Chào mừng bạn đến với Cafedev – ngôi nhà chia sẻ kiến thức và kinh nghiệm về lập trình và công nghệ! Trong thế giới phát triển phần mềm hiện nay, việc lựa chọn framework phù hợp là một thách thức không nhỏ. Trong bài viết này, chúng ta sẽ khám phá sự so sánh giữa ba framework phổ biến nhất hiện nay: Vue, React và Svelte. Vue vs React vs… Svelte?! Cùng tìm hiểu xem chúng có những ưu điểm, nhược điểm và tính năng đặc biệt nào để đáp ứng nhu cầu phát triển ứng dụng của bạn nhé!
Cảnh báo: Bạn thường nghe tôi thường xuyên gọi React là một framework, thay vì một thư viện. React thường được gọi là một “framework” vì nó cung cấp một giải pháp hoàn chỉnh cho việc xây dựng ứng dụng web, tương tự như các framework như Angular và Vue.js cung cấp. Nó cung cấp một bộ các trừu tượng, công cụ, và quy ước làm cho việc xây dựng và quản lý các ứng dụng phức tạp trở nên dễ dàng hơn.
Tuy nhiên, React kỹ thuật là một thư viện thay vì một framework, vì nó tập trung vào một khía cạnh cụ thể của phát triển web (lớp view) và để lại các phần khác của ứng dụng, chẳng hạn như định tuyến và quản lý trạng thái, để được xử lý bởi các thư viện khác hoặc mã tùy chỉnh.
Sự phân biệt này có phần chủ quan và thường phụ thuộc vào cách React được sử dụng trong một ứng dụng cụ thể. Một số nhà phát triển có thể coi React là một framework vì nó cung cấp một bộ công cụ toàn diện để xây dựng ứng dụng web, trong khi những người khác có thể coi nó là một thư viện vì nó tập trung vào một khía cạnh cụ thể của ứng dụng và để lại các khía cạnh khác để được xử lý bởi các thư viện khác hoặc mã tùy chỉnh.
Sự phân biệt giữa một framework và một thư viện không luôn rõ ràng, và điều quan trọng nhất là liệu các công cụ và trừu tượng được cung cấp bởi React có giúp bạn xây dựng các ứng dụng bạn cần một cách hiệu quả và hiệu quả không.
Nội dung chính
1. Bây giờ… tiếp tục chương trình đều đặn của chúng tôi
Sự lựa chọn giữa Vue.js và React.js thường phụ thuộc vào sở thích cá nhân và nhu cầu cụ thể của dự án. Cả hai đều là các thư viện JavaScript phổ biến để xây dựng giao diện người dùng, và cả hai đều có những ưu và nhược điểm riêng.
Dưới đây là một số lý do tại sao ai đó có thể chọn Vue.js thay vì React.js:
- Dễ học : Vue.js có đường cong học tập đơn giản hơn so với React.js, làm cho việc học nhanh hơn đối với những nhà phát triển mới với các framework JavaScript.
- Hiệu suất : Vue.js nổi tiếng với hiệu suất nhanh và kích thước nhỏ, điều này làm cho nó phù hợp để xây dựng các ứng dụng nhẹ và tải nhanh.
- Cú pháp dựa trên mẫu : Vue.js sử dụng cú pháp dựa trên mẫu, điều này có thể quen thuộc và dễ hiểu đối với những nhà phát triển đã làm việc với các mẫu HTML trước đó.
- Ràng buộc dữ liệu phản ứng : Vue.js sử dụng một hệ thống ràng buộc dữ liệu phản ứng giúp việc xử lý các thay đổi đến dữ liệu trong ứng dụng của bạn trở nên dễ dàng hơn.
Cuối cùng, sự lựa chọn giữa Vue.js và React.js sẽ phụ thuộc vào nhu cầu và mục tiêu cụ thể của dự án của bạn, cũng như sở thích và kỹ năng của đội ngũ phát triển của bạn.
Tuy nhiên, dưới đây là một số lý do tại sao ai đó có thể chọn React.js:
1.Sự phổ biến và sự hỗ trợ từ cộng đồng : React.js là một trong những framework JavaScript phổ biến nhất, và có một cộng đồng lớn và tích cực của các nhà phát triển đóng góp vào sự phát triển của nó và cung cấp hỗ trợ cho người dùng khác.
2. Khả năng mở rộng : React.js có khả năng mở rộng cao, làm cho nó phù hợp để xây dựng các ứng dụng quy mô lớn cần xử lý nhiều dữ liệu và tương tác người dùng.
3. Virtual DOM : React.js sử dụng một DOM ảo, cho phép cập nhật và render các thành phần một cách hiệu quả.
4. Tích hợp : React.js có thể dễ dàng tích hợp với các công cụ và công nghệ khác, khiến nó trở thành một lựa chọn linh hoạt cho việc xây dựng một loạt các ứng dụng.
Dưới đây là một số lý do tốt nhất để sử dụng Svelte:
- Hiệu suất : Svelte tạo ra mã được tối ưu hóa cao, làm cho nó phù hợp cho các ứng dụng hiệu suất cao. Điều này có thể dẫn đến thời gian tải nhanh hơn, hiệu suất chạy tốt hơn và trải nghiệm người dùng tốt hơn.
