Qua bài này cafedev chia sẽ về cách Material Design ra đời để tác động đến các công ty thiết kế ứng dụng di động trên toàn cầu. Bạn sẽ biết các nguyên tắc hướng dẫn mà Google Material Design dựa trên, Material Design khác với thiết kế phẳng như thế nào. Và cuối cùng, làm thế nào để kết hợp Material Design vào ứng dụng di động của bạn.
UI và UX là hai yếu tố của ứng dụng di động quyết định hiện tại và tương lai của không chỉ ứng dụng mà còn của công ty thiết kế ứng dụng di động đã thiết kế và phát triển nó.
Cách thức ứng dụng của bạn được thiết kế là những gì tác động đến cảm xúc của trải nghiệm mà người dùng đang phải đối mặt khi hoạt động bên trong ứng dụng của bạn.
Bây giờ khi nói đến việc tạo ra và bao gồm các yếu tố thiết kế tương tác mang lại cảm giác về thế giới Material, Google với Material Design(thiết kế vật liệu) của nó, đã mang đến cho các developer ứng dụng Di động sự trợ giúp đở rất cần thiết.
Thế giới thiết kế trước đây được cai trị bởi độ phẳng tối giản giờ đã được thay thế bằng các yếu tố của Material tương tác tối giản với sự ra đời của Material Design(thiết kế vật liệu).
Trước khi chúng tôi đi sâu hơn vào Giao diện người dùng Thiết kế Vật liệu của Google cũng như các mẹo và thủ thuật của nó, chúng ta hãy nhanh chóng nhìn lại cách nó bắt đầu.
Google đã bị mang tiếng là bị phá vỡ khi hiểu được tầm quan trọng của Thiết kế. Và ngày nay, không thể nghĩ ra một thiết kế tốt (ngay cả trên iOS) mà không phải đến từ Google.
Thiết kế mới này là kết quả của những nỗ lực mà Larry Page đã làm khi anh ấy đến văn phòng để làm cho mọi thứ trở nên tốt đẹp và kết nối hơn.
Một chỉ thị dẫn đến việc tạo ra một tiêu chuẩn thiết kế hiện đang được thế giới tuân theo và yêu thích – Google Material Design.
Google, trước đây đã đứng sau Apple khi thiết kế các ứng dụng Android trực quan và thử nghiệm, giờ đây đã đi trước các bước khởi đầu với Material Design.
Material Design cho thấy cách thức kỹ thuật và các định luật vật lý có thể được thêm vào các yếu tố thiết kế để phát triển giao diện người dùng ứng dụng di động mang lại trải nghiệm thú vị cho người dùng.
Material Design là những gì Thiết kế phẳng không bao giờ có được, điều này đưa chúng ta đến phần tiếp theo – Material Design so với Thiết kế phẳng(Material Design vs Flat Design. ).
Nội dung chính
Sự khác biệt giữa Material Design so với Thiết kế phẳng
Toàn bộ sự khác biệt giữa Thiết kế Vật liệu và Thiết kế phẳng nằm trong cốt lõi của chúng.
Khi chúng ta so sánh giữa ứng dụng thiết kế phẳng so với ứng dụng thiết kế vật liệu, một điểm khác biệt nổi bật mà người dùng sẽ tìm thấy là sự hiện diện của bóng và đa chiều trong một và độ phẳng thẩm mỹ.
Mặc dù cả Thiết kế Vật liệu Android và Thiết kế phẳng đều tối giản, nhưng khi thực hiện chúng trong thiết kế ứng dụng Android, quyết định giữa cả hai thường được đưa ra dựa trên nhu cầu của người dùng.
Trong khi, UI thiết kế Vật liệu được ưa thích hơn cho việc phát triển các ứng dụng di động phức tạp, mạnh mẽ và tương tác; UI thiết kế phẳng được các công ty thiết kế ứng dụng di động ưa thích vì nhu cầu đơn giản.
Bây giờ chúng ta đã thấy sự khác biệt giữa Material Design của Google và Thiết kế phẳng của Apple, chúng ta hãy tìm hiểu sâu hơn về Material Design.
Các nguyên tắc thiết kế tài liệu của Google
