Gói(Packages) là một không gian tên chứa một nhóm các loại lớp, giao diện và gói con tương tự nhau. Chúng ta có thể coi các gói tương tự như các thư mục khác nhau trên máy tính của mình, nơi chúng ta có thể giữ phim trong một thư mục, hình ảnh trong thư mục khác, phần mềm trong thư mục khác, v.v. Trong Flutter, Dart tổ chức và chia sẻ một bộ chức năng thông qua một gói. Flutter luôn hỗ trợ các gói chia sẻ, được đóng góp bởi các nhà phát triển khác cho hệ sinh thái Flutter và Dart. Các gói cho phép chúng ta xây dựng ứng dụng mà không cần phải phát triển mọi thứ từ đầu.
Cấu trúc chung của gói được đưa ra bên dưới (Giả sử gói demo là mycustom_package):
lib / src / *: Nó chứa các tệp code Dart riêng.
lib / mydemo_package.dart: Đây là một tệp code Dart chính. Chúng ta có thể nhập nó vào một ứng dụng như sau:
import 'package:mycustom_package/mycustom_package.dart' Chúng ta cũng có thể xuất bất kỳ tệp code nào khác vào tệp code chính theo cú pháp dưới đây:
Export src/my_code.dartlib / *: Đây là một thư mục chứa code công khai trong gói. Chúng ta có thể truy cập code này như sau:
import 'package:mydemo_package/sub_folder/custom_file.dart' pubspec.yaml: Đó là tệp cấu hình của dự án sẽ sử dụng nhiều trong quá trình làm việc với dự án Flutter. Tệp này chứa:
- Cài đặt chung của dự án như tên, mô tả và phiên bản của dự án.
- Sự phụ thuộc của dự án.
- Tài sản dự án (ví dụ: hình ảnh).
Nội dung chính
1. Các loại gói(Packages)
Theo chức năng, chúng ta có thể phân loại gói thành hai loại:
- Gói Dart
- Gói plugin
Gói Dart: Là một gói chung, được viết bằng ngôn ngữ Dart, chẳng hạn như gói đường dẫn. Gói này có thể được sử dụng trong cả môi trường, đó là nền tảng web hoặc di động. Nó cũng chứa một số chức năng cụ thể của Flutter và do đó có sự phụ thuộc vào khuôn khổ Flutter, chẳng hạn như gói fluro .
Gói plugin: Là một gói Dart chuyên biệt bao gồm một API được viết bằng code Dart và phụ thuộc vào framework Flutter. Nó có thể được kết hợp với triển khai nền tảng cụ thể cho một nền tảng cơ bản như Android (sử dụng Java hoặc Kotlin) và iOS (sử dụng Objective C hoặc Swift). Ví dụ về gói này là gói plugin bộ chọn hình ảnh và pin.
2. Phát triển gói hoặc plugin Flutter
Việc phát triển một plugin hoặc gói Flutter tương tự như tạo một ứng dụng Dart hoặc gói Dart. Tuy nhiên, nó có một số ngoại lệ có nghĩa là plugin luôn sử dụng API hệ thống cụ thể cho một nền tảng như Android hoặc iOS để có được chức năng cần thiết. Bây giờ, chúng ta hãy xem từng bước cách phát triển một gói trong Flutter.
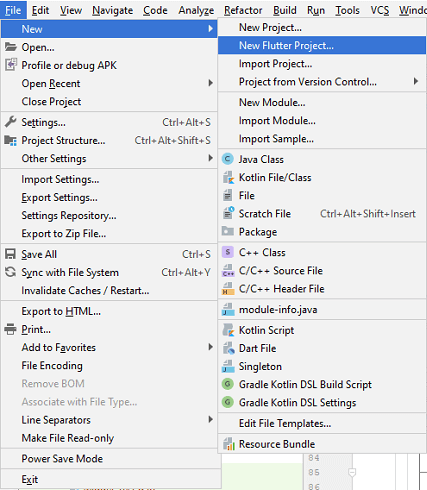
Bước 1: Đầu tiên, mở Android Studio và nhấp vào menu Tệp -> Chọn một dự án Flutter mới. Một hộp thoại sẽ xuất hiện trên màn hình của bạn.

