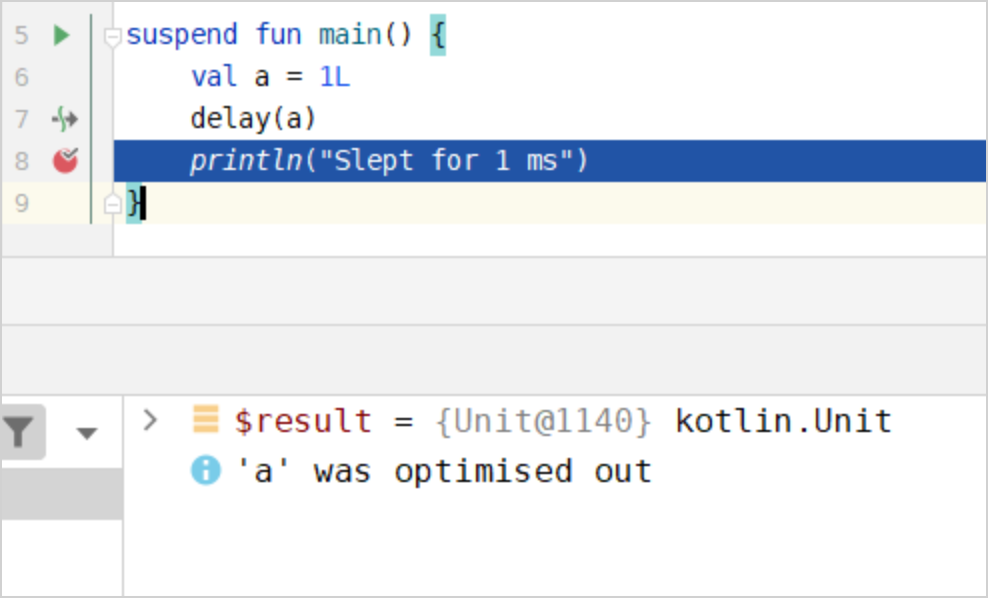
Nếu bạn sử dụng các hàm suspend, trong bộ gỡ lỗi, bạn có thể thấy văn bản “was optimized out” bên cạnh tên biến:

Văn bản này có nghĩa là tuổi thọ biến đã giảm, và biến không còn tồn tại nữa. Gỡ lỗi mã nguồn với biến được tối ưu hóa là khó khăn vì bạn không thấy giá trị của chúng. Bạn có thể tắt hành vi này với tùy chọn trình biên dịch -Xdebug.
Không bao giờ sử dụng cờ này trong sản xuất: -Xdebug có thể gây rò rỉ bộ nhớ.
Cảm ơn bạn đã đọc hướng dẫn Kotlin with Debug coroutines sử dụng IntelliJ IDEA tại Cafedev. Chúng tôi hy vọng rằng bạn đã tận hưởng và học hỏi được nhiều điều mới từ bài viết này. Tại Cafedev, chúng tôi không chỉ cung cấp kiến thức sâu rộng về lập trình mà còn chia sẻ những kỹ thuật và công cụ hiện đại để giúp bạn phát triển ứng dụng một cách hiệu quả. Hãy tiếp tục theo dõi chúng tôi để cập nhật những thông tin mới nhất từ cộng đồng lập trình tại Cafedev. Hẹn gặp lại trong những bài viết sắp tới!”
Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của Cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!







![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

