Chào ace, sau bài lộ trình chi tiết để trở thành một developer từ con số 0, cafedev tiếp tục chia sẻ về lộ trình(Roadmap) HỌC LẬP TRÌNH WEB CỰC CHI TIẾT, ĐƠN GIẢN cho người chưa biết gì cả và chọn lọc, tổng hợp các kiến thức từ cơ bản tới nâng cao trong lập trình web. Bài này không chỉ là nơi chia sẻ các kiến thức cho người mới mà còn là nơi ôn luyện cho ace nào đã chọn con đường trở thành Web Developer, từ đó nâng cao kiến thức, kỹ năng lập trình, đáp ứng cho công việc hiện tại của mình.
Nội dung chính
1. Đọc bài này bạn sẽ biết gì?
- Nắm chi tiết lộ trình, các bước học lập trình web từ cơ bản tới nâng cao
- Cần chuẩn bị gì để bắt đầu học
- Biết được một số tài liệu hay để học
- Giải quyết một số câu hỏi như: Học web bắt đầu từ đâu?, Học web có dễ xin việc không?, Cho e xin tài liệu học web?
- Một số kinh nghiệm khi học cũng như chuẩn bị phỏng vấn xin việc làm.
- Nơi bạn có thể ôn luyện kiến thức khi phỏng vấn
2. Lộ trình(Roadmap) chi tiết nhất để học lập trình web
Nếu ace nào chưa hiểu các khái niệm về Frontend, Backend, Fullstack, bạn có thể tham khảo đây.
Đơn giản chúng ta sẽ có 6 bước cơ bản sau để trở thành Web Developer
1. Kiến thức cơ bản: Hiểu cách hoạt động của một trang web trên Internet
2. Kiến thức cơ bản: HTML, CSS và JavaScript
3. Kỹ năng về front-end: Thiết kế hồi đáp(responsive), Build tools, Git
4. Front end Framework: React, Vue hoặc Angular (Có thể nghiên cứu sau)
5. Kỹ năng về backend (nếu bạn muốn làm Fullstack), Bạn có thể học PHP free tại đây.
6. Kỹ năng về server và deploy cơ bản
Lưu ý: Đối với các bạn mới bắt đầu học lập trình web phải biết và nắm vững các kiến thức của bước 1,2,3. Bước 4 chúng ta có thể nguyên cứu sau cũng được, còn bước 5,6 chúng ta có thể tìm hiểu kiến thức cơ bản nhất để giúp chạy và triển khai một trang web lên internet. Có nghĩa là bạn sẽ tập trung học về front-end nhiều hơn Backend, Sau này nếu bạn muốn nâng cao bản thân trở thành Fullstack, bạn có thể học chuyên sâu về Backend và kiến thức về Server. Đây là những kinh nghiệm và chia sẻ cho ace mới học, nhằm giúp anh em giảm tải bớt lượng kiến thức chưa cần thiết cho hiện tại và đi làm.
Ace lưu ý nhé! Sau đây chúng ta sẽ đi qua từng bước ở trên và ở mỗi bước cafedev sẽ khuyên các bạn cái nào nên ưu tiên học trước, cái nào nên để sau, cái nào cơ bản, cái nào bắt buộc phải biết, cái nào nâng cao để sau này..Đồng thời trong bài này sẽ giúp bạn tìm hiểu mọi kiến thức về lập trình web.
Để giúp ace hình dung một cách dễ dàng nhất, sau đây cafedev sẽ sử dụng các hình ảnh về con đường học lập trình web.
