Hôm nay Cafedev chia sẻ cho ae một số cách tuyệt vời để debug code JS, Việc debug (gỡ lỗi) là một phần quan trọng trong quá trình phát triển ứng dụng JavaScript để đảm bảo rằng mã nguồn của bạn hoạt động đúng và mượt mà. Một công cụ mạnh mẽ và thường được sử dụng trong quá trình này là “Console”, một tính năng cung cấp sẵn trong trình duyệt web.
Nội dung chính
1.Các bước debug Javascript
Và dưới đây là từng bước cơ bản để giúp bạn debug code js như sau:
Để bắt đầu gỡ lỗi bằng cách sử dụng Console, bạn có thể tuân theo các bước cơ bản sau:
- Mở Console: Nhấn tổ hợp phím
F12hoặcCtrl + Shift + I(hoặcCmd + Option + Itrên macOS) trong trình duyệt để mở cửa sổ Developer Tools. Chọn tab “Console” trong cửa sổ này. - Hiển thị Lỗi: Nếu có lỗi trong mã JavaScript của bạn, chúng sẽ được hiển thị trong tab “Console” cùng với thông báo lỗi chi tiết. Điều này giúp bạn nhanh chóng xác định vị trí và nguyên nhân của lỗi.
- In ra Ghi Chú: Sử dụng hàm
console.log()để in ra các ghi chú, giá trị của biến hoặc thông tin khác trong mã của bạn. Điều này giúp bạn kiểm tra dữ liệu và theo dõi luồng thực thi của chương trình. - Đặt Điểm Dừng (Breakpoints): Bạn có thể đặt điểm dừng (breakpoints) bằng cách nhấp chuột vào số dòng code bên cạnh mã nguồn trong tab “Sources”. Khi chạy chương trình và đạt tới điểm dừng, thực thi sẽ tạm dừng, cho phép bạn kiểm tra giá trị của biến và xem trạng thái của ứng dụng tại thời điểm đó.
- Kiểm tra Giá Trị Biến: Khi mã nguồn dừng tại một điểm dừng, bạn có thể sử dụng cửa sổ “Scope” trong Developer Tools để kiểm tra giá trị của các biến và đối tượng tại thời điểm đó.
- Sử dụng Lệnh Debugger: Bạn cũng có thể sử dụng lệnh
debuggertrong mã nguồn. Khi chương trình thực thi đến lệnh này, nó sẽ tạm dừng, cho phép bạn theo dõi và kiểm tra thông tin liên quan. - Sử dụng Các Tính Năng Mở Rộng: Console cung cấp nhiều tính năng mở rộng khác nhau, chẳng hạn như
console.error(),console.warn(),console.table(), và nhiều hơn nữa, giúp bạn theo dõi và gỡ lỗi hiệu quả hơn.
Khi sử dụng Console để debug, hãy thường xuyên kiểm tra các thông báo lỗi, giá trị biến và luồng thực thi để tìm ra vấn đề và cải thiện chất lượng mã nguồn của bạn.
2. Một số hình ảnh thú vụ dễ hiểu khi debug javascript với Console
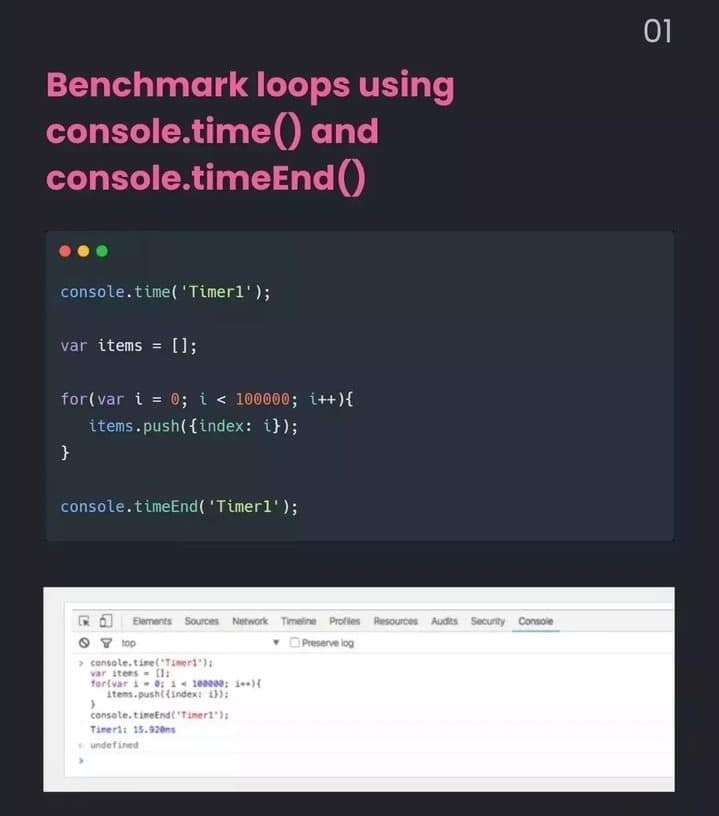
2.1 Đo thời gian vòng lặp bằng cách sử dụng console.time và console.timeEnd