Ứng dụng thiết kế vật liệu được hướng dẫn bởi ba nguyên tắc như bên dưới. Các nguyên tắc được tuyên bố bởi tất cả các Công ty Thiết kế Ứng dụng Android hàng đầu trên toàn thế giới.
Vật chất là sự ẩn dụ
Nguyên lý tưởng tượng dựa trên nghiên cứu về vật liệu và cách chúng trông khác nhau trong lượng ánh sáng khác nhau, cách chúng nhìn khi chồng chất lên nhau.
Nguyên tắc được hỗ trợ bởi các thuộc tính như cạnh, bóng, kích thước, v.v.
Bold, Intentional, Graphic
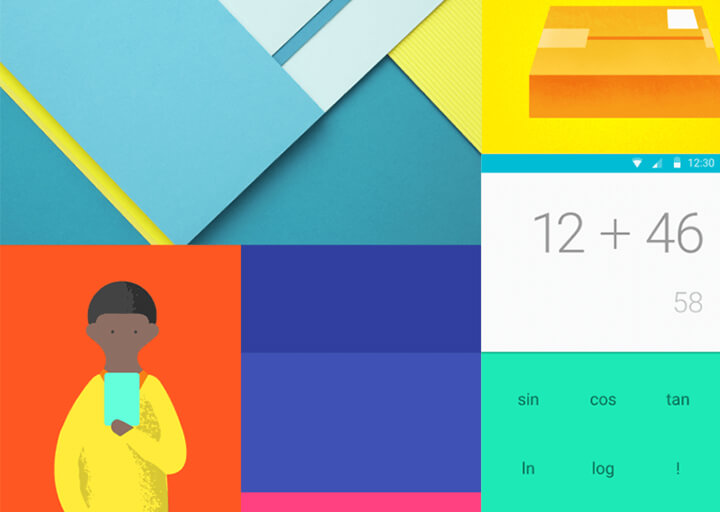
Không gian màu trắng có chủ ý trong thiết kế, sử dụng bộ màu đậm, sự đồng bộ giữa các màu và đồ họa phù hợp từ màn hình này sang màn hình khác.
Ý nghĩa của các chuyển động
Animation trong Material Design là một thứ không can thiệp vào các yếu tố thiết kế khác, cũng không bị ép buộc. Chúng xuất hiện do kết quả của các hành động chính của người dùng và theo các follow của người dùng.
Mặc dù đây là ba nguyên tắc chính của Material Design, nhưng có hai nguyên tắc khác cũng xác định tiêu chuẩn thiết kế được chấp nhận toàn cầu – Linh hoạt trên các nền tảng khác và Đa nền tảng.
Linh hoạt trên các nền tảng khác
Material Design đi kèm với lợi thế của việc tùy chỉnh code, cho phép các nhà thiết kế giao diện người dùng ứng dụng di động thêm các yếu tố thương hiệu của họ vào thiết kế.
Cross-Platform
Material Design giúp duy trì giao diện người dùng tương tự trên các nền tảng khác nhau, giúp sử dụng các thành phần UI được chia sẻ trên tất cả – Android, Flutter, iOS và Web.
Vì vậy, đây là 5 nguyên tắc hướng dẫn của Material Design cho Ứng dụng Android. Để tăng tốc phương pháp tiếp cận của bạn để hiểu các nguyên tắc này, hãy để xem xét tất cả các ứng dụng được thiết kế bằng Material Design của Google đang thịnh hành trên thị trường.
Các ứng dụng tốt nhất của Google với Nguyên tắc Material Design
1. Google Calendar
Google Calendar là ứng dụng quan trọng nhất đã nhận được những thay đổi thực sự ấn tượng trong những năm qua với việc thực hiện các nguyên tắc Material Design của Google. Ứng dụng này có nhiều điểm nhấn hữu ích như đồ họa và bản đồ được tự động đưa vào các sự kiện và một hệ thống tự động đề xuất đơn giản giúp dễ dàng thêm một cuộc hẹn mới.
2. Gmail
Nhờ Material Design, các email trong Google Gmail được phân loại theo giao diện kiểu thẻ. Ngoài ra, một slide-out menu hoàn toàn mới được thêm vào giao diện cùng với nút nổi để tạo tin nhắn mới, nhắc nhở hoặc thực hiện bất kỳ hành động nào khác.
3. Lyft
Lyft là một ứng dụng khác sử dụng sức mạnh của Material Design. Ứng dụng hiển thị một loạt các điều khiển và bản đồ hiển thị thông tin bắt buộc bằng cách tuân theo các nguyên tắc Material Design của Google mà không khiến UI bị làm phiền.
Và bây giờ, vì bây giờ bạn đã biết các ứng dụng khác nhau được tân trang (hoặc cải tiến) bằng Google Material Design và các nguyên tắc liên quan, đã đến lúc xem xét cách bạn có thể áp dụng chúng trong thiết kế giao diện người dùng ứng dụng di động của mình một cách hợp lý.
Dưới đây là các mẹo sẽ giúp bạn xây dựng ứng dụng di động Google Material Design và nổi lên như một ngôi sao thiết kế của công ty thiết kế ứng dụng di động của bạn.
Mẹo sẽ giúp bạn xây dựng ứng dụng di động với Google Material Design
1. Sử dụng Shadows để hiển thị phân cấp