- Trừu tượng hóa : Svelte cung cấp một mức độ trừu tượng cao, làm cho việc xây dựng và duy trì ứng dụng của bạn trở nên dễ dàng hơn khi nó phát triển. Điều này có nghĩa là bạn có thể viết mã ngắn gọn và dễ bảo trì hơn, và tránh được các nhiệm vụ lặp đi lặp lại hoặc dễ gây lỗi.
- Kích thước mã : Svelte tạo ra mã nhỏ hơn so với các framework khác, làm cho việc tải và chạy nhanh hơn trên trình duyệt. Điều này có thể dẫn đến một ứng dụng nhanh hơn và đáp ứng hơn.
- Không có DOM ảo : Khác với các framework khác, Svelte không sử dụng DOM ảo. Điều này có nghĩa là Svelte có thể cập nhật DOM một cách hiệu quả hơn, điều này có thể dẫn đến hiệu suất cải thiện trong một số trường hợp sử dụng.
- Năng suất : Svelte cung cấp một trải nghiệm phát triển nhanh hơn và giúp bạn viết ít mã hơn so với các framework khác, làm cho việc xây dựng và duy trì ứng dụng của bạn trở nên dễ dàng hơn.
- Đường cong học : Svelte có một API tương đối đơn giản và trực tiếp, làm cho việc học và sử dụng dễ dàng. Điều này có thể dẫn đến thời gian phát triển nhanh hơn và giảm chi phí cho dự án của bạn.
- Linh hoạt : Svelte rất linh hoạt và có thể được sử dụng trong một loạt các trường hợp sử dụng khác nhau, từ các ứng dụng trang đơn nhỏ đến các hệ thống doanh nghiệp quy mô lớn.
Tổng thể, Svelte rất phù hợp với những nhà phát triển đánh giá cao hiệu suất, trừu tượng hóa và năng suất. Đó là một lựa chọn tốt cho việc xây dựng các ứng dụng hiệu suất cao, dễ bảo trì và có khả năng mở rộng.

2. Làm thế nào Svelte có thể nhanh như vậy mà không sử dụng DOM ảo?
Svelte là một framework JavaScript để xây dựng giao diện người dùng. Khác với các framework front-end phổ biến khác, như React và Angular, Svelte có một cách tiếp cận khác trong việc xây dựng ứng dụng web.
Với Svelte, thay vì chạy mã của bạn trong trình duyệt và sử dụng một DOM ảo để cập nhật giao diện người dùng, framework tạo mã JavaScript hiệu quả vào thời gian xây dựng, để mã chạy trong trình duyệt được tối ưu hóa cho ứng dụng cụ thể của bạn. Điều này có nghĩa là với Svelte, không có chi phí thời gian chạy, và bạn có được những lợi ích của một framework mà không cần hy sinh hiệu suất.
Dưới đây là một số lý do tại sao bạn có thể chọn sử dụng Svelte:
- Kích thước bundle nhỏ hơn : Cách tiếp cận của Svelte trong việc xây dựng ứng dụng dẫn đến kích thước bundle nhỏ hơn, điều này có thể dẫn đến thời gian tải nhanh hơn và hiệu suất tốt hơn cho người dùng của bạn.
- Framework đơn giản : Svelte có cú pháp đơn giản và trực quan, làm cho việc học và sử dụng dễ dàng hơn so với các framework khác.
- Trải nghiệm phát triển cải thiện : Cách tiếp cận của Svelte trong việc xây dựng ứng dụng có thể dẫn đến một trải nghiệm phát triển mạch lạc và hiệu quả hơn, vì các nhà phát triển không cần lo lắng về chi phí thời gian chạy của một framework.
- Lý tưởng cho các ứng dụng nhỏ đến trung bình : Svelte đặc biệt phù hợp cho các ứng dụng nhỏ đến trung bình, nơi kích thước bundle nhỏ và cú pháp đơn giản có thể dẫn đến hiệu suất và hiệu quả phát triển cải thiện.
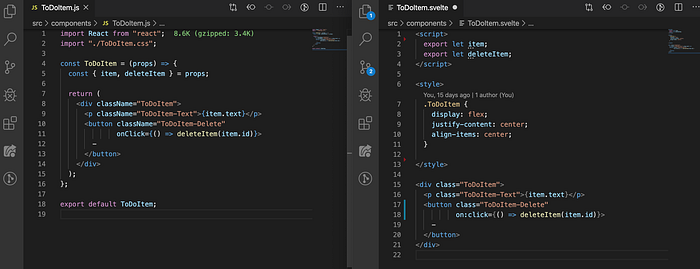
Svelte được sử dụng một cách tương tự như các framework front-end khác, bằng cách tạo các thành phần và sử dụng chúng để xây dựng giao diện người dùng của bạn. Các thành phần trong Svelte được tạo thành từ một kết hợp của HTML, CSS, và JavaScript, và có thể được kết hợp để xây dựng giao diện người dùng phức tạp.
Để sử dụng Svelte trong một dự án, bạn thường sẽ bao gồm thư viện Svelte vào dự án của mình và bắt đầu viết các thành phần bằng cú pháp của nó. Sau đó, bạn sẽ sử dụng các thành phần này để xây dựng giao diện người dùng của ứng dụng của mình, giống như bạn sẽ làm với các framework front-end khác.
