Mới đây Google đã phát hành phiên bản mới cho Flutter 1.12. Nó được cho là một bản phát hành lớn nhất trong năm nay của Google. Tại sao vậy? Bây giờ cafedev và các bạn sẽ cùng tìm hiểu ngay sau đây.
Nếu các bạn nào chưa hiểu rõ về Flutter thì bài này khá hay cho các bạn tham khảo.
Và một vài so sánh cực chi tiết về React Native vs Flutter để bạn hiểu sau hơn về 2 thèn này.
Như các bạn đã biết Flutter được công bố vào tháng 5 năm 2017 và đã trở thành một hiện tượng yêu thích của mọi người trong việc phát triển các ứng dụng đa nền tảng với UI tuyệt vời. Nó đã được công nhận là dự án nguồn mở phát triển nhanh nhất trong vòng một năm kể từ khi được thống kê bởi GitHub 2019 trong báo cáo Octoverse. Ngoài ra, nó đã trở thành một trong 10 repos phần mềm được gắn sao nhiều nhất trên trang GitHub.
Bạn có thể tham khảo thông kê của GitHub tại đây.
Hơn nữa, nhiều công ty mới thành lập và các thương hiệu lớn đã chuyển sang Flutter. Họ chấp nhận Flutter là một nền tảng phát triển lý tưởng và có rất nhiều lợi ích. Hai ví dụ thực tế là:
- Google Stadia: Đây là một dịch vụ đám mây của game đã nhanh chóng được sử dụng Flutter để tạo và xây dựng trải nghiệm đa nền tảng mà không gặp khó khăn gì cả.
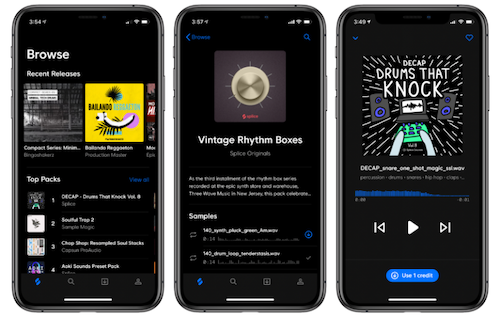
- Splice: Đây là một thư viện âm thanh, vòng lặp và với các cài đặt trước cho phép các nhạc sĩ tổng hợp và thêm các ý tưởng của họ. Nhóm này muốn có một giải pháp duy nhất để cung cấp trải nghiệm đặc biệt cho tất cả người dùng của họ trên Android và iOS mà họ đã chọn Flutter.

Sau đây chúng ta hãy nhìn sơ qua những thay đổi và phát triển kể từ khi phát hành Flutter 1.0 tại Flutter Live Event 2018 đến nay như thế nào.
Nhóm phát triển Flutter, kể từ khi phát hành Flutter 1.0, đã đóng khoảng 5,303 issues và kết hợp 5.950 PR từ 484 contributors. Họ đã thêm các tính năng và chức năng ấn tượng trong framework Flutter, bao gồm tính năng điều khiển RangeSlider control và hỗ trợ cho Android App Bundles and bộ điều khiển Game.
Tuy nhiên, đây vẫn là những update cơ bản cho môi trường phát triển Flutter.
Vào ngày 11 tháng 12 năm 2019, nhóm phát triển Flutter đưa ra bản phát hành lớn nhất trong năm.
Nhóm hợp tác với Brooklyn, một tập hợp có tên Flutter Interact, đã công bố phát hành Flutter 1.12. Họ đã giới thiệu các tính năng và cải tiến mới trong Flutter với trọng tâm cốt lõi là khái niệm Ambient Computing. Nó là gì? chúng ta sẽ tìm hiểu ngay sau đây.
Nội dung chính
“Ambient Computing” là gì?
Biết được thực tế là chúng ta tương tác với nhiều thiết bị kết nối internet mỗi ngày, nhóm phát triển Flutter đã quyết định cung cấp một môi trường làm cho tất cả các dịch vụ có sẵn trên tất cả các thiết bị. Họ đã chuyển từ khái niệm ‘Viết một lần, chạy mọi nơi’ ‘(‘Write Once, Run Anywhere’) sang Ambient Computing.
Ambient Computing được định nghĩa là một tập hợp các thiết bị có thể được coi là một phần mở rộng của nhau để mang lại trải nghiệm liền mạch và tổng thể cho người dùng. Với khái niệm này, các developer sẽ không phải quyết định thiết bị nào sẽ là mục tiêu trước khi bắt đầu với phát triển ứng dụng Flutter. Họ sẽ tạo trải nghiệm người dùng phù hợp với tất cả các thiết bị và nền tảng – có thể là thiết bị di động, máy tính để bàn, nhà thông minh, thiết bị nhúng hoặc đồng hồ thông minh.
