Công tắc(Switch) là một phần tử giao diện người dùng hai trạng thái được sử dụng để chuyển đổi giữa các trạng thái BẬT (Đã kiểm tra) hoặc TẮT (Bỏ chọn) . Thông thường, nó là một nút có thanh trượt ngón tay cái, nơi người dùng có thể kéo qua lại để chọn một tùy chọn ở dạng BẬT hoặc TẮT. Hoạt động của nó tương tự như công tắc điện trong nhà.
Trong Flutter , công tắc là một widget dùng để chọn giữa hai tùy chọn BẬT hoặc TẮT. Nó không tự duy trì trạng thái. Để duy trì các trạng thái, nó sẽ gọi thuộc tính onChanged . Nếu giá trị trả về bởi thuộc tính này là true , thì công tắc sẽ BẬT và sai khi nó TẮT. Khi thuộc tính này là null, widget chuyển đổi sẽ bị vô hiệu hóa. Trong bài viết này, chúng ta sẽ tìm hiểu cách sử dụng widget chuyển đổi trong ứng dụng Flutter.
Nội dung chính
1. Thuộc tính của Switch Widget
Một số thuộc tính cần thiết của widget chuyển đổi được đưa ra dưới đây:
| Thuộc tính | Mô tả |
| onChanged | Nó sẽ được gọi bất cứ khi nào người dùng chạm vào công tắc. |
| value | Nó chứa giá trị Boolean true hoặc false để kiểm soát xem chức năng của công tắc đang BẬT hay TẮT. |
| activeColor | Nó được sử dụng để chỉ định màu của công tắc bóng tròn khi nó BẬT. |
| activeTrackColor | Nó chỉ định màu thanh chuyển hướng. |
| inactiveThubmColor | Nó được sử dụng để chỉ định màu của công tắc bóng tròn khi nó TẮT. |
| inactiveTrackColor | Nó chỉ định màu thanh công tắc khi nó TẮT. |
| dragStartBehavior | Nó đã xử lý hành vi bắt đầu kéo. Nếu chúng ta đặt nó là DragStartBehavior.start, thì thao tác kéo sẽ di chuyển công tắc từ bật sang tắt. |
Thí dụ
Trong ứng dụng này, chúng tôi đã xác định một widget chuyển đổi . Mỗi khi chúng tôi bật tắt widget chuyển đổi, thuộc tính onChanged được gọi với trạng thái mới của công tắc dưới dạng giá trị. Để lưu trữ trạng thái chuyển đổi, chúng tôi đã xác định một biến boolean isSwitched có thể được hiển thị trong đoạn mã dưới đây.
Mở IDE bạn đang sử dụng và tạo một ứng dụng Flutter. Tiếp theo, mở thư mục lib và thay thế main.dart bằng đoạn code sau.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue,
title: Text("Flutter Switch Example"),
),
body: Center(
child: SwitchScreen()
),
)
);
}
}
class SwitchScreen extends StatefulWidget {
@override
SwitchClass createState() => new SwitchClass();
}
class SwitchClass extends State {
bool isSwitched = false;
var textValue = 'Switch is OFF';
void toggleSwitch(bool value) {
if(isSwitched == false)
{
setState(() {
isSwitched = true;
textValue = 'Switch Button is ON';
});
print('Switch Button is ON');
}
else
{
setState(() {
isSwitched = false;
textValue = 'Switch Button is OFF';
});
print('Switch Button is OFF');
}
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children:[ Transform.scale(
scale: 2,
child: Switch(
onChanged: toggleSwitch,
value: isSwitched,
activeColor: Colors.blue,
activeTrackColor: Colors.yellow,
inactiveThumbColor: Colors.redAccent,
inactiveTrackColor: Colors.orange,
)
),
Text('$textValue', style: TextStyle(fontSize: 20),)
]);
}
} Đầu ra:
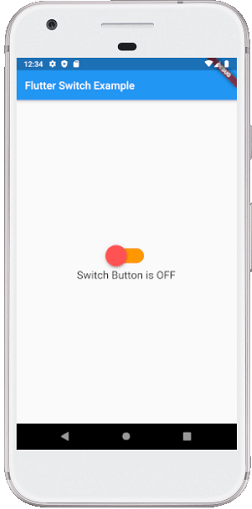
Khi chúng tôi chạy ứng dụng trong trình giả lập hoặc thiết bị, chúng tôi sẽ nhận được giao diện người dùng tương tự như ảnh chụp màn hình sau

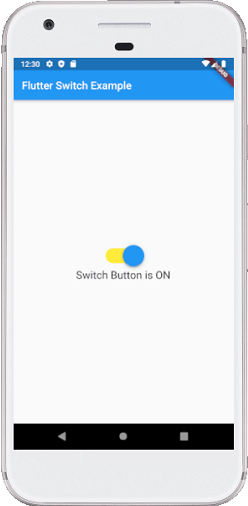
Nếu chúng ta nhấn vào công tắc, nó sẽ thay đổi trạng thái của chúng từ TẮT sang BẬT. Xem ảnh chụp màn hình bên dưới:

2. Làm cách nào để tùy chỉnh nút Switch trong Flutter?
Flutter cũng cho phép người dùng tùy chỉnh nút chuyển đổi của họ. Tùy chỉnh làm cho giao diện người dùng tương tác hơn. Chúng tôi có thể làm điều này bằng cách thêm phụ thuộc custom_switch trong tệp pubspec.yaml và sau đó nhập nó vào tệp dart.
Thí dụ:
import 'package:flutter/material.dart';
import 'package:custom_switch/custom_switch.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue,
title: Text("Custom Switch Example"),
),
body: Center(
child: SwitchScreen()
),
)
);
}
}
class SwitchScreen extends StatefulWidget {
@override
SwitchClass createState() => new SwitchClass();
}
class SwitchClass extends State {
bool isSwitched = false;
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children:<Widget>[
CustomSwitch(
value: isSwitched,
activeColor: Colors.blue,
onChanged: (value) {
print("VALUE : $value");
setState(() {
isSwitched = value;
});
},
),
SizedBox(height: 15.0,),
Text('Value : $isSwitched', style: TextStyle(color: Colors.red,
fontSize: 25.0),)
]);
}
} Đầu ra:
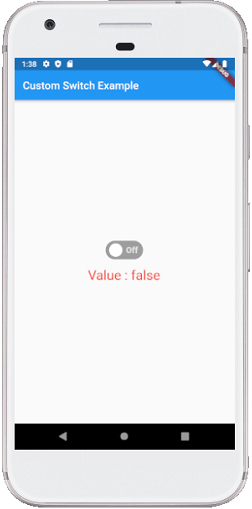
Khi chúng tôi chạy ứng dụng trong trình giả lập hoặc thiết bị, chúng tôi sẽ nhận được giao diện người dùng tương tự như ảnh chụp màn hình sau:

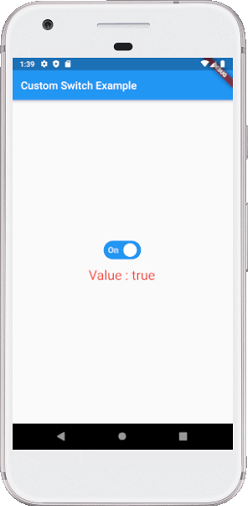
Nếu chúng ta nhấn vào công tắc, nó sẽ thay đổi trạng thái của chúng từ TẮT sang BẬT. Xem ảnh chụp màn hình bên dưới:

Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