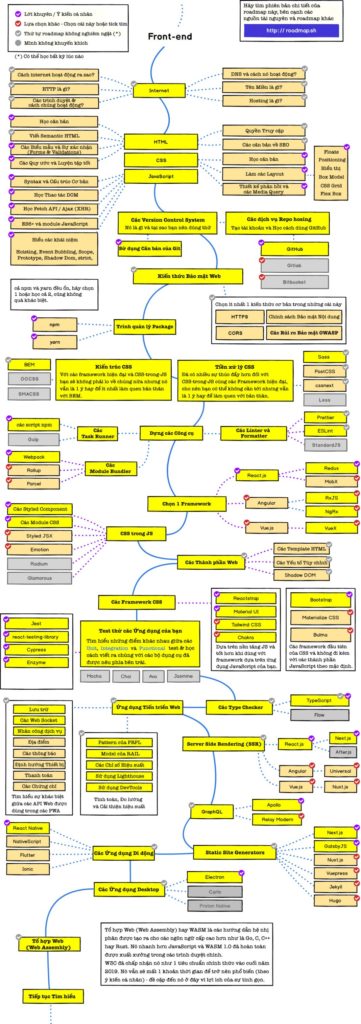
2.1. Bước 1 – Kiến thức cơ bản: Hiểu cách hoạt động của một trang web trên Internet
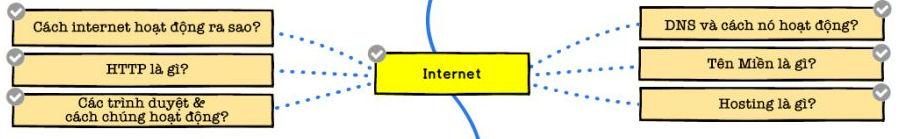
Tại bước này chúng ta chỉ cần tìm hiểu tất cả các câu hỏi trong hình dưới đây là được:

- Lập trình Web là gì?
- Cách internet hoạt động như thế nào?
- HTTP/HTTPS là gì?
- Các trình duyệt và cách hoạt động của nó?
- DNS và cách nó hoạt động?
- Tên miền là gì?
- Hosting là gì?
Mẹo nhỏ: Bước này bạn có thể bỏ qua và học lại sau này cũng được, bạn nên học và tìm hiểu nó trong giai đoạn bạn muốn đưa trang web của mình lên internet.
2.2. Bước 2 – Kiến thức cơ bản: HTML, CSS và JavaScript
Bước này rất quan trọng nhé ace, học kiến thức về các ngôn ngữ lập trình cơ bản để tạo nên một trang web bao gồm: HTML, CSS, Javascript.
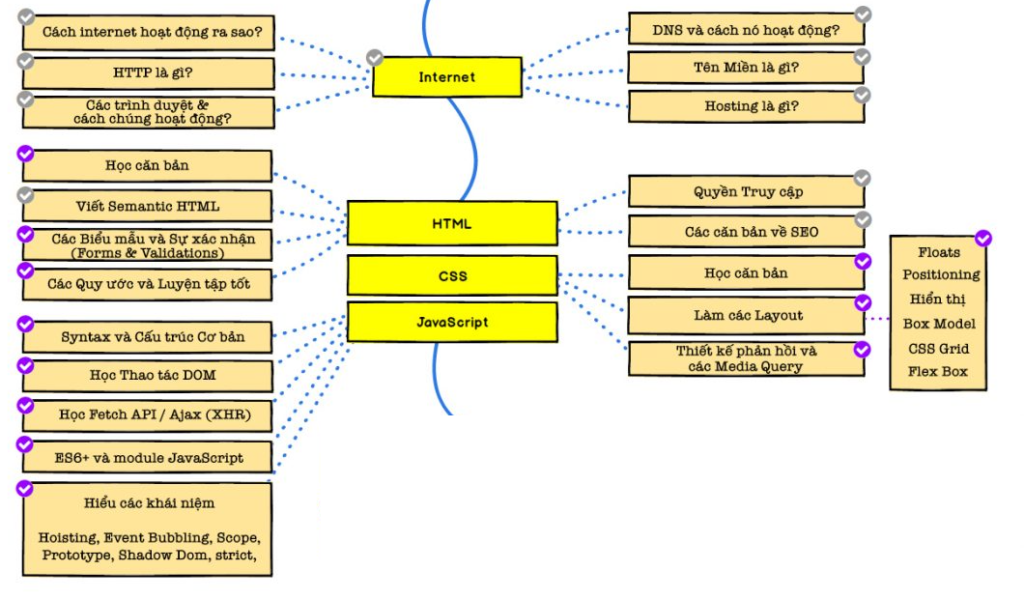
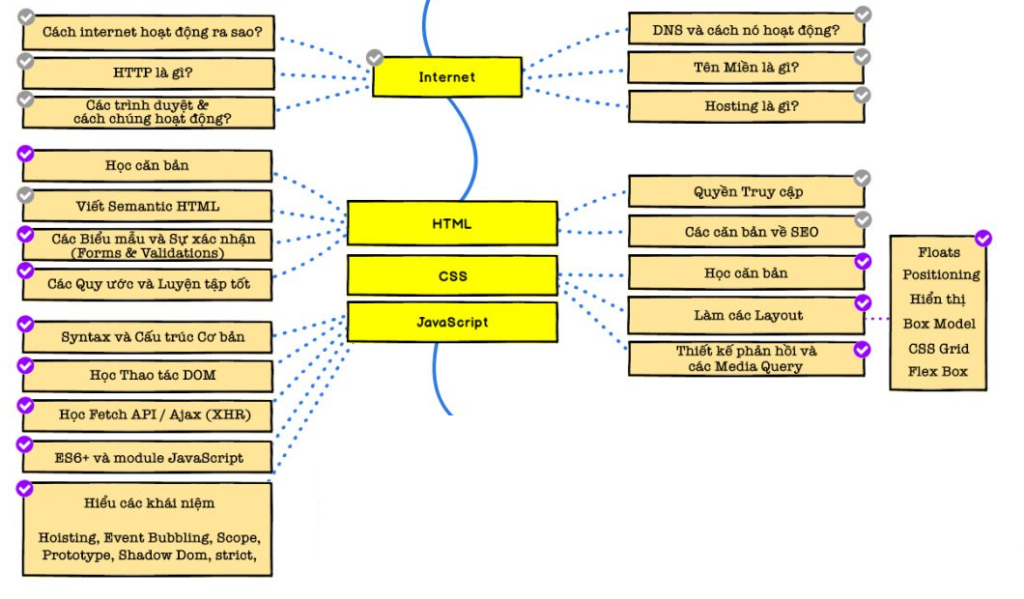
Với các kiến thức cần học như sau:

Lưu ý: Những kiến thức nào có dấu check màu tím, bạn nên ưu tiên tìm hiểu trước, những cái màu xám, những cái màu đỏ là lựa chọn khác.
Bạn có thể hiểu đơn giản như thế này: Với HTML vs CSS sẽ tạo nên giao diện người dùng cho trang web như những nút, load hình ảnh, video,.v.v..