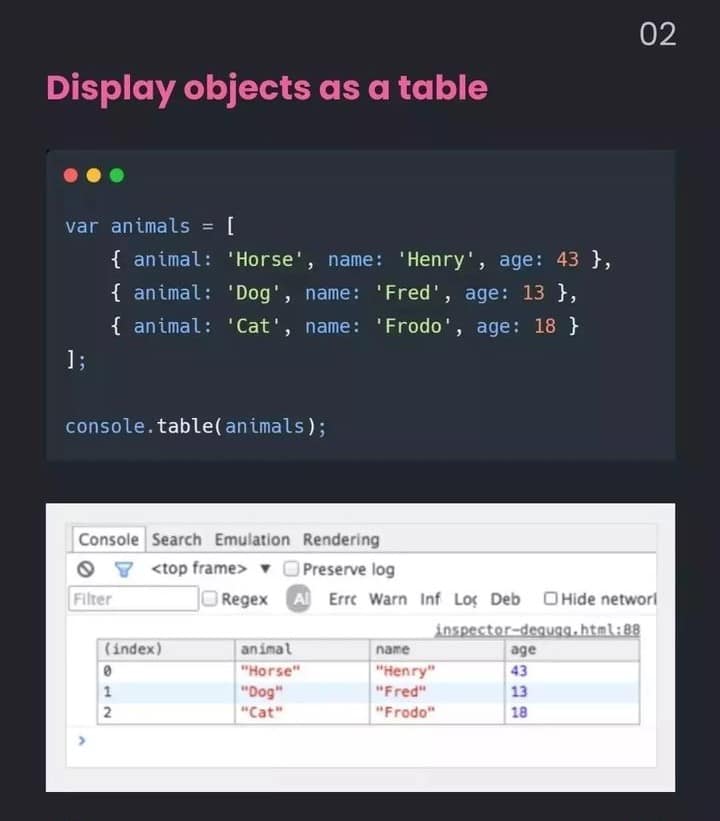
2.2 Hiển thị đối tượng dưới dạng bảng

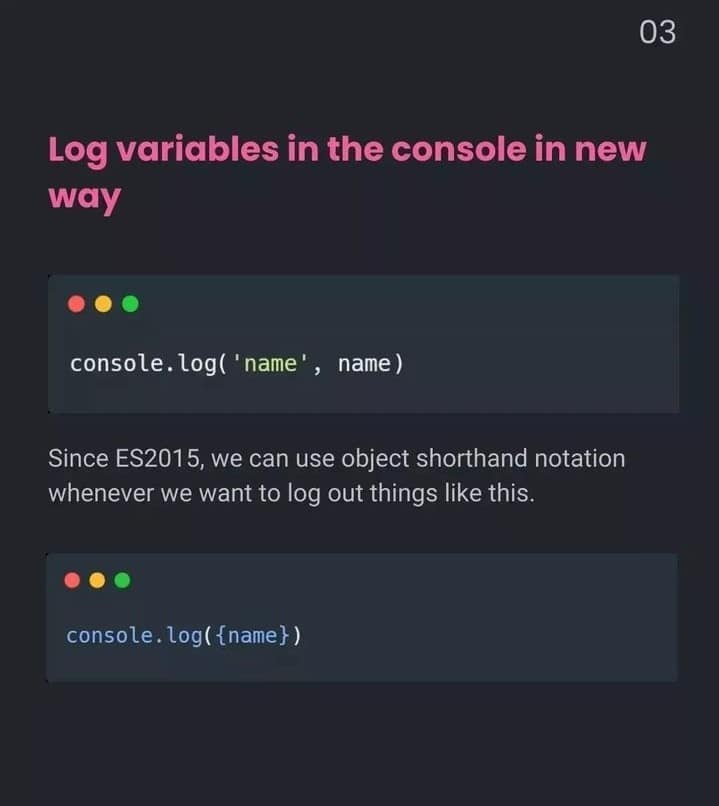
2.3 Ghi nhật ký các biến trong console theo cách mới

