Trong phần này, chúng ta sẽ xem cách chúng ta có thể viết code tùy chỉnh theo nền tảng cụ thể trong Flutter. Flutter là một framework công tác tuyệt vời, cung cấp cơ chế xử lý / truy cập các tính năng dành riêng cho nền tảng. Tính năng này cho phép nhà phát triển mở rộng chức năng của framework Flutter. Một số chức năng thiết yếu dành riêng cho nền tảng có thể được truy cập dễ dàng thông qua framework là máy ảnh, mức pin, trình duyệt, v.v.
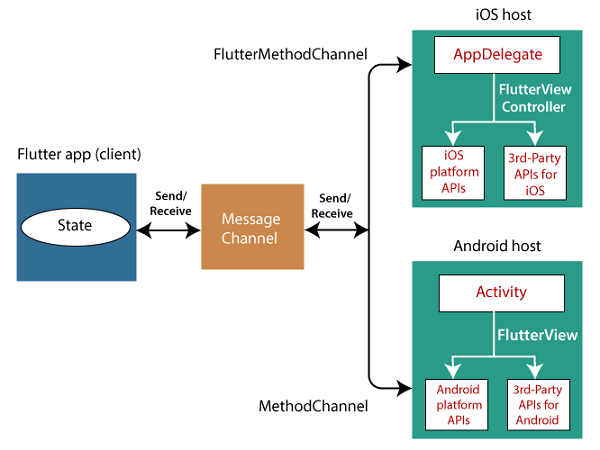
Flutter sử dụng một hệ thống linh hoạt để gọi API dành riêng cho nền tảng có sẵn trên Android bằng code Java hoặc Kotlin hoặc trong code Objective-C hoặc Swift trên iOS. Ý tưởng chung về việc truy cập code dành riêng cho nền tảng trong Flutter là thông qua giao thức nhắn tin(messaging protocol). Thông báo được chuyển giữa máy khách (Giao diện người dùng) và Máy chủ (Nền tảng) bằng cách sử dụng kênh thông báo chung. Nó có nghĩa là các khách hàng gửi một tin nhắn đến Host bằng cách sử dụng kênh tin nhắn này. Tiếp theo, Host lắng nghe trên kênh thông báo đó, nhận thông báo, thực hiện các chức năng phù hợp và cuối cùng trả kết quả cho máy khách.
Sơ đồ khối sau đây cho thấy kiến trúc code nền tảng cụ thể phù hợp.

Kênh nhắn tin sử dụng codec tin nhắn tiêu chuẩn (lớp StandardMessageCodec), hỗ trợ tuần tự hóa nhị phân hiệu quả của các giá trị như JSON, chẳng hạn như chuỗi, Boolean, số, bộ đệm byte, Danh sách và Bản đồ, v.v. Việc tuần tự hóa và giải code hóa các giá trị này hoạt động tự động giữa máy khách và máy chủ khi bạn gửi và nhận giá trị.
Bảng sau đây cho biết cách nhận các giá trị Dart trên nền tảng Android và iOS và ngược lại:
| Dart | Android | iOS |
| null | null | nil (NSNull khi được lồng vào nhau) |
| bool | java.lang.Boolean | NSNumber NSNumberWithBool: |
| int | java.lang.Integer | NSNumber NSNumberWithInt: |
| double | java.lang.Double | NSNumber NSNumberWithDouble: |
| String | java.lang.String | NSString: |
| Uint8List | byte [] | FlutterStandardTypedData typedDataWithBytes: |
| Int32List | int [] | FlutterStandardTypedData typedDataWithInt32: |
| Int64List | long[] | FlutterStandardTypedData typedDataWithInt64: |
| Float64List | double[] | FlutterStandardTypedData typedDataWithFloat64: |
| List | java.util.ArrayList | NSArray |
| Map | java.util.HashMAp | NSDictionary |
Hãy để chúng ta tạo một ứng dụng đơn giản để trình bày cách gọi một API dành riêng cho nền tảng để mở trình duyệt. Để thực hiện việc này, chúng ta cần tạo một dự án Flutter trong Android Studio và chèn code sau vào tệp main.dart .