3. Svelte 3: Bắt đầu
Svelte là một framework thành phần — giống như React hoặc Vue — nhưng có một sự khác biệt quan trọng. Các framework truyền thống cho phép bạn viết mã khai báo dựa trên trạng thái, nhưng có một hậu quả: trình duyệt phải làm thêm công việc để chuyển đổi những cấu trúc khai báo đó thành các hoạt động DOM, sử dụng các kỹ thuật như so sánh DOM ảo làm giảm ngân sách khung của bạn và làm quá tải bộ thu gom rác. Thay vào đó, Svelte chạy vào thời gian xây dựng , chuyển đổi các thành phần của bạn thành mã mệnh lệnh rất hiệu quả mà cập nhật DOM một cách cận thận. Kết quả là, bạn có thể viết các ứng dụng đầy tham vọng với các đặc tính hiệu suất xuất sắc.
Tài liệu Svelte (trích dẫn ở trên) cung cấp thông tin chi tiết về trọng tâm mà Svelte đã tập trung gần đây vào việc cải thiện trải nghiệm phát triển.
Hãy xem qua một hướng dẫn đơn giản về cách chúng ta có thể bắt đầu sử dụng Svelte chỉ trong vài phút.
- Cài đặt Node.js và npm : Để bắt đầu với Svelte, bạn cần cài đặt Node.js và npm (Node Package Manager) trên máy tính của bạn. Bạn có thể tải chúng từ trang web chính thức của Node.js.
- Tạo một dự án mới : Để tạo một dự án Svelte mới, bạn có thể sử dụng công cụ Svelte CLI bằng cách chạy lệnh sau trong cửa sổ terminal của bạn:
npx degit sveltejs/template my-svelte-appĐiều này sẽ tạo ra một dự án mới dựa trên mẫu Svelte trong một thư mục được gọi là “my-svelte-app”.
3. Di chuyển đến thư mục dự án : Để di chuyển đến thư mục dự án, chạy lệnh sau trong cửa sổ terminal của bạn:
cd my-svelte-app4. Khởi động máy chủ phát triển : Để bắt đầu máy chủ phát triển, chạy lệnh sau trong cửa sổ terminal của bạn:
npm run devĐiều này sẽ khởi động một máy chủ phát triển và mở một cửa sổ trình duyệt hiển thị ứng dụng Svelte của bạn.
5. Viết mã : Bây giờ bạn đã thiết lập một dự án Svelte, bạn có thể bắt đầu viết mã. Mở tệp “src/App.svelte” trong trình soạn thảo văn bản của bạn, và bạn sẽ thấy một số mã ví dụ. Bạn có thể bắt đầu bằng cách thay đổi văn bản giữa các thẻ thành một cái gì đó của riêng bạn.
6. Làm mới trình duyệt : Sau khi thay đổi mã của bạn, bạn có thể làm mới trình duyệt để xem phiên bản cập nhật của ứng dụng của bạn.
Đây chỉ là một hướng dẫn cơ bản để bạn bắt đầu với Svelte. Từ đây, bạn có thể tiếp tục xây dựng ứng dụng của mình bằng cách tạo thêm các thành phần, thêm tính năng tương tác, và nhiều hơn nữa.
Đây là một ứng dụng Svelte đơn giản hiển thị một bộ đếm có thể tăng hoặc giảm:
<script>
let count = 0;
function increment() {
count += 1;
}
function decrement() {
count -= 1;
}
</script>
<style>
button {
padding: 10px;
font-size: 16px;
margin: 10px;
}
</style>
<h1>Count: {count}</h1>
<button on:click={increment}>+</button>
<button on:click={decrement}>-</button>Trong ví dụ này, chúng ta có một biến count được khởi tạo thành 0 . Chúng ta có hai hàm, increment và decrement , được sử dụng để thay đổi giá trị của count . Chỉ thị on:click được sử dụng để liên kết các hàm với các nút, sao cho chúng được gọi khi các nút được nhấp. Cuối cùng, chúng ta hiển thị giá trị của count trong một phần tử
4. Lựa chọn tốt nhất giữa Vue, React hoặc Svelte là gì?
Lựa chọn tốt nhất giữa Vue.js, React và Svelte phụ thuộc vào nhu cầu cụ thể của bạn và yêu cầu của dự án của bạn.
Vue.js là một lựa chọn tuyệt vời cho các dự án yêu cầu một framework nhẹ nhàng và linh hoạt. Nó dễ học và có một đường cong học nhẹ nhàng, làm cho nó trở thành lựa chọn tuyệt vời cho các nhà phát triển mới trong phát triển front-end.
React là một framework phổ biến và được sử dụng rộng rãi, nổi tiếng với khả năng xử lý giao diện người dùng phức tạp và hiệu suất cao. React là một lựa chọn tốt cho các dự án yêu cầu một framework mạnh mẽ và linh hoạt, cũng như cho các dự án yêu cầu tích hợp với các công nghệ khác, như React Native.
Svelte, ngược lại, là một framework mới hơn đang được người dùng chú ý nhờ cách tiếp cận xây dựng ứng dụng web. Svelte có kích thước bundle nhỏ, làm cho nó trở thành một lựa chọn tuyệt vời cho các dự án cần phải nhanh chóng và hiệu quả. Nó cũng có cú pháp đơn giản, giúp việc học và sử dụng dễ dàng hơn đối với một số nhà phát triển.
