Bản đồ được sử dụng để lấy thông tin về thế giới một cách đơn giản và trực quan. Nó giới thiệu các địa điểm trên thế giới bằng cách hiển thị hình dạng và kích thước, vị trí và khoảng cách giữa chúng. Chúng ta có thể thêm bản đồ vào ứng dụng của mình bằng cách sử dụng plugin Google Maps Flutter . Plugin này có thể tự động truy cập vào máy chủ Google Maps, hiển thị bản đồ và phản hồi các cử chỉ của người dùng. Nó cũng cho phép chúng ta thêm các điểm đánh dấu vào bản đồ của chúng ta.
Nội dung chính
1. Tại sao sử dụng Google Maps với Flutter?
Các nhà phát triển Flutter thích Google Maps cho ứng dụng của họ vì chúng cung cấp hiệu suất gốc cho cả Android và iOS . Nó cho phép chúng ta triển khai code một lần và cho phép chúng chạy code cho cả hai thiết bị (android và iOS). Plugin Google Maps Flutter được cung cấp trong widget Google Map hỗ trợ InitialCameraPosition, maptype và onMapCreate . Chúng ta có thể đặt vị trí của máy ảnh và điểm đánh dấu ở bất kỳ nơi nào trên trái đất. Chúng ta có thể thiết kế điểm đánh dấu theo sự lựa chọn của chúng ta. Nó cũng đi kèm với một thuộc tính thu phóng trong một vị trí phụ để cung cấp khả năng phóng to trong chế độ xem bản đồ google trên trang đầu tiên.
Hãy để chúng ta xem từng bước cách thêm Google Maps vào ứng dụng Flutter.
Bước 1: Tạo một dự án mới. Mở dự án này trong IDE, điều hướng đến thư mục lib , sau đó mở tệp pubspec.yaml để thiết lập bản đồ.
Bước 2: Trong tệp pubspec.yaml, chúng ta cần thêm plugin Google Maps Flutter vào phần phụ thuộc, plugin này có sẵn dưới dạng google_maps_flutter trên pub.dartlang.org. Sau khi thêm phần phụ thuộc, hãy nhấp vào liên kết lấy gói để nhập thư viện trong tệp main.dar t.
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.2
google_maps_flutter: ^0.5.21 Nó đảm bảo rằng chúng ta đã để lại hai khoảng trắng từ phía bên trái của phần phụ thuộc google_maps_flutter trong khi thêm các phần phụ thuộc.
Bước 3: Bước tiếp theo là lấy khóa API cho dự án của bạn . Nếu chúng ta đang sử dụng nền tảng Android, hãy làm theo hướng dẫn được cung cấp trên SDK Maps dành cho Android: Nhận Khóa API . Sau khi tạo khóa API, hãy thêm khóa đó vào tệp kê khai ứng dụng. Chúng ta có thể tìm thấy tệp này bằng cách điều hướng đến android / app / src / main / AndroidManifest.xml như sau:
<manifest ...
<application ...
<meta-data android:name="com.google.android.geo.API_KEY"
android:value="YOUR ANDROID API KEY HERE"/>Bước 4: Tiếp theo, nhập gói vào tệp Dart như bên dưới:
import 'package:google_maps_flutter/google_maps_flutter.dart'; Bước 5: Bây giờ, chúng ta đã sẵn sàng thêm widget GoogleMap để bắt đầu tạo giao diện người dùng để hiển thị bản đồ.
2. Thí dụ
Hãy để chúng ta hiểu nó với sự trợ giúp của một ví dụ.
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
GoogleMapController myController;
final LatLng _center = const LatLng(45.521563, -122.677433);
void _onMapCreated(GoogleMapController controller) {
myController = controller;
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Maps Demo'),
backgroundColor: Colors.green,
),
body: Stack(
children: <Widget>[
GoogleMap(
onMapCreated: _onMapCreated,
initialCameraPosition: CameraPosition(
target: _center,
zoom: 10.0,
),
),
Padding(
padding: const EdgeInsets.all(14.0),
child: Align(
alignment: Alignment.topRight,
child: FloatingActionButton(
onPressed: () => print('You have pressed the button'),
materialTapTargetSize: MaterialTapTargetSize.padded,
backgroundColor: Colors.green,
child: const Icon(Icons.map, size: 30.0),
),
),
),
],
),
),
);
}
} Trong đoạn code trên, chúng ta đã nhận thấy các điều khoản sau:
mapController : Nó tương tự như các bộ điều khiển khác mà chúng ta đã thấy trong Flutter. Nó kiểm soát tất cả các hoạt động trên lớp GoogleMap. Ở đây, nó quản lý chức năng của máy ảnh, chẳng hạn như vị trí, hoạt ảnh, phóng to, v.v.
onMapCreate : Nó là một phương thức được gọi để tạo một bản đồ và lấy MapController làm đối số.
InitialCameraPosition : Đây là một tham số bắt buộc đặt vị trí camera từ nơi chúng ta muốn bắt đầu. Nó cho phép chúng ta thiết lập phần nào của thế giới mà chúng ta muốn chỉ trên bản đồ.
