Bây giờ, chúng ta hãy xem những cái đặc biệt về JavaScript, những gì chúng ta có thể đạt được với nó và với những công nghệ khác.
Nội dung chính
1. JavaScript là gì?
JavaScript ban đầu được tạo ra để làm cho các trang web sống động hơn.
Các chương trình trong ngôn ngữ này được gọi là kịch bản(scripts). Chúng có thể được viết ngay trong HTML của trang web và chạy tự động khi tải trang.
Các kịch bản(scripts) được cung cấp và thực hiện dưới dạng văn bản thuần. Họ không cần chuẩn bị cái gì đặc biệt cả hoặc trình biên soạn để chạy nó.
Ở khía cạnh này, JavaScript rất khác với ngôn ngữ khác gọi là Java .
2. Tại sao lại gọi là Java Script?
Khi JavaScript được tạo, ban đầu nó có tên khác là: LiveScript. Nhưng Java rất phổ biến vào thời điểm đó, vì vậy người ta đã quyết định rằng việc định vị một ngôn ngữ mới với tư cách là một người em trai trẻ của Java, nhắm hỗ trợ Java.
Nhưng khi phát triển, JavaScript đã trở thành một ngôn ngữ hoàn toàn độc lập với đặc tả riêng gọi là ECMAScript và bây giờ nó không liên quan gì đến Java cả.
Ngày nay, JavaScript có thể thực thi không chỉ trong trình duyệt mà còn trên máy chủ hoặc thực tế trên bất kỳ thiết bị nào có chương trình đặc biệt gọi là công cụ JavaScript.
Trình duyệt có một công cụ nhúng đôi khi được gọi là máy ảo JavaScript(“JavaScript virtual machine”.).
Các công cụ hay động cơ khác nhau sẽ có các tên khác nhau. Ví dụ:
- V8 – trong Chrome và Opera.
- SpiderMonkey – trong Firefox.
- Có một số tên khác như Trident và Chakra cho các phiên bản khác nhau của IE, tên ChakraCore cho Microsoft Edge, Nitro và SquirrelFish cho Safari, v.v.
Các thuật ngữ trên rất tốt để nhớ vì chúng được sử dụng nhiều. Chúng ta cũng sẽ sử dụng chúng. Chẳng hạn, nếu một tính năng X được hỗ trợ bởi V8, thì nó có thể hoạt động trong Chrome và Opera.
3. Làm thế nào để động cơ(Công cụ) làm việc?
Công cụ rất phức tạp. Nhưng chúng xử lý code Javascript rất dễ dàng.
- Công cụ (được nhúng nếu đó là trình duyệt) đọc (phân tích) tập lệnh.
- Sau đó, nó chuyển đổi (biên dịch code) thành tập lệnh của ngôn ngữ máy.
- Và sau đó máy sẽ chạy tập lệnh đó.
Công cụ áp dụng tối ưu hóa ở mỗi bước của quy trình. Nó thậm chí còn theo dõi các tập lệnh được biên dịch khi nó chạy, phân tích luồng dữ liệu của nó và tối ưu hóa mã máy dựa trên dữ liệu đó.
4. JavaScript trong trình duyệt có thể làm gì?
JavaScript hiện đại là ngôn ngữ lập trình an toàn trên mạng. Nó không cung cấp quyền truy cập vào bộ nhớ hoặc CPU, vì ban đầu nó được tạo cho các trình duyệt nên không yêu cầu.
Các khả năng của JavaScript phụ thuộc rất nhiều vào môi trường mà nó đang chạy. Ví dụ, Node.js hỗ trợ các chức năng cho phép JavaScript đọc / ghi các tệp tùy ý, thực hiện các yêu cầu mạng, v.v.
JavaScript trong trình duyệt có thể thực hiện mọi thứ liên quan đến thao tác trang web, tương tác với người dùng và máy chủ web.
Chẳng hạn, JavaScript trên trình duyệt có thể:
- Thêm HTML mới vào trang, thay đổi nội dung hiện có, sửa đổi kiểu.
- Phản ứng với hành động của người dùng, chạy khi nhấp chuột, di chuyển con trỏ, nhấn phím.
- Gửi yêu cầu qua mạng đến các máy chủ từ xa, tải xuống và tải lên các tệp (được gọi là công nghệ AJAX và COMET ).
- Nhận và đặt cookie, đặt câu hỏi cho khách truy cập, hiển thị tin nhắn.