import 'package:flutter/material.dart';
import 'dart:async';
import 'package:flutter/services.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter DemoApplication',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(
title: 'Flutter Platform Specific Page'
),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
static const platform = const MethodChannel('flutterplugins.javatpoint.com/browser');
Future<void> _openBrowser() async {
try {
final int result = await platform.invokeMethod('openBrowser', <String, String>{
'url': "https://www.cafedev.vn"
});
}
on PlatformException catch (e) {
// Unable to open the browser
print(e);
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Click Here'),
onPressed: _openBrowser,
),
),
);
}
} Trong tệp ở trên, chúng ta đã nhập tệp service.dart , tệp này bao gồm chức năng gọi code dành riêng cho nền tảng. Trong tiện ích MyHomePage , chúng ta đã tạo một kênh tin nhắn và viết một phương thức _ openBrowser để gọi code dành riêng cho nền tảng.
Future<void> _openBrowser() async {
try {
final int result = await platform.invokeMethod('openBrowser', <String, String>{
'url': "https://www.cafedev.vn"
});
}
on PlatformException catch (e) {
// Unable to open the browser
print(e);
}
} Cuối cùng, chúng ta đã tạo một nút để mở trình duyệt.
Bây giờ, chúng ta cần cung cấp triển khai nền tảng tùy chỉnh cụ thể. Để thực hiện việc này, hãy điều hướng đến thư mục Android của dự án Flutter của bạn và chọn tệp Java hoặc Kotlin và chèn code sau vào tệp MainActivity . code này có thể thay đổi theo ngôn ngữ Java hoặc Kotlin.
package com.javatpoint.flutterplugins.flutter_demoapplication
import android.app.Activity
import android.content.Intent
import android.net.Uri
import android.os.Bundle
import io.flutter.app.FlutterActivity
import io.flutter.plugin.common.MethodCall
import io.flutter.plugin.common.MethodChannel
import io.flutter.plugin.common.MethodChannel.MethodCallHandler
import io.flutter.plugin.common.MethodChannel.Result
import io.flutter.plugins.GeneratedPluginRegistrant
class MainActivity:FlutterActivity() {
override fun onCreate(savedInstanceState:Bundle?) {
super.onCreate(savedInstanceState)
GeneratedPluginRegistrant.registerWith(this)
MethodChannel(flutterView, CHANNEL).setMethodCallHandler { call, result ->
val url = call.argument<String>("url")
if (call.method == "openBrowser") {
openBrowser(call, result, url)
} else {
result.notImplemented()
}
}
}
private fun openBrowser(call:MethodCall, result:Result, url:String?) {
val activity = this
if (activity == null)
{
result.error("UNAVAILABLE", "It cannot open the browser without foreground activity", null)
return
}
val intent = Intent(Intent.ACTION_VIEW)
intent.data = Uri.parse(url)
activity!!.startActivity(intent)
result.success(true as Any)
}
companion object {
private val CHANNEL = "flutterplugins.javatpoint.com/browser"
}
} Trong tệp MainActivity.kt , chúng ta đã tạo một phương thức openBrowser() để mở trình duyệt.
private fun openBrowser(call:MethodCall, result:Result, url:String?) {
val activity = this
if (activity == null)
{
result.error("UNAVAILABLE", "It cannot open the browser without foreground activity", null)
return
}
val intent = Intent(Intent.ACTION_VIEW)
intent.data = Uri.parse(url)
activity!!.startActivity(intent)
result.success(true as Any)
} Đầu ra
Bây giờ, chạy ứng dụng trong studio android của bạn, bạn sẽ nhận được kết quả sau. Khi bạn nhấp vào nút Nhấp vào đây(Click here), bạn có thể thấy rằng màn hình trang chủ của trình duyệt được khởi chạy.

Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