Các cạnh, bề mặt và bóng thực tế được coi là công cụ chính của UI Design. Sử dụng bóng để hiển thị phân cấp của các thành phần để hiển thị phần tử nào xuất hiện trên và dưới đồng thời nhấn mạnh nó.
2. Màu sắc Bold

Intentional, Graphic, and Bold là phương châm triển khai tmaterial design mới của Google khi phát triển UI / UX di động. Việc sử dụng màu sắc đậm làm tăng sự mọi thứ tương tác và thú vị cho người dùng, đồng thời làm cho ứng dụng trở nên thú vị khi sử dụng.
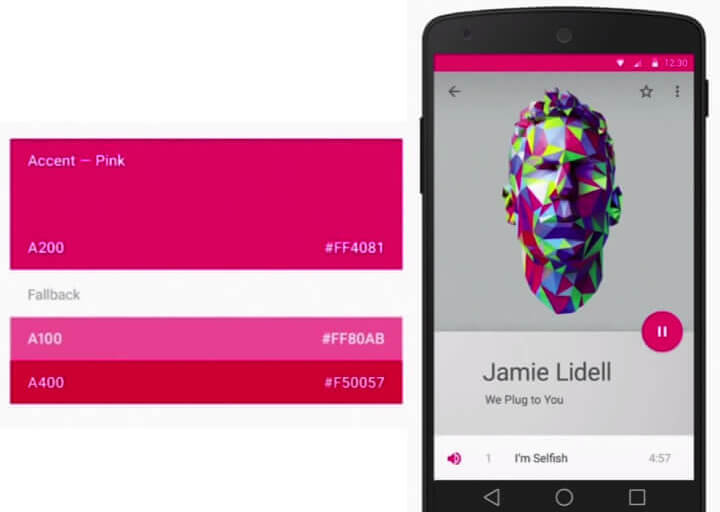
3. Sử dụng màu chính và màu nhấn
Tài liệu Google Material yêu cầu các nhà thiết kế ứng dụng di động sử dụng ba sắc thái màu chính và trong đó có một màu nhấn.