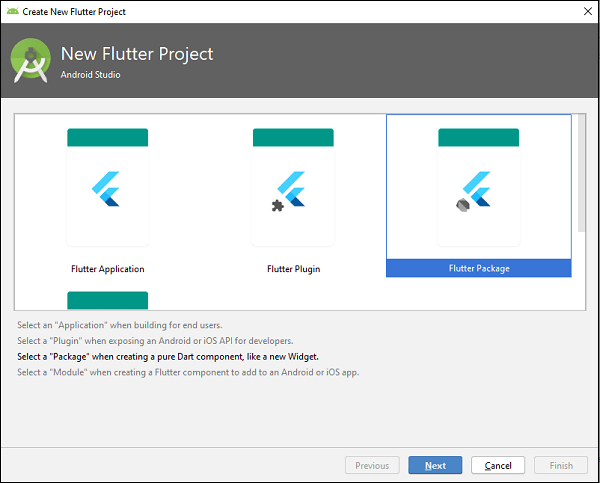
Bước 2: Trong hộp thoại này, bạn cần chọn một tùy chọn Dự án Flutter Mới, như thể hiện trong hình dưới đây và nhấp vào Tiếp theo .

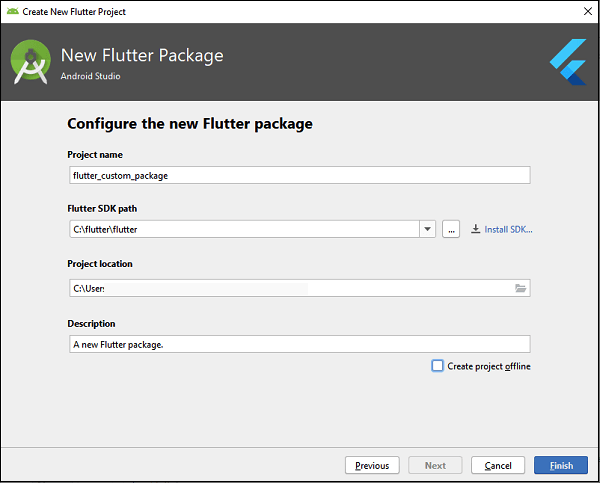
Bước 3: Trong hộp thoại tiếp theo, nhập tất cả các chi tiết về gói của bạn, chẳng hạn như tên dự án, vị trí của dự án và mô tả dự án. Sau khi điền tất cả các chi tiết, hãy nhấp vào Hoàn tất.

Bước 4: Cuối cùng, dự án của bạn đã được tạo. Bây giờ, mở tệp flay_custom_package.dart và xóa code mặc định được tạo tại thời điểm tạo dự án. Sau đó, chèn code sau. Đoạn code này tạo một gói hộp cảnh báo .
library flutter_custom_package;
import 'package:flutter/material.dart';
class CustomPackageAlertBox {
static Future showCustomAlertBox({
@required BuildContext context,
@required Widget willDisplayWidget,
}) {
assert(context != null, "If context is null!!");
assert(willDisplayWidget != null, "If willDisplayWidget is null!!");
return showDialog(
context: context,
builder: (context) {
return AlertDialog(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(20)),
),
content: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
willDisplayWidget,
MaterialButton(
color: Colors.white70,
child: Text('Close Alert'),
onPressed: () {
Navigator.of(context).pop();
},
)
],
),
elevation: 12,
);
});
}
} Bây giờ, bạn cần kiểm tra gói mới tạo của mình. Để kiểm tra gói, hãy tạo một dự án mới. Trong dự án này, trước tiên, hãy mở tệp pubspec.yaml và đoạn code sau trong phần phụ thuộc.
dependencies:
flutter:
sdk: flutter
flutter_custom_package:
path: ../ Khi bạn thêm gói tùy chỉnh trong tệp pubspec.yaml, Android Studio sẽ cảnh báo bạn cập nhật tệp này. Để cập nhật tệp, hãy nhấp vào Nhận phần phụ thuộc và đảm bảo rằng bạn có kết nối internet trong quá trình cập nhật tệp. Android Studio tự động tải gói từ internet và định cấu hình gói cho ứng dụng của bạn. Bây giờ, bạn có thể sử dụng gói này. Bạn có thể nhập gói trong tệp Dart như dòng dưới đây:
import 'package: flutter_custom_package/flutter_custom_package.dart'; 3. Làm thế nào để xuất bản một gói
Khi bạn đã triển khai thành công một gói, bạn có thể xuất bản gói đó trên pub.dev , để bất kỳ ai cũng có thể sử dụng dễ dàng trong dự án.
Trước khi xuất bản gói, hãy đảm bảo rằng nội dung của tệp pubspec.yaml, README.md và CHANGELOG.md là hoàn chỉnh và chính xác.
Tiếp theo, chạy lệnh sau trong cửa sổ đầu cuối để phân tích mọi giai đoạn của gói.
$ flutter pub publish --dry-run Cuối cùng, bạn cần chạy lệnh sau để xuất bản gói.
$ flutter pub publish Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