- Ghi nhớ dữ liệu ở phía máy khách (lưu trữ cục bộ).
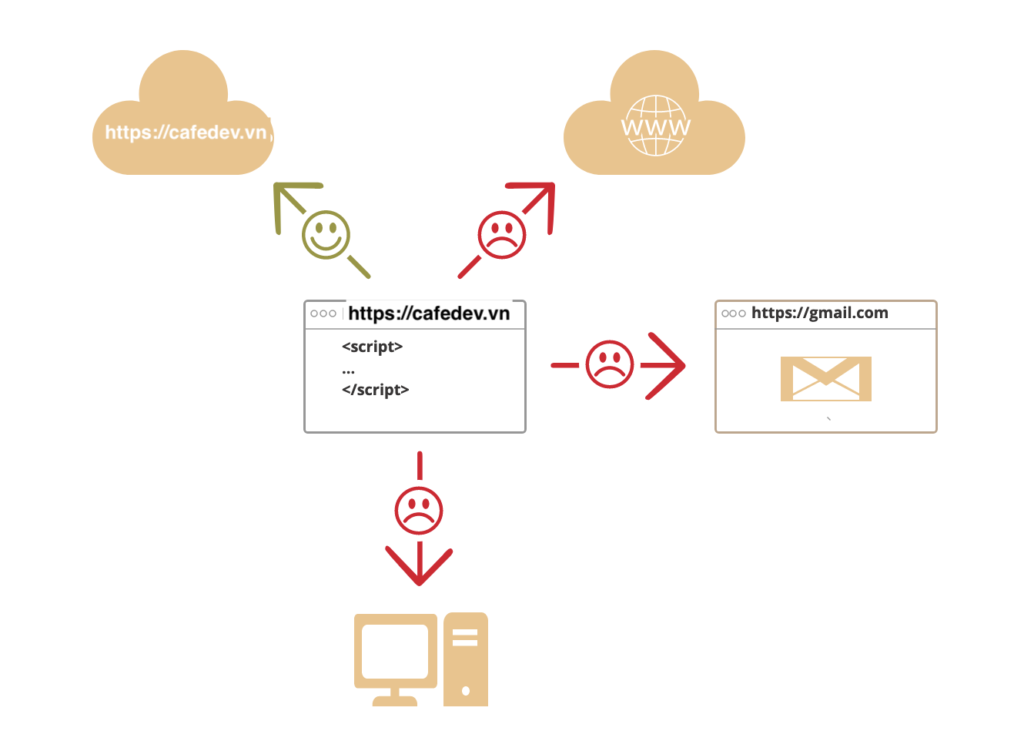
5. JavaScript trong trình duyệt KHÔNG THỂ làm gì?
Khả năng của JavaScript trong trình duyệt bị hạn chế vì sự an toàn của người dùng. Mục đích là để ngăn chặn một trang web xấu truy cập thông tin cá nhân hoặc làm hại dữ liệu của người dùng.
Ví dụ về các hạn chế đó bao gồm:
- JavaScript trên trang web không được đọc / ghi các tệp tùy ý trên đĩa cứng, sao chép chúng hoặc thực thi chương trình. Nó không có quyền truy cập trực tiếp vào các chức năng của hệ điều hành. Các trình duyệt hiện đại cho phép nó hoạt động với các tệp, nhưng quyền truy cập bị hạn chế và chỉ được cung cấp nếu người dùng thực hiện một số hành động nhất định, như là thả một tập tin vào một cửa sổ trình duyệt hoặc chọn nó thông qua
<input>thẻ. Có nhiều cách để tương tác với máy ảnh / micrô và các thiết bị khác, nhưng chúng cần có sự cho phép rõ ràng của người dùng. Vì vậy, một trang hỗ trợ JavaScript có thể không lén lút kích hoạt máy ảnh web, quan sát môi trường xung quanh và gửi thông tin đến NSA . - Các tab / cửa sổ khác nhau thường không biết về nhau. Đôi khi, họ làm, ví dụ khi một cửa sổ sử dụng JavaScript để mở cửa sổ khác. Nhưng ngay cả trong trường hợp này, JavaScript từ một trang có thể không truy cập vào trang khác nếu chúng đến từ các trang web khác nhau (từ một tên miền, giao thức hoặc cổng khác nhau). Đây được gọi là Chính sách Xuất xứ Tương tự(Same Origin Policy). Để giải quyết vấn đề đó, cả hai trang phải đồng ý trao đổi dữ liệu và chứa mã JavaScript đặc biệt xử lý nó. Chúng ta sẽ đề cập đến điều đó trong hướng dẫn. Hạn chế này, một lần nữa, là vì sự an toàn của người dùng. Một trang
http://anysite.commà người dùng đã mở sẽ không thể truy cập tab trình duyệt khác bằng URLhttp://gmail.comvà đánh cắp thông tin từ đó. - JavaScript có thể dễ dàng giao tiếp qua mạng đến máy chủ nơi trang hiện tại trỏ đến. Nhưng khả năng nhận dữ liệu từ các trang web / tên miền khác bị khoá. Mặc dù có thể, nếu nó yêu cầu thỏa thuận rõ ràng từ 2 bên. Một lần nữa, đó là một giới hạn an toàn.