Còn Javascript là nơi xử lý các logic, sự kiện, animation, công việc của trang web như click vào nút thì làm gì đó hay là sau bao lâu sẽ reload lại trang web này.v..v..
Đối với người mới bắt đầu học khi nhìn vào sơ đồ trên sẽ rất rối và không biết bắt đầu từ đâu vì bạn chưa biết gì cả về HTML, CSS, Javascript, và đó cũng là điều hiển nhiên.
Cafedev sẽ hướng dẫn cho các bạn cách học như sau:
- Đầu tiên bạn nên học Javascript trước đồng thời tìm hiểu cơ bản về HTML vs CSS để giúp bạn tạo các giao diện đơn giản khi thực hành Javascript. Sau khi nắm vững Javascript bạn hãy học HTML vs CSS nâng cao và làm một giao diện một trang web hoành tráng nào đó bạn thích trên mạng cùng với các xử lý, hiệu ứng đơn giản thông qua Javascript.
- Sau khi đã học gần hết các kiến thức cơ bản về javascript, html, css và bạn đã biết khá nhiều kiến thức về web. Lúc này bạn hãy xem lại hình bên trên để xem mình đang và đã học được cái nào rồi, cái nào chưa thì tiếp tục hoàn thiện. Khi ấy chắc một điều rằng bạn sẽ không còn hoang mang như lúc đầu nhìn thấy nó.
