Code rất dễ mắc lỗi. Bạn rất có thể sẽ mắc lỗi… Ồ, tôi đang nói gì vậy? Bạn chắc chắn sẽ mắc lỗi, ít nhất là nếu bạn là con người, không phải là robot).
Nhưng trong trình duyệt, người dùng không thấy lỗi mặc định. Vì vậy, nếu có gì đó sai trong script, chúng ta sẽ không thấy vấn đề và không thể sửa chữa.
Để xem lỗi và có được nhiều thông tin hữu ích khác về script, “developer tools” đã được tích hợp sẵn trong các trình duyệt.
Hầu hết các nhà phát triển đều nghiêng về Chrome hoặc Firefox để phát triển vì các trình duyệt này có công cụ dành cho nhà phát triển tốt nhất. Các trình duyệt khác cũng cung cấp công cụ phát triển, đôi khi có các tính năng đặc biệt, nhưng thường xuyên phải theo kịp Chrome hoặc Firefox. Vì vậy, hầu hết các nhà phát triển đều có một trình duyệt ưa thích và chuyển sang trình duyệt khác nếu có vấn đề cụ thể liên quan đến trình duyệt.
Developer tools rất mạnh mẽ; chúng có nhiều tính năng. Để bắt đầu, chúng ta sẽ học cách mở chúng, xem lỗi và chạy các lệnh JavaScript.
Nội dung chính
1. Google Chrome
Mở trang bug.html.
Có một lỗi trong mã JavaScript trên đó. Nó bị ẩn khỏi mắt người dùng thông thường, vì vậy hãy mở công cụ dành cho nhà phát triển để xem nó.
Nhấn key:F12 hoặc, nếu bạn đang sử dụng Mac, thì key:Cmd+Opt+J.
Công cụ dành cho nhà phát triển sẽ mở ra ở tab Console theo mặc định.
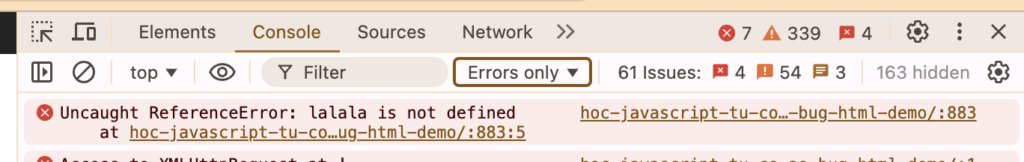
Nó trông như thế này:

Giao diện chính xác của công cụ dành cho nhà phát triển phụ thuộc vào phiên bản Chrome của bạn. Nó thay đổi theo thời gian nhưng sẽ tương tự.
- Ở đây chúng ta có thể thấy thông báo lỗi màu đỏ. Trong trường hợp này, script chứa lệnh “lalala” không xác định.
- Ở bên phải, có một liên kết có thể nhấp vào để dẫn đến mã nguồn
bug.html:12với số dòng nơi lỗi xảy ra.
Bên dưới thông báo lỗi, có một ký hiệu màu xanh>. Nó đánh dấu một “dòng lệnh” nơi chúng ta có thể nhập các lệnh JavaScript. Nhấnkey:Enterđể chạy chúng.
Bây giờ chúng ta có thể xem lỗi, và điều đó đủ để bắt đầu. Chúng ta sẽ quay lại công cụ dành cho nhà phát triển sau và đề cập sâu hơn về gỡ lỗi trong chương này.
Nhập nhiều dòng
Thông thường, khi chúng ta nhập một dòng mã vào console và sau đó nhấn key:Enter, nó sẽ thực thi.
Để chèn nhiều dòng, nhấn key:Shift+Enter. Bằng cách này, bạn có thể nhập các đoạn mã JavaScript dài.
2. Firefox, Edge, và các trình duyệt khác
Hầu hết các trình duyệt khác sử dụng key:F12 để mở công cụ dành cho nhà phát triển.
Giao diện và cách sử dụng của chúng khá giống nhau. Một khi bạn biết cách sử dụng một trong những công cụ này (bạn có thể bắt đầu với Chrome), bạn có thể dễ dàng chuyển sang trình duyệt khác.
3. Safari
Safari (trình duyệt dành cho Mac, không hỗ trợ Windows/Linux) có một chút đặc biệt. Chúng ta cần kích hoạt “Develop menu” trước.
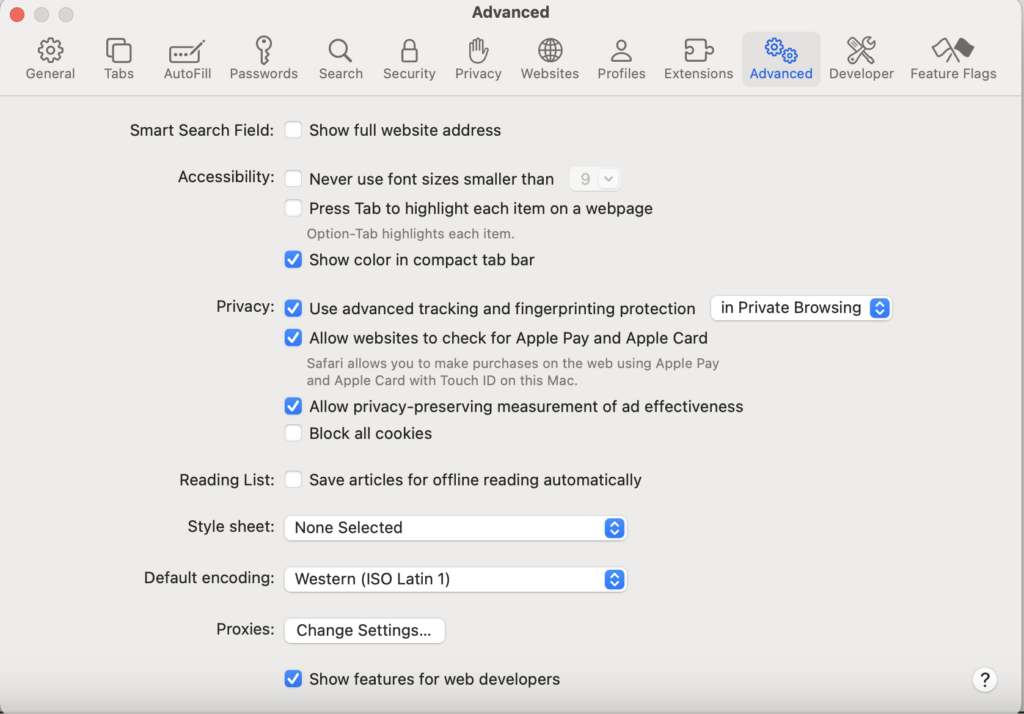
Mở Preferences và đi đến tab “Advanced”. Có một ô checkbox ở dưới cùng

Bây giờ key:Cmd+Opt+C có thể bật/tắt console. Ngoài ra, hãy lưu ý rằng một mục menu mới ở trên cùng có tên “Develop” đã xuất hiện. Nó chứa nhiều lệnh và tùy chọn.
4. Tóm tắt
- Công cụ dành cho nhà phát triển cho phép chúng ta xem lỗi, chạy lệnh, kiểm tra biến và nhiều hơn thế nữa.
- Chúng có thể được mở bằng
key:F12cho hầu hết các trình duyệt trên Windows. Chrome cho Mac cầnkey:Cmd+Opt+J, Safari:key:Cmd+Opt+C(cần kích hoạt trước).
Bây giờ chúng ta đã sẵn sàng môi trường. Trong phần tiếp theo, chúng ta sẽ bắt đầu với JavaScript.
Tham khảo thêm: MIỄN PHÍ 100% | Series tự học Javascrypt chi tiết, dễ hiểu từ cơ bản tới nâng cao + Full Bài Tập thực hành nâng cao trình dev
Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của CafeDev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!







![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