Các giới hạn như vậy không tồn tại nếu JavaScript được sử dụng bên ngoài trình duyệt, ví dụ như trên máy chủ. Các trình duyệt hiện đại cũng cho phép plugin / tiện ích mở rộng có thể yêu cầu quyền mở rộng.
6. Điều gì làm cho JavaScript trở nên độc đáo?
Có ít nhất ba điều tuyệt vời về JavaScript:
- Tích hợp đầy đủ với HTML / CSS.
- Những điều đơn giản được thực hiện đơn giản.
- Hỗ trợ bởi tất cả các trình duyệt chính và được cho phép mặc định bởi các trình duyệt.
JavaScript là công nghệ trình duyệt duy nhất kết hợp ba thứ này.
Đó là điều làm cho JavaScript trở nên độc đáo. Đó là lý do tại sao nó là công cụ phổ biến nhất để tạo giao diện trình duyệt.
Điều đó nói rằng, JavaScript cũng cho phép tạo máy chủ, ứng dụng di động, v.v.
7. Ngôn ngữ khác trên nền JavaScript
Cú pháp của JavaScript không phù hợp với nhu cầu của mọi người. Những người khác nhau muốn các tính năng khác nhau.
Điều đó được mong đợi, bởi vì các dự án và yêu cầu là khác nhau đối với mọi người.
Vì vậy, gần đây rất nhiều ngôn ngữ mới xuất hiện, được dịch mã (chuyển đổi) sang JavaScript trước khi chúng chạy trên trình duyệt.
Các công cụ hiện đại làm cho quá trình dịch mã trở nên rất nhanh và minh bạch, thực sự cho phép các developer mã hóa bằng ngôn ngữ khác và tự động chuyển đổi nó.
Ví dụ về các ngôn ngữ như vậy:
- CoffeeScript là một cú pháp đơn giản so với cú pháp JavaScript. Nó giới thiệu cú pháp ngắn hơn, cho phép chúng ta viết code rõ ràng và chính xác hơn. Thông thường, Ruby devs thích nó.
- TypeScript tập trung vào việc thêm dữ liệu nghiêm ngặt để đơn giản hóa việc phát triển và hỗ trợ các hệ thống phức tạp. Nó được phát triển bởi Microsoft.
- Flow cũng là dữ liệu typing, nhưng theo một cách khác. Được phát triển bởi Facebook.
- Dart là một ngôn ngữ độc lập có công cụ riêng chạy trong môi trường không có trình duyệt (như ứng dụng di động), nhưng cũng có thể được dịch sang JavaScript. Được phát triển bởi Google.
Và còn rất nhiều. Tất nhiên, ngay cả khi chúng ta sử dụng một trong những ngôn ngữ được dịch code sang Javascript, chúng ta cũng nên biết JavaScript để thực sự hiểu những gì chúng ta đang làm.
8. Tóm lược
- JavaScript ban đầu được tạo ra như một ngôn ngữ chỉ dành cho trình duyệt, nhưng bây giờ cũng được sử dụng trong nhiều môi trường khác.
- Ngày nay, JavaScript có một vị trí duy nhất là ngôn ngữ trình duyệt được sử dụng rộng rãi nhất với sự tích hợp đầy đủ với HTML / CSS.
- Có rất nhiều ngôn ngữ nhận được dịch sang JavaScript và cung cấp một số tính năng nhất định. Bạn nên xem qua chúng, ít nhất là một ngôn ngữ, sau khi thành thạo JavaScript.







![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