Sau đây là các khóa học, series, tài liệu tự học lập trình MIỄN PHÍ cho ace:
- Series tự học Javascript từ cơ bản tới nâng cao
- Series tự học HTML từ cơ bản tới nâng cao
- Series tự học CSS từ cơ bản tới nâng cao
Xem thêm: Toàn bộ Khoá học, tài liệu tự học MIỄN PHÍ trên cafedev
2.3. Bước 3 – Kỹ năng về front-end: Thiết kế hồi đáp(responsive), Build tools, Git
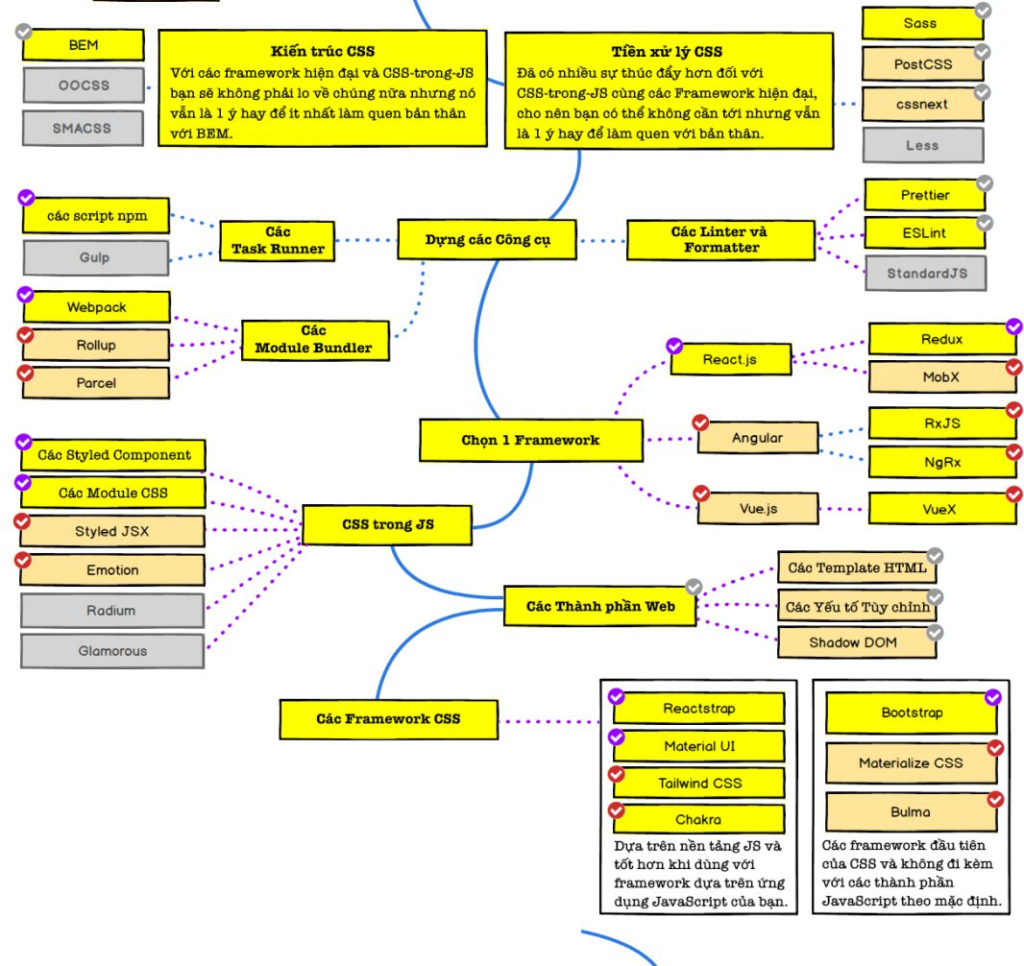
Bước này chúng ta sẽ tìm hiểu về thiết kế trang web đẹp hơn với CSS, hay nói cách khác học CSS nâng cao, sử dụng Git, các trình của lý package, sử dụng các công cụ để xây dựng một trang web, .v..vv… Như hình ảnh dưới đây:

Lưu ý: Những kiến thức nào có dấu check màu tím, bạn nên ưu tiên tìm hiểu trước, những cái màu xám, những cái màu đỏ là lựa chọn khác.
Mẹo: Hãy sử dụng các từ các khóa trong trong hình ảnh trên và tìm kiếm trên google để tìm hiểu và học về chúng.
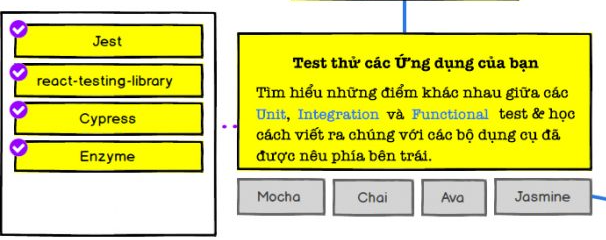
2.4. Bước 4 – Front end Framework: React, Vue hoặc Angular, Kiểm thử ứng dụng của bạn (Có thể nghiên cứu sau)
Sau đó, bạn cần tiếp tục tìm hiểu về Frontend Framework. Một số loại phổ biến thường được sử dụng hiện nay có thể kể đến là React, Angular và Vue. Nhưng trước hết, tôi khuyên bạn hãy tìm hiểu về React, sau đó là CSS trong JS và có thể là cả Styled Component và CSS Modules nếu thích. Với hình minh hoạ bên dưới:

Mẹo: Hãy sử dụng các từ các khóa trong trong hình ảnh trên và tìm kiếm trên google để tìm hiểu và học về chúng.
