Cafedev chia sẻ về cách Trang web thường hiển thị nội dung trong nhiều cột (như web tạp chí hoặc web báo).
Ví dụ:
<!--
Cafedev.vn - Kênh thông tin IT hàng đầu Việt Nam
@author cafedevn
Contact: cafedevn@gmail.com
Fanpage: https://www.facebook.com/cafedevn
Group: https://www.facebook.com/groups/cafedev.vn/
Instagram: https://instagram.com/cafedevn
Twitter: https://twitter.com/CafedeVn
Linkedin: https://www.linkedin.com/in/cafe-dev-407054199/
Pinterest: https://www.pinterest.com/cafedevvn/
YouTube: https://www.youtube.com/channel/UCE7zpY_SlHGEgo67pHxqIoA/
-->
<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS Template with Cafedev</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {
box-sizing: border-box;
}
body {
font-family: Arial, Helvetica, sans-serif;
}
/* Style the header */
header {
background-color: #666;
padding: 30px;
text-align: center;
font-size: 35px;
color: white;
}
/* Create two columns/boxes that floats next to each other */
nav {
float: left;
width: 30%;
height: 300px; /* only for demonstration, should be removed */
background: #ccc;
padding: 20px;
}
/* Style the list inside the menu */
nav ul {
list-style-type: none;
padding: 0;
}
article {
float: left;
padding: 20px;
width: 70%;
background-color: #f1f1f1;
height: 300px; /* only for demonstration, should be removed */
}
/* Clear floats after the columns */
section:after {
content: "";
display: table;
clear: both;
}
/* Style the footer */
footer {
background-color: #777;
padding: 10px;
text-align: center;
color: white;
}
/* Responsive layout - makes the two columns/boxes stack on top of each other instead of next to each other, on small screens */
@media (max-width: 600px) {
nav, article {
width: 100%;
height: auto;
}
}
</style>
</head>
<body>
<h2>CSS Layout Float With Cafedev</h2>
<p>Trong ví dụ này, chúng tôi đã tạo một tiêu đề, hai cột / hộp và chân trang. Trên các màn hình nhỏ hơn, các cột sẽ xếp chồng lên nhau.</p>
<p>Thay đổi kích thước cửa sổ trình duyệt để xem hiệu ứng phản hồi (bạn sẽ tìm hiểu thêm về điều này trong chương tiếp theo của chúng tôi - HTML Responsive.)</p>
<header>
<h2>Cities</h2>
</header>
<section>
<nav>
<ul>
<li><a href="#">Hồ Chí Minh</a></li>
<li><a href="#">Hà Nội</a></li>
<li><a href="#">Đà Nẵng</a></li>
</ul>
</nav>
<article>
<h1>Hồ Chí Minh</h1>
<p>Hồ Chí Minh Nằm trong vùng chuyển tiếp giữa Đông Nam Bộ và Tây Nam Bộ, Thành phố Hồ Chí Minh(SG) ngày nay có 19 quận và 5 huyện, tổng diện tích 2.095,239 km².</p>
<p>Vùng đất này ban đầu được gọi là Prey Nokor theo tiếng Khmer của người dân bản địa. Tên gọi này có nghĩa là "thành trong rừng". Vì sự sụp đổ của đế chế Khmer, vùng Nam Bộ trở thành đất vô chủ, về sau đã sáp nhập vào Đại Việt nhờ công cuộc khai phá miền Nam của chúa Nguyễn. Năm 1698, Nguyễn Hữu Cảnh cho lập phủ Gia Định</p>
</article>
</section>
<footer>
<p>Footer</p>
</footer>
</body>
</html>
Nội dung chính
1. Phần tử Layout
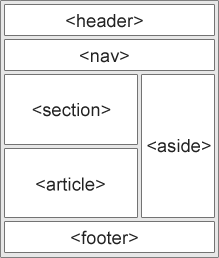
HTML có một số phần tử ngữ nghĩa xác định các phần khác nhau của trang web:

<header>– Định nghĩa tiêu đề cho tài liệu hoặc phần-
<nav>Định nghĩa một tập hợp các liên kết điều hướng <section>Định nghĩa một phần trong tài liệu<article>Định nghĩa nội dung độc lập, độc lập<aside>Định nghĩa nội dung ngoài nội dung (như thanh bên)<footer>Định nghĩa chân trang cho tài liệu hoặc phần<details>Định nghĩa các chi tiết bổ sung mà người dùng có thể mở và đóng theo yêu cầu<summary>Định nghĩa tiêu đề cho phần tử<details>
2. Kỹ thuật bố trí HTML
Có bốn kỹ thuật khác nhau để tạo bố cục nhiều màu. Mỗi kỹ thuật đều có ưu và nhược điểm:
- Frameworks CSS
- Thuộc tính float CSS
- CSS flexbox
- Lưới CSS
3. CSS Frameworks
Nếu bạn muốn tạo bố cục nhanh, bạn có thể sử dụng Frameworks CSS, như CSS or Bootstrap.
4. Giao diện nổi với CSS
Việc thực hiện toàn bộ bố cục web bằng thuộc tính float CSS là điều phổ biến. Float rất dễ học – bạn chỉ cần nhớ làm thế nào float và thuộc tính rõ ràng hoạt động. Nhược điểm: Các phần tử nổi được gắn với luồng tài liệu, có thể gây hại cho tính linh hoạt.