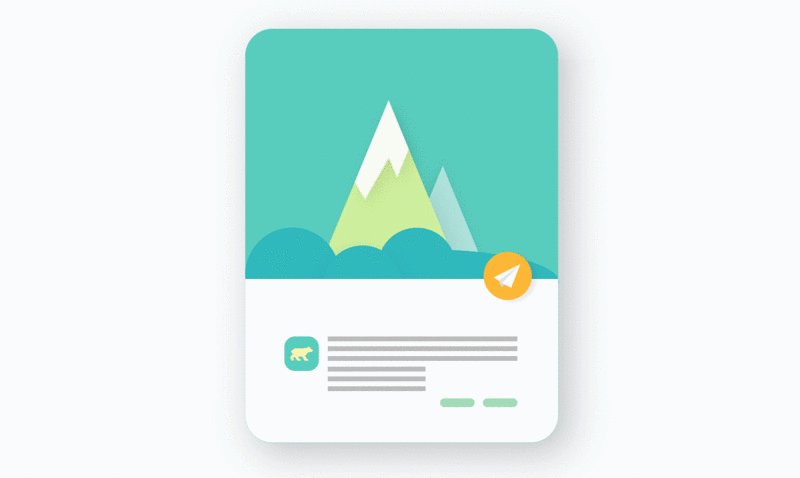
4. Kết hợp chuyển động

Google rất quan tâm đến việc sử dụng chuyển động trong thiết kế giao diện người dùng ứng dụng. Nó làm cho chúng ta hiểu cách mọi thứ di chuyển trong ứng dụng và cách người dùng nên tương tác với ứng dụng.
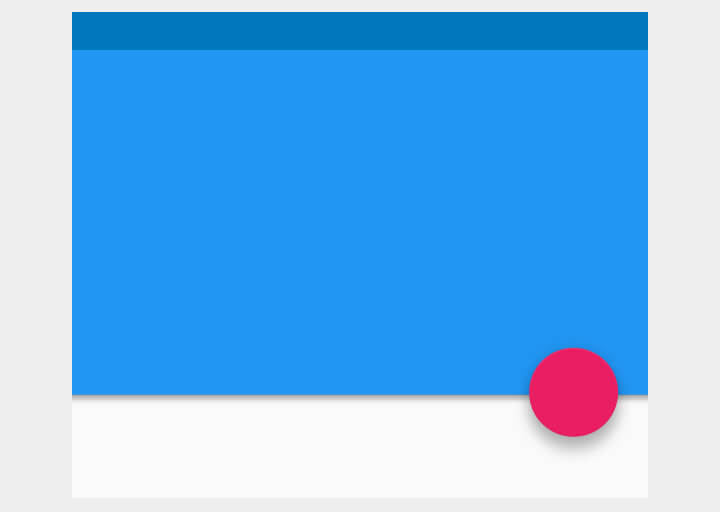
5. Làm mọi thứ nổi

6. Sử dụng đúng kiểu chữ

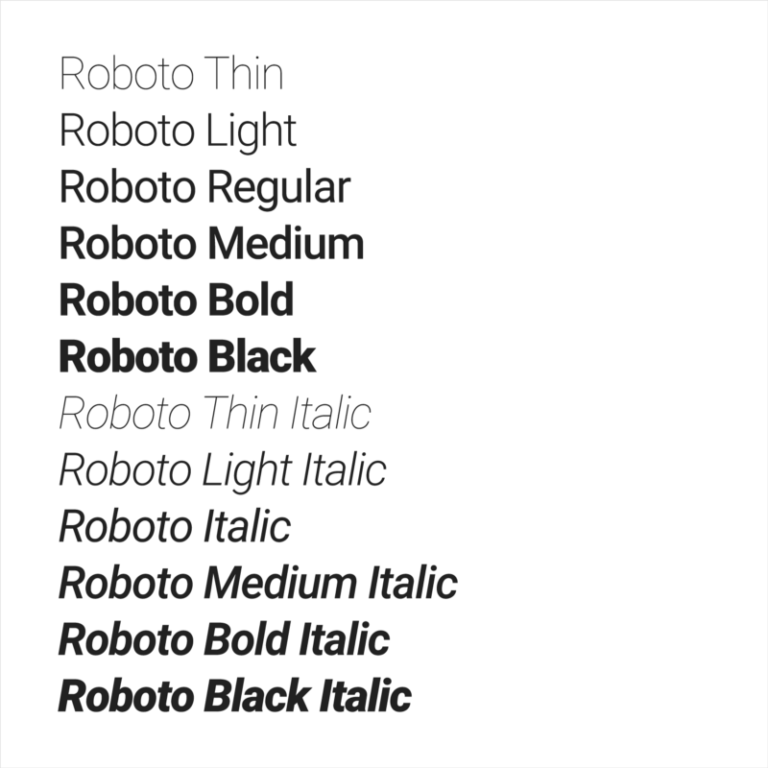
Nếu bạn chỉ mới bắt đầu với ý tưởng phát triển Ứng dụng Material Design Android, điều chúng tôi khuyên bạn là nên gắn bó với các kiểu chữ kiểu chữ Roboto và Noto.
Tổng kết
Sau khi thay đổi tiêu chuẩn của thế giới thiết kế với hướng dẫn Material design của Google, Google một lần nữa mang đến sự thay đổi trong cấu trúc của nó với Material design 2.0.
Thế hệ thứ hai của Material design, sẽ được phát hành trực tuyến cho thế giới, sẽ có các giao diện hình chữ nhật và tiếp tục với thiết kế giao diện người dùng di động được làm tròn.
Với hướng dẫn thiết kế ứng dụng mới của mình, Google đang lên kế hoạch cung cấp một bản nâng cấp cho tất cả các sản phẩm quan trọng của mình như Gmail, Google Search, Google Maps, v.v.
Cafdev hy vọng bài này các bạn sẽ hiểu sau hơn về thiết kế Material design của Google và một số cách áp dụng nó.
Trang chủ của nó cho các bạn muốn tham khảo.










![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)