Không thể nói được lựa chọn nào là “tốt nhất” giữa Vue.js, React và Svelte, vì lựa chọn của bạn phụ thuộc vào các yếu tố khác nhau, như trường hợp sử dụng cụ thể của bạn, kích thước và phức tạp của dự án của bạn, và sở thích và kinh nghiệm cá nhân của bạn.
Vue.js là một lựa chọn phổ biến với sự đơn giản và dễ sử dụng của nó, đặc biệt là đối với các dự án nhỏ và cho các nhà phát triển mới trong các framework front-end.
React là một thư viện mạnh mẽ và linh hoạt được sử dụng rộng rãi để xây dựng các ứng dụng web phức tạp, và đặc biệt phù hợp cho các dự án có lượng dữ liệu lớn và để xây dựng các thành phần có thể tái sử dụng.
Svelte là một lựa chọn mới hơn được thiết kế để cải thiện hiệu suất và trải nghiệm phát triển, và nó phù hợp cho các dự án nhỏ đến trung bình nơi kích thước bundle nhỏ và cú pháp đơn giản có thể dẫn đến hiệu suất và hiệu quả phát triển được cải thiện.
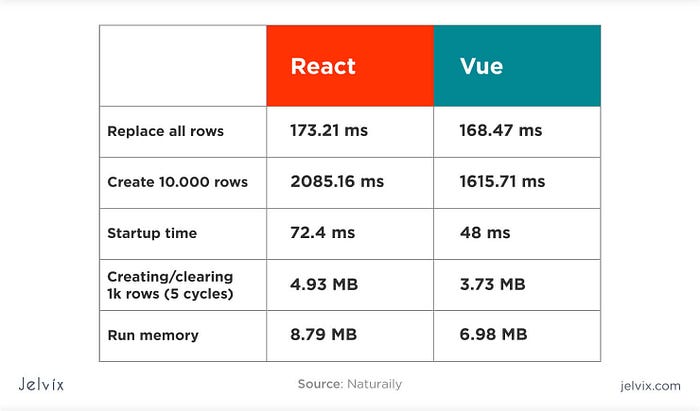
5. Hiệu suất
Tất cả ba framework, Vue.js, React và Svelte, đều có hiệu suất tốt và có khả năng xử lý các ứng dụng phức tạp. Hiệu suất của mỗi framework có thể thay đổi dựa trên một số yếu tố, như kích thước và phức tạp của ứng dụng, việc sử dụng thư viện của bên thứ ba, và điều kiện phần cứng và mạng.
Tuy nhiên, Svelte có một số ưu điểm về hiệu suất so với các framework khác. Vì Svelte biên dịch các thành phần của nó thành mã JavaScript vanilla, nó loại bỏ cần thiết của một thư viện runtime, làm cho nó trở thành một lựa chọn nhẹ nhàng và nhanh chóng hơn. Ngoài ra, cách tiếp cận của Svelte trong việc xử lý các cập nhật cho DOM làm cho nó trở nên nhanh chóng và hiệu quả.
React cũng nổi tiếng với hiệu suất tốt của mình và có khả năng xử lý các ứng dụng phức tạp một cách dễ dàng. Virtual DOM của React cho phép nó thực hiện các cập nhật hiệu quả cho DOM và tối ưu quá trình vẽ.
Vue.js cũng có hiệu suất tốt và được tối ưu hóa cho các cập nhật nhanh chóng cho DOM. Nó cũng cung cấp một số kỹ thuật tối ưu hiệu suất, như lazy-loading các thành phần và cập nhật hiệu quả cho virtual DOM.
Tóm lại, tất cả ba framework đều có hiệu suất tốt, nhưng Svelte và React có một số ưu điểm hơn so với Vue.js về hiệu suất do cách tiếp cận xử lý các cập nhật cho DOM. Cuối cùng, hiệu suất của ứng dụng của bạn sẽ phụ thuộc vào một số yếu tố, bao gồm cách triển khai cụ thể và các kỹ thuật tối ưu hóa được sử dụng.
6. Chức năng
Softjourn nói rất rõ khi nói về chức năng:
Không có lý do gì để sử dụng một framework full-stack nếu bạn chỉ cần khả năng định tuyến. Hãy chọn một framework phù hợp với nhu cầu hiện tại, thay vì chọn một cái gì đó chỉ vì sự quen thuộc. Khi bạn hiểu rõ những gì tình hình của bạn đòi hỏi, điều này cho phép bạn đánh giá các framework khác nhau về chức năng của chúng.
Tất cả ba framework, Vue.js, React và Svelte, đều có tính năng mạnh mẽ và có thể xử lý các ứng dụng phức tạp. Tuy nhiên, mỗi framework đều có những điểm mạnh và điểm yếu riêng về tính năng.
Vue.js nổi tiếng với tính đơn giản và dễ sử dụng của nó. Nó cung cấp một API trực quan và dễ hiểu giúp việc xây dựng ứng dụng với nhiều tính năng trở nên dễ dàng. Vue.js cũng cung cấp một số tính năng tích hợp sẵn, như two-way data binding và một mô hình dữ liệu reactive, khiến nó trở thành lựa chọn tuyệt vời cho việc xây dựng các ứng dụng động và tương tác. Vue cũng cung cấp Vue CLI để xây dựng và quản lý dự án, và thư viện Vuex để quản lý trạng thái. Vue.js cung cấp một bộ tính năng toàn diện để xây dựng các ứng dụng web, bao gồm một hệ thống thành phần reactive và có thể kết hợp, cú pháp dựa trên mẫu, và một trung tâm lưu trữ tập trung để quản lý trạng thái ứng dụng.