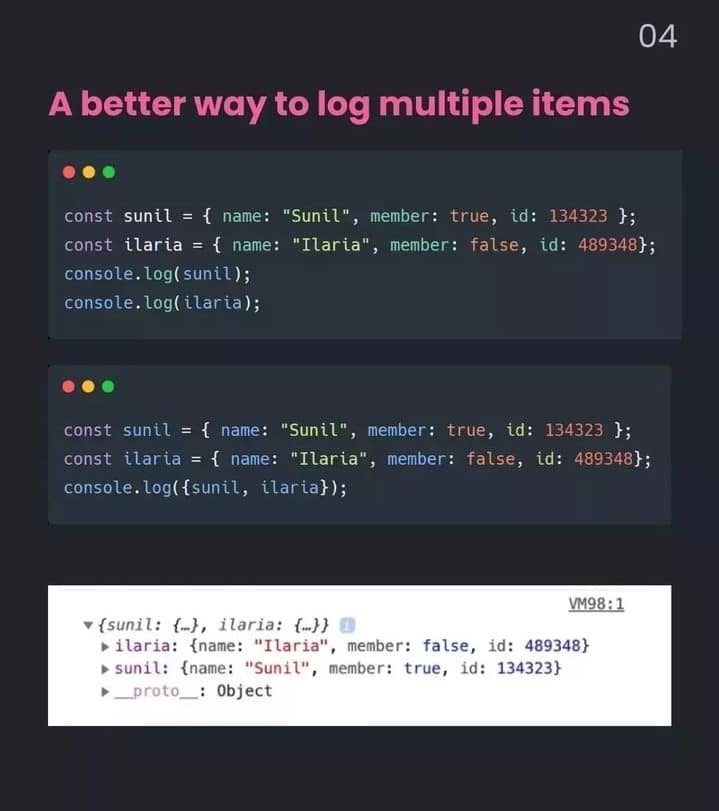
2.4 Một cách tốt hơn để ghi nhật ký nhiều mục

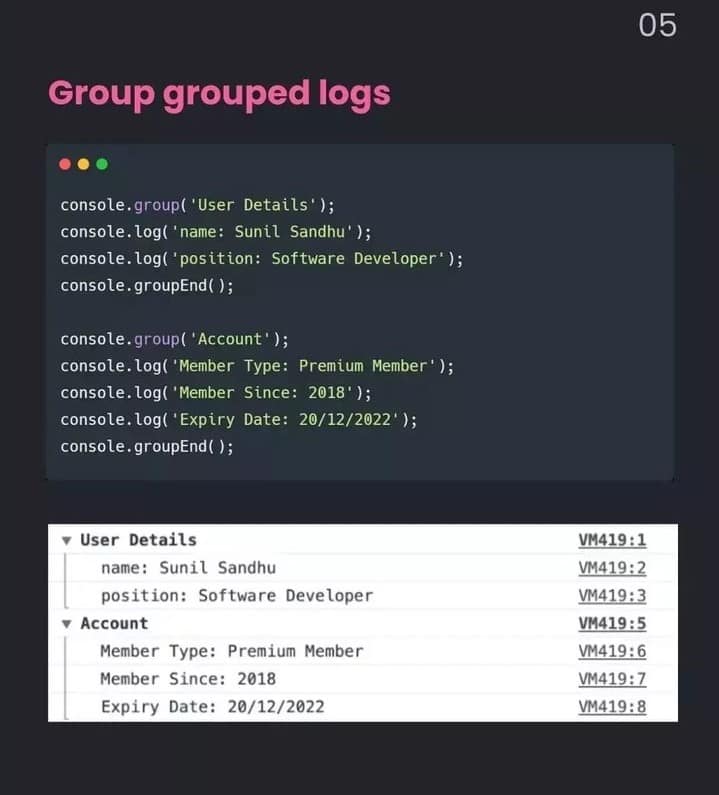
2.5 Nhóm các nhật ký đã nhóm
Full series tự học Javascript từ cơ bản tới nâng cao tại đây nha.

Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!








![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