<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS Template with Cafedev</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {
box-sizing: border-box;
}
body {
font-family: Arial, Helvetica, sans-serif;
}
/* Style the header */
header {
background-color: #666;
padding: 30px;
text-align: center;
font-size: 35px;
color: white;
}
/* Create two columns/boxes that floats next to each other */
nav {
float: left;
width: 30%;
height: 300px; /* only for demonstration, should be removed */
background: #ccc;
padding: 20px;
}
/* Style the list inside the menu */
nav ul {
list-style-type: none;
padding: 0;
}
article {
float: left;
padding: 20px;
width: 70%;
background-color: #f1f1f1;
height: 300px; /* only for demonstration, should be removed */
}
/* Clear floats after the columns */
section:after {
content: "";
display: table;
clear: both;
}
/* Style the footer */
footer {
background-color: #777;
padding: 10px;
text-align: center;
color: white;
}
/* Responsive layout - makes the two columns/boxes stack on top of each other instead of next to each other, on small screens */
@media (max-width: 600px) {
nav, article {
width: 100%;
height: auto;
}
}
</style>
</head>
<body>
<h2>CSS Layout Float With Cafedev</h2>
<p>Trong ví dụ này, chúng tôi đã tạo một tiêu đề, hai cột / hộp và chân trang. Trên các màn hình nhỏ hơn, các cột sẽ xếp chồng lên nhau.</p>
<p>Thay đổi kích thước cửa sổ trình duyệt để xem hiệu ứng phản hồi (bạn sẽ tìm hiểu thêm về điều này trong chương tiếp theo của chúng tôi - HTML Responsive.)</p>
<header>
<h2>Cities</h2>
</header>
<section>
<nav>
<ul>
<li><a href="#">Hồ Chí Minh</a></li>
<li><a href="#">Hà Nội</a></li>
<li><a href="#">Đà Nẵng</a></li>
</ul>
</nav>
<article>
<h1>Hồ Chí Minh</h1>
<p>Hồ Chí Minh Nằm trong vùng chuyển tiếp giữa Đông Nam Bộ và Tây Nam Bộ, Thành phố Hồ Chí Minh(SG) ngày nay có 19 quận và 5 huyện, tổng diện tích 2.095,239 km².</p>
<p>Vùng đất này ban đầu được gọi là Prey Nokor theo tiếng Khmer của người dân bản địa. Tên gọi này có nghĩa là "thành trong rừng". Vì sự sụp đổ của đế chế Khmer, vùng Nam Bộ trở thành đất vô chủ, về sau đã sáp nhập vào Đại Việt nhờ công cuộc khai phá miền Nam của chúa Nguyễn. Năm 1698, Nguyễn Hữu Cảnh cho lập phủ Gia Định</p>
</article>
</section>
<footer>
<p>Footer</p>
</footer>
</body>
</html>5. Giao diện Flexbox CSS
Việc sử dụng flexbox đảm bảo rằng các thành phần hoạt động có thể dự đoán được khi bố cục trang phải phù hợp với các kích thước màn hình khác nhau và các thiết bị hiển thị khác nhau.
<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS Template</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {
box-sizing: border-box;
}
body {
font-family: Arial, Helvetica, sans-serif;
}
/* Style the header */
header {
background-color: #666;
padding: 30px;
text-align: center;
font-size: 35px;
color: white;
}
/* Container for flexboxes */
section {
display: -webkit-flex;
display: flex;
}
/* Style the navigation menu */
nav {
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
background: #ccc;
padding: 20px;
}
/* Style the list inside the menu */
nav ul {
list-style-type: none;
padding: 0;
}
/* Style the content */
article {
-webkit-flex: 3;
-ms-flex: 3;
flex: 3;
background-color: #f1f1f1;
padding: 10px;
}
/* Style the footer */
footer {
background-color: #777;
padding: 10px;
text-align: center;
color: white;
}
/* Responsive layout - makes the menu and the content (inside the section) sit on top of each other instead of next to each other */
@media (max-width: 600px) {
section {
-webkit-flex-direction: column;
flex-direction: column;
}
}
</style>
</head>
<body>
<h2>CSS Layout Flexbox</h2>
<p>In this example, we have created a header, two columns/boxes and a footer. On smaller screens, the columns will stack on top of each other.</p>
<p>Resize the browser window to see the responsive effect.</p>
<p><strong>Note:</strong> Flexbox is not supported in Internet Explorer 10 and earlier versions.</p>
<header>
<h2>Cities</h2>
</header>
<section>
<nav>
<ul>
<li><a href="#">London</a></li>
<li><a href="#">Paris</a></li>
<li><a href="#">Tokyo</a></li>
</ul>
</nav>
<article>
<h1>Hồ Chí Minh</h1>
<p>Hồ Chí Minh Nằm trong vùng chuyển tiếp giữa Đông Nam Bộ và Tây Nam Bộ, Thành phố Hồ Chí Minh(SG) ngày nay có 19 quận và 5 huyện, tổng diện tích 2.095,239 km².</p>
<p>Vùng đất này ban đầu được gọi là Prey Nokor theo tiếng Khmer của người dân bản địa. Tên gọi này có nghĩa là "thành trong rừng". Vì sự sụp đổ của đế chế Khmer, vùng Nam Bộ trở thành đất vô chủ, về sau đã sáp nhập vào Đại Việt nhờ công cuộc khai phá miền Nam của chúa Nguyễn. Năm 1698, Nguyễn Hữu Cảnh cho lập phủ Gia Định</p>
</article>
</section>
<footer>
<p>Footer</p>
</footer>
</body>
</html>
6. Bố cục lưới CSS
Mô-đun bố trí lưới CSS cung cấp một hệ thống bố cục dựa trên lưới, với các hàng và cột, giúp thiết kế trang web dễ dàng hơn mà không phải sử dụng phao và định vị.
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