Một Web developer hiện đại không bao giờ được bỏ qua Automated Testing. Bạn nên bắt đầu từ việc tìm hiểu các loại test khác nhau với các khái niệm như mocking, stubs… Sau đó là Jest, , Cypress và cả cách tính toán phạm vi kiểm tra để kiểm tra trang web của bạn xem nó đã tốt chưa, có lỗi gì không..v.vv. Như hình minh hoạ bên dưới:

Bước 5, 6 sẽ thiên về server nhiều hơn(Backend) nó sẽ giúp trang web của bạn sinh động hơn và hiện tại nếu bạn là người mới, bạn có thể học và tìm hiểu cơ bản về nó, trước khi đi chuyên sâu và trở thành Fullstack.
Đầy đủ lộ trình học lập trình web bằng hình ảnh:

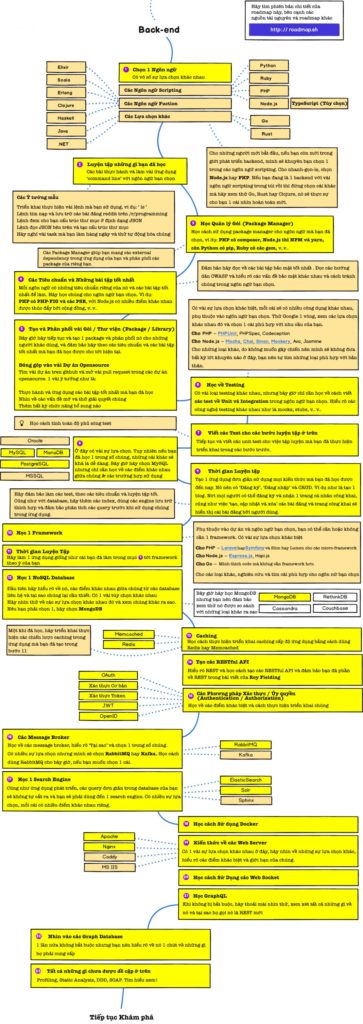
2.5. Bước 5 – Kỹ năng về backend (nếu bạn muốn làm Fullstack)
Với ngôn ngữ lập trình Backend, nó sẽ giúp bạn đọc dữ liệu từ cơ sở dữ liệu, sau đó đưa cho thằng Frontend hiển thị cho người dùng. Và ngược lại, nó lấy dữ liệu mà người dùng cung cấp, lưu lại vào cơ sở dữ liệu cho chúng ta. Ví dụ: Một website bán hàng sẽ phải lấy danh sách sản phẩm từ CSDL, sau đó lưu lại thông tin khách hàng, đơn hàng vào CSDL.
Cũng như khi học Javascript, HTML, CSS, trước tiên bạn nên chọn một trong các ngôn ngữ backend như hình lộ trình bên dưới, sau đó tập trung học nó cho xong. Sau đó bạn hãy xem lại hình ảnh lộ trình này một lần nữa, bạn sẽ biết mình đang ở đâu, thiếu gì, cần học thêm gì để hoàn thiện một trang web. Sau đây là lộ trình học backend:

Bước này bạn có thể chọn một trong các ngôn ngữ sau để lập trình backend như: Java, Python, .Net, PHP, framework JS nào đó.
Sau đây là các khóa học, series, tài liệu tự học lập trình MIỄN PHÍ cho ace:
- Series tự học Java từ cơ bản tới nâng cao
- Series tự học Python từ cơ bản tới nâng cao
- Series tự học PHP từ cơ bản tới nâng cao
Xem thêm: Toàn bộ Khoá học, tài liệu tự học MIỄN PHÍ trên cafedev
2.6. Bước 6 – Kỹ năng về server và deploy cơ bản
Ở phần này bạn có thể thực hiện bằng cách sử dụng một giao thức, về cơ bản là một phương thức vận chuyển các tệp hoặc dữ liệu khác lên và xuống một Server.