React là một framework phổ biến và được sử dụng rộng rãi, và nó nổi tiếng với khả năng xử lý giao diện người dùng phức tạp và hiệu suất cao. React cung cấp một bộ công cụ và tính năng mạnh mẽ để xây dựng các ứng dụng phức tạp, bao gồm React Router để xử lý routing và thư viện React Redux để quản lý trạng thái.

Svelte, ngược lại, cung cấp một phương pháp khác để xây dựng các ứng dụng web, tập trung vào tính đơn giản và mã nguồn hiệu quả. Svelte cung cấp một cú pháp đơn giản hóa để xây dựng các thành phần và không yêu cầu một thư viện runtime, khiến cho nó trở thành một lựa chọn nhanh và nhẹ nhàng.
7. Quản lý tính nhất quán
Tất cả ba framework, Vue.js, React và Svelte, đều cung cấp cách để quản lý tính nhất quán trong ứng dụng của bạn, nhưng phương pháp và mức độ phức tạp có thể khác nhau.
Vue.js cung cấp một trung tâm lưu trữ tập trung gọi là Vuex, cho phép bạn quản lý trạng thái của ứng dụng của mình một cách nhất quán và dễ dàng dự đoán. Vuex cung cấp một bộ mẫu và kỹ thuật để quản lý trạng thái, khiến nó trở thành một lựa chọn tốt cho các dự án có yêu cầu quản lý trạng thái phức tạp.
React cũng cung cấp một trung tâm lưu trữ tập trung, và có một số thư viện bên thứ ba có thể được sử dụng cho quản lý trạng thái, như Redux. Phương pháp quản lý trạng thái của React linh hoạt và cho phép bạn lựa chọn các công cụ và kỹ thuật phù hợp nhất cho dự án của bạn.
Svelte cung cấp một phương pháp đơn giản hóa hơn trong việc quản lý trạng thái so với Vue.js và React. Phương pháp của Svelte tập trung vào việc biến trạng thái quản lý trở thành một công dân hàng đầu, và nó cung cấp một cách quản lý trạng thái đơn giản và trực quan trong ứng dụng của bạn. Svelte cũng cung cấp hỗ trợ tích hợp sẵn cho trạng thái reactive, giúp việc xây dựng các ứng dụng nhanh và hiệu quả hơn.
Tất cả ba cung cấp cách để quản lý tính nhất quán trong ứng dụng của bạn, nhưng phương pháp và mức độ phức tạp có thể khác nhau. Vue.js cung cấp một trung tâm lưu trữ tập trung với một bộ mẫu và kỹ thuật, trong khi React cung cấp một phương pháp linh hoạt hơn với nhiều công cụ và thư viện. Svelte cung cấp một phương pháp đơn giản và trực quan hơn trong việc quản lý trạng thái. Lựa chọn tốt nhất sẽ phụ thuộc vào các yêu cầu cụ thể và đặc điểm của dự án của bạn, cũng như sở thích và kinh nghiệm cá nhân của bạn như một nhà phát triển.
8. Tài liệu tốt nhất
Tất cả ba, Vue.js, React và Svelte, đều có tài liệu tốt có thể được sử dụng để học và hiểu về framework, và để bắt đầu xây dựng ứng dụng. Tuy nhiên, mức độ chi tiết và chất lượng của tài liệu có thể khác nhau.
Vue.js có một tài liệu toàn diện và viết rất rõ ràng, bao gồm tất cả các khía cạnh của framework, từ bắt đầu đến xây dựng các ứng dụng phức tạp. Tài liệu cũng có sẵn trong nhiều ngôn ngữ, giúp nó trở nên dễ tiếp cận với đại chúng rộng lớn.
React cũng có một tài liệu tốt bao gồm tất cả các khía cạnh của framework và cung cấp một sự giới thiệu rõ ràng và ngắn gọn về React. Tài liệu cũng bao gồm một số lượng lớn các ví dụ và hướng dẫn, giúp việc học và hiểu về React trở nên dễ dàng hơn.
Svelte có một cộng đồng nhỏ hơn so với Vue.js và React, nhưng vẫn có một tài liệu tốt được viết rõ ràng và dễ hiểu. Tài liệu cung cấp một sự giới thiệu rõ ràng về Svelte và bao gồm tất cả các khía cạnh của framework, khiến nó trở thành một lựa chọn tốt cho các nhà phát triển mới với Svelte.
Tất cả ba đều có tài liệu tốt, nhưng mức độ chi tiết và chất lượng có thể khác nhau. Vue.js và React có tài liệu toàn diện và viết rõ ràng hơn, trong khi Svelte có một cộng đồng nhỏ hơn nhưng vẫn có tài liệu tốt dễ hiểu. Lựa chọn tốt nhất sẽ phụ thuộc vào nhu cầu và yêu cầu cụ thể của bạn, cũng như sở thích và kinh nghiệm cá nhân của bạn như một nhà phát triển.
9. Hỗ trợ
Nỗi ám ảnh được biết đến bởi những người không may mắn:
Kiểm tra xem framework mà bạn quan tâm có một cộng đồng hỗ trợ hoạt động không. Điều này quan trọng để làm trong giai đoạn lập kế hoạch dự án. Một khi bạn bắt đầu sử dụng một framework, việc nó trở thành một phần không thể thiếu của một ứng dụng là điều rất phổ biến. Nếu hỗ trợ bảo trì dừng lại, bạn có thể phải tự mình đảm nhận hoặc bắt đầu lại từ đầu để sử dụng một framework mới!