Stack: Nó được sử dụng để đặt các widget Flutter khác lên trên widget bản đồ.
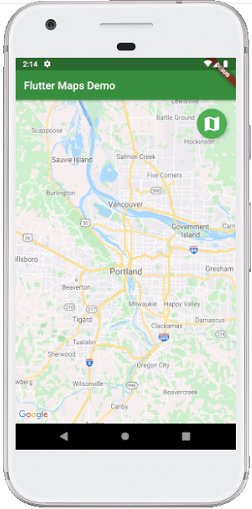
Đầu ra:
Khi chúng ta chạy ứng dụng, nó sẽ trả về giao diện người dùng của màn hình như ảnh chụp màn hình bên dưới:

3. Làm thế nào để thay đổi diện mạo bản đồ?
Chúng ta có thể thay đổi giao diện bản đồ như chế độ xem thông thường, chế độ xem vệ tinh, v.v. bằng cách sử dụng thuộc tính mapType. Thuộc tính này cho phép các nhà phát triển hiển thị loại ô bản đồ. widget GoogleMap chủ yếu cung cấp năm loại ô, được đưa ra bên dưới:
- none : Nó không hiển thị bất kỳ ô bản đồ nào.
- normal : Nó hiển thị các ô trên bản đồ với giao thông, nhãn và thông tin địa hình tinh tế.
- satellite: Nó hiển thị hình ảnh vệ tinh (ảnh hàng không) của vị trí.
- terrain: Nó hiển thị các tính năng vật lý cụ thể của một khu vực đất (cho biết loại và độ cao của địa hình).
- hybrid : Nó hiển thị các hình ảnh vệ tinh với một số nhãn hoặc lớp phủ.
Chúng ta có thể thực hiện việc này bằng cách tạo một biến _ currentMapType trong đoạn code trên để hiển thị loại bản đồ hiện tại và sau đó thêm mapType: _currentMapType vào widget GoogleMap .
MapType _currentMapType = MapType.normal;
@override
Widget build(BuildContext context) {
return MaterialApp(
GoogleMap(
mapType: _currentMapType,
),
);
} Tiếp theo, chúng ta phải thêm một phương thức để sửa đổi giá trị của _currentMapType bên trong một lời gọi hàm setState(). Phương thức này sẽ cập nhật giao diện bản đồ để khớp với giá trị mới của biến _currentMapType.
void _onMapTypeButtonPressed() {
setState(() {
_currentMapType = _currentMapType = = MapType.normal
? MapType.satellite
: MapType.normal;
});
} Cuối cùng, thay thế thuộc tính onPressed bằng _ onMapTypeButtonPressed .
child: FloatingActionButton(
onPressed: _onMapTypeButtonPressed
), Hãy cho chúng ta xem code hoàn chỉnh để thay đổi giao diện bản đồ. Mở tệp Dart và thay thế bằng code dưới đây:
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
GoogleMapController myController;
final LatLng _center = const LatLng(45.521563, -122.677433);
MapType _currentMapType = MapType.normal;
void _onMapTypeButtonPressed() {
setState(() {
_currentMapType = _currentMapType == MapType.normal
? MapType.satellite
: MapType.normal;
});
}
void _onMapCreated(GoogleMapController controller) {
myController = controller;
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Maps Demo'),
backgroundColor: Colors.green,
),
body: Stack(
children: <Widget>[
GoogleMap(
onMapCreated: _onMapCreated,
initialCameraPosition: CameraPosition(
target: _center,
zoom: 10.0,
),
mapType: _currentMapType
),
Padding(
padding: const EdgeInsets.all(14.0),
child: Align(
alignment: Alignment.topRight,
child: FloatingActionButton(
onPressed: _onMapTypeButtonPressed,
materialTapTargetSize: MaterialTapTargetSize.padded,
backgroundColor: Colors.green,
child: const Icon(Icons.map, size: 30.0),
),
),
),
],
),
),
);
}
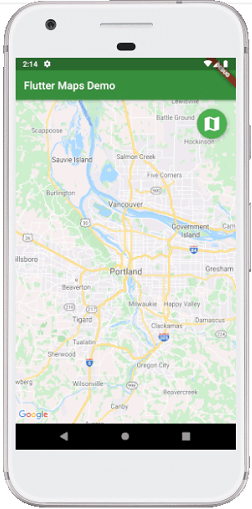
} Đầu ra:
Khi chúng ta chạy ứng dụng, nó sẽ trả về giao diện người dùng của màn hình như ảnh chụp màn hình bên dưới:

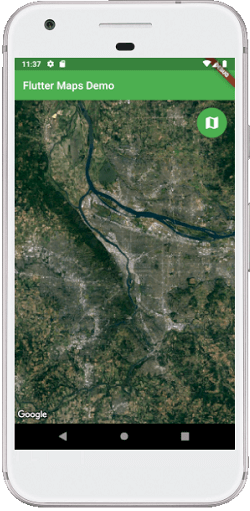
Nếu chúng ta nhấp vào biểu tượng bản đồ, chúng ta sẽ nhận được hình ảnh vệ tinh của vị trí đã chỉ định của chúng ta. Xem hình ảnh bên dưới:

4. Làm thế nào để thêm một điểm đánh dấu trên bản đồ?
Điểm đánh dấu xác định vị trí trên bản đồ. Chúng ta có thể thêm điểm đánh dấu trên bản đồ bằng cách sử dụng thuộc tính điểm đánh dấu bên trong widget GoogleMap. Nói chung, điểm đánh dấu được hiển thị khi chúng ta di chuyển máy ảnh của mình từ vị trí này sang vị trí khác. Ví dụ: nếu chúng ta muốn chuyển từ Ba Lan đến California, chúng ta có thể thấy điểm đánh dấu trên vị trí cụ thể đó khi máy ảnh chuyển đến California.