Cách đơn giản nhất là sử dụng một giao thức gọi là FTP (Giao thức truyền tệp).
Tuy nhiên, hiện nay không khuyến khích sử dụng FTP nữa vì nó không an toàn (Không được mã hóa).
Ngày nay, hầu hết mọi người sử dụng các giao thức an toàn hơn FTPS (FTP qua SSL) hoặc SFTP (Secure SHell FTP).
Để FTP / SFTP hoạt động, bạn cần tạo một tài khoản trên server của mình.
Sau đó, bạn sẽ kết nối với máy chủ bằng địa chỉ IP của server và đăng nhập tên người dùng và mật khẩu để xác thực.
Để truyền tệp qua FTP / SFTP, bạn có thể sử dụng các chương trình như Filezilla hoặc CyberDuck.
Chúng có GUI (giao diện người dùng đồ họa) giúp tải lên và tải xuống các tệp đến và từ máy tính và máy chủ của bạn tương đối dễ dàng.
3. Chuẩn bị cho phỏng vấn và đi làm
Để chuẩn bị cho phỏng vấn được tốt nhất, ace có thể lên các trang tìm việc và tìm thử các công việc về Web, sau đó xem yêu cầu của nó như thế nào so với thực tế hiện tại của mình. Lưu ý: Nếu bạn là người mới chưa có kinh nghiệm gì cả, thì nên tìm chỗ thực tập hoặc fresher để đi làm và tích lũy kinh nghiệm từ 3-6 tháng, trước khi tìm các công việc cao hơn.
Để thuận lợi hơn trong việc phỏng vấn, ace nên tự mình build lên một trang web và trình bày cho người phỏng vấn, đó là một điểm cộng cực lớn cho bạn.
Sau khi có kiến thức cần cho phỏng vấn và dự án web riêng của mình. Bạn có thể tự tin đi phỏng vấn và tìm một công việc lương hợp lý cho mình.
Chúc ace thành công.
4. Tóm tắt lộ trình web nên bắt đầu từ đâu?
Chúng ta sẽ có 6 bước cơ bản sau đây:
1. Kiến thức cơ bản: Hiểu cách hoạt động của một trang web trên Internet
2. Kiến thức cơ bản: HTML, CSS và JavaScript
3. Kỹ năng về front-end: Thiết kế hồi đáp(responsive), Build tools, Git
4. Front end Framework: React, Vue hoặc Angular (Có thể nghiên cứu sau)
5. Kỹ năng về backend (nếu bạn muốn làm Fullstack), bạn có thể học PHP
6. Kỹ năng về server và deploy cơ bản
Lời khuyên cho ace là hãy nên tập trung vào học một ngôn ngữ nào đó trong các bước trên và khi đã học xong, bạn hãy quay lại hình ảnh trên lộ trình trong từng bước và xem lại lần nữa để biết được bạn đang ở đâu, bạn đã biết được gì, cần phải học thêm gì để hoàn thiện và trở thành một Web Developer.
Các bạn lưu ý nhé, có khá nhiều thứ phải học, vì vậy hãy để ý cái nào nên ưu tiên học trước, cái nào sau: Những kiến thức nào có dấu check màu tím, bạn nên ưu tiên tìm hiểu trước, những cái màu xám, những cái màu đỏ là lựa chọn khác.
Lời khuyên: Nếu bạn ôm và học hết mọi thứ để làm web, có thể bạn sẽ tốn rất nhiều thời gian, trong khi đó, cái nào nên học nâng cao thì tập trung học nâng cao, cái nào tại thời điểm này học cơ bản thì nên học cơ bản thôi. Để dành thời gian của bạn cho tìm việc, thực tập lấy kinh nghiệm và sau đó dần dần phát triển, học nâng cao hơn cũng không muộn. Vừa có tiền vừa có kinh nghiệm, kiến thức thực thế, khi ấy bạn còn hiểu rõ hơn con đường mình đi mà biết nên học cái gì sẽ tốt cho mình.
Các nguồn kiến thức từ cafedev:
- Tin tức cho developer mới nhất
- Kinh nghiệm
- Kho tài liệu
- Khóa học, tài liệu tự học MIỄN PHÍ
- Đăng ký nhận ebook IT
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