Vue.js có một cộng đồng lớn và hoạt động tích cực, và nó là một trong những framework front-end phổ biến nhất được sử dụng hiện nay. Sự phổ biến này có nghĩa là có một nguồn tài nguyên và hỗ trợ phong phú, bao gồm một số lượng lớn các hướng dẫn, diễn đàn và câu hỏi trên Stack Overflow, cũng như một hệ sinh thái sôi động của plugin và công cụ.
React cũng là một framework được sử dụng rộng rãi, và nó có một cộng đồng lớn và tích cực của các nhà phát triển. React được hỗ trợ bởi Facebook, mang lại một mức độ ổn định và bảo mật mà khó có thể sánh kịp. React cũng có một số lượng lớn tài nguyên và hỗ trợ, bao gồm một nguồn lực phong phú về hướng dẫn, diễn đàn và câu hỏi trên Stack Overflow, cũng như một hệ sinh thái sôi động của plugin và công cụ.

Svelte, mặt khác, là một framework tương đối mới so với Vue.js và React, nhưng nó vẫn có một cộng đồng mạnh mẽ và đang phát triển của các nhà phát triển. Sự phổ biến của Svelte đang phát triển nhanh chóng, và nó có một số lượng tài nguyên và hỗ trợ, bao gồm một số lượng ngày càng tăng các hướng dẫn, diễn đàn và câu hỏi trên Stack Overflow, cũng như một hệ sinh thái đang phát triển của plugin và công cụ.
Tất cả ba framework đều có sự hỗ trợ mạnh mẽ và một cộng đồng lớn của các nhà phát triển, nhưng mức độ hỗ trợ và kích thước của cộng đồng có thể khác nhau. Vue.js và React có cộng đồng lớn hơn và ổn định hơn, trong khi Svelte đang phát triển nhanh chóng và có một cộng đồng mạnh mẽ và đang phát triển. Lựa chọn tốt nhất sẽ phụ thuộc vào nhu cầu và yêu cầu cụ thể của bạn, cũng như sở thích và kinh nghiệm cá nhân của bạn như một nhà phát triển.
10. Môi trường sản xuất
Không phải tất cả các framework đều bằng nhau, và chúng có các yêu cầu riêng để hoạt động. Không phải mọi framework đều cần những tính năng mới nhất để hoạt động, nhưng bạn ít nhất cũng nên đảm bảo rằng framework mà bạn quan tâm không chạy trên các tính năng đã lỗi thời. Việc làm này có thể gây ra lỗi và cảnh báo trong các tệp nhật ký được kích hoạt bởi một framework, điều này có thể tạo ấn tượng không tốt về ứng dụng của bạn, các nhà phát triển và tổ chức trong mắt của một khách hàng.
Một lần nữa, chúng ta không thể phủ nhận vì điều đó đúng.
Tất cả ba framework, Vue.js, React và Svelte, đều phù hợp cho môi trường sản xuất, và mỗi framework đều có những điểm mạnh và điểm yếu riêng. Môi trường sản xuất tốt nhất cho bạn sẽ phụ thuộc vào nhu cầu và yêu cầu cụ thể của bạn.
Vue.js nổi tiếng với tính đơn giản và dễ sử dụng của nó, và nó có kích thước nhỏ, khiến nó phù hợp cho các dự án nhỏ đến trung bình. Vue.js cũng có một hệ sinh thái phát triển mạnh mẽ của các plugin và công cụ, giúp việc mở rộng và tùy chỉnh ứng dụng của bạn trở nên dễ dàng hơn.
React là một framework có khả năng mở rộng cao, phù hợp cho các ứng dụng lớn và phức tạp. React có một cộng đồng lớn và tích cực của các nhà phát triển, và nó được hỗ trợ bởi Facebook, mang lại một mức độ ổn định và bảo mật mà khó có thể sánh kịp.
Svelte là một framework tương đối mới so với Vue.js và React, nhưng nó đã được thiết kế đặc biệt với hiệu suất làm việc. Svelte tạo ra mã được tối ưu hóa cao, khiến nó phù hợp cho các ứng dụng có hiệu suất cao. Svelte cũng có kích thước nhỏ, phù hợp cho các dự án nhỏ đến trung bình.
Tất cả ba khung công việc đều phù hợp cho môi trường sản xuất, và lựa chọn tốt nhất cho bạn sẽ phụ thuộc vào nhu cầu và yêu cầu cụ thể của bạn. Vue.js nổi tiếng với tính đơn giản và dễ sử dụng của nó, React có khả năng mở rộng cao và thích hợp cho các ứng dụng lớn và phức tạp, và Svelte được thiết kế đặc biệt với hiệu suất làm việc và phù hợp cho các ứng dụng có hiệu suất cao.