Chúng ta có thể thêm điểm đánh dấu bằng cách tạo biến _ điểm đánh dấu sẽ lưu trữ điểm đánh dấu của bản đồ và sau đó đặt biến này làm thuộc tính điểm đánh dấu trong widget con GoogleMap.
final Set<Marker> _markers = {};
@override
Widget build(BuildContext context) {
return MaterialApp(
GoogleMap(
markers: _markers,
),
);
}Tiếp theo, cần theo dõi vị trí camera hiện tại trên bản đồ bằng cách thêm code dưới đây:
LatLng _currentMapPosition = _center;
void _onCameraMove(CameraPosition position) {
_currentMapPosition = position.target;
}
@override
Widget build(BuildContext context) {
return MaterialApp(
GoogleMap(
onCameraMove: _onCameraMove,
),
);
} Cuối cùng, chúng ta cần thêm một điểm đánh dấu trong bản đồ bằng cách sửa đổi các dấu đánh dấu bên trong một lệnh gọi hàm setState().
void _onAddMarkerButtonPressed() {
setState(() {
_markers.add(Marker(
markerId: MarkerId(_lastMapPosition.toString()),
position: _currentMapPosition,
infoWindow: InfoWindow(
title: 'Nice Place'
),
icon: BitmapDescriptor. defaultMarkerWithHue(BitmapDescriptor.hueViolet)
));
});
} Hãy cho chúng ta xem code hoàn chỉnh để thêm điểm đánh dấu vào bản đồ. Mở tệp Dart và thay thế bằng code dưới đây:
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
GoogleMapController mapController;
static final LatLng _center = const LatLng(45.521563, -122.677433);
final Set<Marker> _markers = {};
LatLng _currentMapPosition = _center;
void _onAddMarkerButtonPressed() {
setState(() {
_markers.add(Marker(
markerId: MarkerId(_currentMapPosition.toString()),
position: _currentMapPosition,
infoWindow: InfoWindow(
title: 'Nice Place',
snippet: 'Welcome to Poland'
),
icon: BitmapDescriptor.defaultMarker,
));
});
}
void _onCameraMove(CameraPosition position) {
_currentMapPosition = position.target;
}
void _onMapCreated(GoogleMapController controller) {
mapController = controller;
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Maps Demo'),
backgroundColor: Colors.green,
),
body: Stack(
children: <Widget>[
GoogleMap(
onMapCreated: _onMapCreated,
initialCameraPosition: CameraPosition(
target: _center,
zoom: 10.0,
),
markers: _markers,
onCameraMove: _onCameraMove
),
Padding(
padding: const EdgeInsets.all(14.0),
child: Align(
alignment: Alignment.topRight,
child: FloatingActionButton(
onPressed: _onAddMarkerButtonPressed,
materialTapTargetSize: MaterialTapTargetSize.padded,
backgroundColor: Colors.green,
child: const Icon(Icons.map, size: 30.0),
),
),
),
],
),
),
);
}
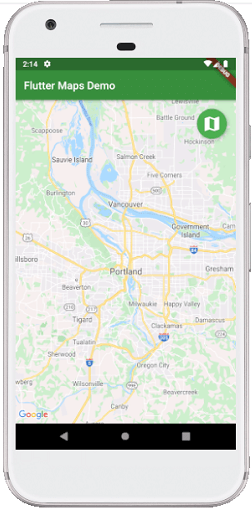
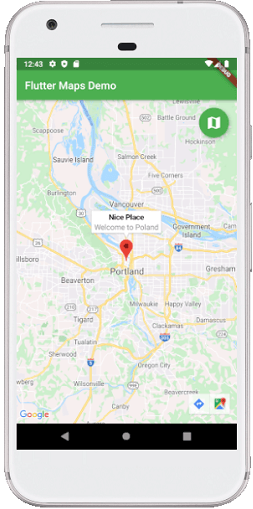
} Đầu ra:
Chạy ứng dụng và chúng ta sẽ nhận được giao diện người dùng của màn hình làm ảnh chụp màn hình đầu tiên. Khi chúng ta nhấp vào nút, nó sẽ hiển thị điểm đánh dấu ở vị trí cuối cùng trên bản đồ. Khi chúng ta chạm vào điểm đánh dấu, thông tin được hiển thị cung cấp tiêu đề và đoạn trích về vị trí.


Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