11. Khả năng mở rộng và mối liên kết lỏng lẻo
Milan Gatyás
đã nói đúng khi anh ta đi sâu vào việc thêm tính năng hoặc gỡ lỗi có thể khó khăn, để không nói đến việc mở rộng:
Nếu bạn từng thấy một nhà phát triển tức giận, mắt to tròn, chửi rủa mọi thứ xung quanh, có khả năng cao là anh ta đang cố gắng cập nhật một “mã nguồn rối, kết nối chặt chẽ.” Chỉ có vài điều trong thế giới phát triển phần mềm có thể làm bạn tức giận hơn khi bạn cần phải viết lại nửa giải pháp để chèn vào “thay đổi nguồn dữ liệu đơn giản đó.” Trong bối cảnh bài viết trên blog này, “mã nguồn rối, kết nối chặt chẽ” có ý nghĩa gì? Đó là mã nguồn trong đó các thành phần, ví dụ như logic kinh doanh và mã nguồn, được kết hợp với mã nguồn và mô hình cụ thể cho cơ sở hạ tầng, thường qua các ranh giới tầng logic. Mã nguồn có cấu trúc như vậy rất khó bảo trì và các yêu cầu thay đổi là một ác mộng để triển khai. Liên kết lỏng lẻo là một nguyên tắc giúp tránh việc viết mã nguồn rối, kết nối chặt chẽ, giúp tách logic kinh doanh ra khỏi logic cơ sở hạ tầng và khuyến khích viết mã nguồn trong các thành phần cách ly với một giao diện được mô tả rõ ràng. Tôi sẽ chia sẻ một số câu chuyện từ kinh nghiệm phát triển của mình, trong đó sự kết nối chặt chẽ đã gây ra (hoặc có thể gây ra) các vấn đề nghiêm trọng cho tôi, cũng như các giải pháp để ngăn chặn điều này trong thực hành phát triển của bạn. Các ví dụ sẽ được thực hiện bằng ngôn ngữ .NET C#; tuy nhiên, các nguyên tắc được thể hiện áp dụng cho phần lớn các ngôn ngữ lập trình hiện có.
Tất cả ba framework, Vue.js, React và Svelte, đều có khả năng được mở rộng và được liên kết lỏng lẻo, và mỗi framework đều có điểm mạnh và yếu riêng trong mặt này. Lựa chọn tốt nhất cho bạn sẽ phụ thuộc vào nhu cầu và yêu cầu cụ thể của bạn.
Vue.js có một kiến trúc dựa trên thành phần, giúp dễ dàng mở rộng và tái sử dụng mã nguồn trong khi xây dựng các ứng dụng kết nối lỏng lẻo. Vue.js cũng có một API tương đối đơn giản và rõ ràng, làm cho việc làm việc và bảo trì dễ dàng hơn khi ứng dụng của bạn phát triển.
React có một kiến trúc mở rộng và mô đun cao, làm cho nó phù hợp cho các ứng dụng lớn và phức tạp. React sử dụng một DOM ảo để cải thiện hiệu suất, cung cấp một mức độ trừu tượng cao và làm cho việc mở rộng ứng dụng của bạn dễ dàng hơn khi nó phát triển.
Svelte là một framework tương đối mới so với Vue.js và React, nhưng nó được thiết kế đặc biệt với hiệu suất làm việc. Svelte tạo ra mã được tối ưu hóa cao, làm cho nó phù hợp cho các ứng dụng có hiệu suất cao. Svelte cũng có một kích thước nhỏ, làm cho việc mở rộng và bảo trì dễ dàng hơn khi ứng dụng của bạn phát triển.
Tất cả ba framework, Vue.js, React và Svelte, đều có một kiến trúc dựa trên thành phần, làm cho việc xây dựng các ứng dụng kết nối lỏng lẻo có thể thực hiện được. Mức độ kết nối có thể thay đổi, tuy nhiên, tùy thuộc vào framework cụ thể và cách sử dụng của nó.
Vue.js có một API tương đối đơn giản và rõ ràng, làm cho việc xây dựng các thành phần kết nối lỏng lẻo có thể tái sử dụng và kết hợp dễ dàng để xây dựng một ứng dụng hoàn chỉnh.
React nổi tiếng với kiến trúc mô đun của nó, làm cho việc xây dựng các thành phần kết nối lỏng lẻo có thể kết hợp để xây dựng một ứng dụng hoàn chỉnh. React sử dụng một DOM ảo, cung cấp một mức độ trừu tượng cao và tách các thành phần khỏi cấu trúc DOM cơ bản.
Svelte là một framework tương đối mới so với Vue.js và React, nhưng nó đã được thiết kế đặc biệt với hiệu suất làm việc. Svelte khuyến khích một kiến trúc cực kỳ mô đun, và nó có một API nhỏ và đơn giản, làm cho việc xây dựng các thành phần kết nối lỏng lẻo có thể kết hợp để xây dựng một ứng dụng hoàn chỉnh dễ dàng.
Tất cả ba framework đều có khả năng xây dựng các ứng dụng kết nối lỏng lẻo, và mức độ kết nối sẽ phụ thuộc vào framework cụ thể và cách sử dụng của nó. Vue.js có một API tương đối đơn giản và rõ ràng, React nổi tiếng với kiến trúc mô đun và DOM ảo của nó, và Svelte được thiết kế đặc biệt với hiệu suất làm việc và khuyến khích một kiến trúc cực kỳ mô đun.
Vue.js, React và Svelte đều có khả năng được mở rộng, và việc mở rộng dễ dàng sẽ phụ thuộc vào nhu cầu và yêu cầu cụ thể của bạn. Vue.js có một API tương đối đơn giản và rõ ràng, React nổi tiếng với kiến trúc mô đun và DOM ảo có thể mở rộng của nó, và Svelte được thiết kế đặc biệt với hiệu suất làm việc và tạo ra mã được tối ưu hóa cao.
12. Vậy nên người chiến thắng là ai?
Có một số lý do mà bạn có thể chọn Svelte hơn React và Vue.js :
1. Hiệu suất: Svelte tạo ra mã được tối ưu hóa cao và có kích thước nhỏ, làm cho nó phù hợp cho các ứng dụng có hiệu suất cao. 2. Đơn giản: Svelte có một API nhỏ và đơn giản, làm cho việc học và sử dụng dễ dàng hơn so với React. 3. Trừu tượng hóa: Svelte cung cấp một mức độ trừu tượng hóa cao, làm cho việc xây dựng và duy trì ứng dụng của bạn dễ dàng hơn khi nó phát triển. 4. Kích thước mã: Svelte tạo ra mã nhỏ hơn so với React, làm cho việc tải và chạy trên trình duyệt nhanh hơn. 5. Không sử dụng DOM ảo: Khác với React, Svelte không sử dụng DOM ảo. Điều này có nghĩa là Svelte có thể cập nhật DOM một cách hiệu quả hơn, có thể dẫn đến hiệu suất tốt hơn trong một số trường hợp sử dụng. 6. Năng suất: Svelte cung cấp một trải nghiệm phát triển nhanh hơn và giúp bạn viết ít mã hơn so với React, làm cho việc xây dựng và duy trì ứng dụng dễ dàng hơn.
Có một số lý do mà bạn có thể chọn sử dụng React hoặc Vue thay vì Svelte:
- Cộng đồng và hệ sinh thái: Cả React và Vue đều có cộng đồng lớn và hỗ trợ mạnh mẽ, với một lượng lớn tài nguyên và thư viện có sẵn để giúp bạn xây dựng ứng dụng của mình. 2. Độ chín chắn: Cả React và Vue đều đã tồn tại trong vài năm và đã trải qua nhiều thử thách trong nhiều trường hợp sử dụng khác nhau. Điều này mang lại sự tự tin rằng các framework này là mạnh mẽ và ổn định. 3. Tính linh hoạt: React và Vue đều có kiến trúc linh hoạt, giúp dễ dàng mở rộng và điều chỉnh ứng dụng của bạn khi nó phát triển. 4. DOM ảo: Cả React và Vue đều sử dụng DOM ảo, có thể cải thiện hiệu suất của ứng dụng và làm cho việc làm việc với dữ liệu động dễ dàng hơn. 5. Sự phổ biến rộng rãi: Cả React và Vue đều được sử dụng rộng rãi và được nhiều công ty sử dụng, điều này có nghĩa là có một nguồn nhân lực lớn nếu bạn cần thuê các nhà phát triển.
Nói vậy, Svelte cũng có những ưu điểm riêng của mình, như hiệu suất, trừu tượng hóa và kích thước mã nhỏ, làm cho nó phù hợp cho một số trường hợp sử dụng cụ thể.
Cuối cùng, sự lựa chọn tốt nhất giữa React, Vue và Svelte sẽ phụ thuộc vào nhu cầu và yêu cầu cụ thể của bạn. Nếu bạn đánh giá cao cộng đồng và hệ sinh thái, React hoặc Vue có thể là sự lựa chọn tốt, trong khi nếu bạn đánh giá cao hiệu suất và trừu tượng hóa, Svelte có thể là sự lựa chọn tốt hơn.
13. Cộng đồng
- 📦 Svelte: hơn 100.000 lượt tải hàng tuần 📦 React*: hơn 6 triệu lượt tải hàng tuần
Nói vậy, React là một framework rất phổ biến và được sử dụng rộng rãi, và nó có một cộng đồng lớn và hỗ trợ mạnh mẽ. React phù hợp cho các ứng dụng lớn và phức tạp và có một kiến trúc có khả năng mở rộng và modul.
Cuối cùng, sự lựa chọn tốt nhất giữa Svelte và React sẽ phụ thuộc vào nhu cầu và yêu cầu cụ thể của bạn. Nếu bạn đánh giá cao hiệu suất và đơn giản, Svelte có thể là một lựa chọn tốt, trong khi nếu bạn đang xây dựng một ứng dụng lớn và phức tạp, React có thể là lựa chọn tốt hơn.
Không có câu trả lời phù hợp một cỡ cho việc xem xét framework nào là tốt nhất. Lựa chọn tốt nhất phụ thuộc vào nhu cầu và yêu cầu cụ thể của dự án của bạn. Bạn nên chọn framework phù hợp nhất với nhu cầu của dự án của bạn và bạn cảm thấy thoải mái sử dụng.
Như vậy, qua bài viết này trên Cafedev, chúng ta đã có cái nhìn tổng quan về sự khác biệt giữa ba framework phổ biến: Vue, React và Svelte. Mỗi cái mang đến những tiềm năng và giải pháp riêng cho việc phát triển ứng dụng. Dù lựa chọn của bạn là gì, quan trọng nhất vẫn là sự hiểu biết sâu sắc về tính năng và cách hoạt động của mỗi framework. Cảm ơn bạn đã đồng hành cùng Cafedev trong hành trình tìm kiếm sự lựa chọn phù hợp nhất cho dự án của mình!
Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của CafeDev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