Bây giờ, khi đã hiểu rõ tầm nhìn cốt lõi Ambient computing của Flutter 1.12, chúng ta hãy cùng tìm hiểu các tính năng mới của Flutter 1.12 sau đây.
Có gì mới trong phiên bản Flutter 1.12 ?
Ngoài sự cải tiến trong code hiện tại, phiên bản mới nhất của Flutter còn có nhiều tính năng và cập nhật mới. Một vài trong số đó là:
1. Giới thiệu về Dart 2.7
Sự thay đổi lớn nhất của phiên bản Flutter này đang mang lại là việc phát hành Dart 2.7.
Bản cập nhật ngôn ngữ lập trình này, sẽ đưa trải nghiệm làm việc với Dart 2.6 lên cấp độ mới, dưới dạng các phương thức Mở rộng và khả năng xử lý chuỗi An toàn. Nó sẽ trao quyền cho các developer thực hiện những việc như phân tích số nguyên trong chuỗi và ngăn ngừa lỗi khi các biến có giá trị null.
2. Update DartPad
Một thông báo khác về Flutter cần xem xét là DartPad được update.
Các DartPad được cập nhật đã bổ sung sức mạnh không chỉ chỉnh sửa code Flutter mà còn chạy chúng và xem UI được kết xuất dễ dàng.
3. Nâng cấp việc phát triển Web đang ở giai đoạn Beta
Flutter for web, một trong những điểm nổi bật chính của Flutter 1.5, cũng nhận được bản nâng cấp trong bản cập nhật này. Hỗ trợ web cho Flutter đã đạt phiên bản beta, giúp các developer dễ dàng sử dụng trình biên dịch Dart và kiến trúc Flutter một cách hiệu quả.
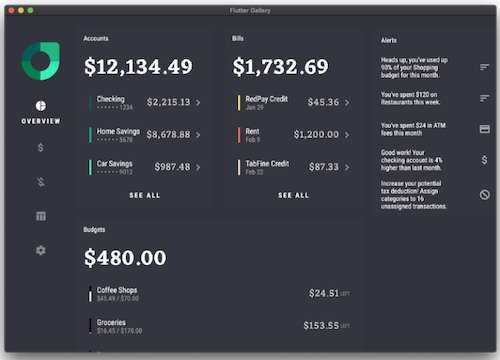
4. Hỗ trợ phát triển ứng dụng macOS
Một tính năng khác của Flutter 1.12 là hỗ trợ phát triển ứng dụng macOS. Với chức năng này, người ta sẽ thấy dễ dàng hơn khi code và phát hành cũng như để phát triển ứng dụng macOS được tối ưu hóa hoàn toàn với sự trợ giúp của Flutter. Ngoài ra, người ta cũng sẽ dễ dàng kết hợp các đặc điểm của Material Design vào phần mềm cho macOS dựa trên Flutter.
Nếu chưa hiểu rõ về Material Design bạn có thể tham khảo bài này khá chi tiết về nó.

5. Cập nhật ứng dụng bổ sung
Phiên bản mới của framework Flutter đang cung cấp bản cập nhật cho Add-to-App, đó là khả năng tích hợp Flutter vào các ứng dụng iOS hoặc Android hiện có. Một thông tin chi tiết về chức năng này có sẵn tại trang web này bạn có thể tham khảo.
6. New Google Fonts Package
Nhóm phát triển Flutter cũng giới thiệu Google Fonts Package mới cho phép truy cập vào gần 1.000 họ Fonts miễn phí. Những cái này sẽ cho phép các designer thêm kiểu chữ đẹp trong môi trường phát triển chỉ với một dòng code.
7. Hỗ trợ iOS 13 Dark Mode
Release note Flutter 1.12.13 cũng mô tả việc bổ sung hỗ trợ hoàn chỉnh cho chế độ Dark – một trong những tính năng hàng đầu của iOS 13 – trong các tiện ích Cupertino. Cùng với đó, nó đã đưa ra nâng cấp độ thực của thanh cuộn với ít lực kéo hơn, thời gian nhấn ngắn hơn và phản hồi xúc giác nâng cao.
Bây giờ chúng ta bắt đầu đi sâu hơn và tìm hiểu ý nghĩa của lần release Flutter 1.12 này.
Flutter 1.12 có nghĩa là gì?
Cập nhật Flutter 1.12 dự kiến sẽ mang lại tác động lớn đến cuộc sống của tất cả mọi người và được phân loại chủ yếu như sau:
1. Khởi nghiệp
Khi nói về bối cảnh tại sao các công ty khởi nghiệp nên chọn flutter, bản cập nhật này sẽ cho phép họ xem lại ý tưởng của họ trong thị trường. Họ sẽ không còn phải nhắm tới bất kỳ nền tảng, thiết bị người dùng nào cả.
2. Thương hiệu đã thành lập
Khi nói đến một thương hiệu đã thành lập, phiên bản Flutter 1.12 sẽ cung cấp cho họ cơ hội dễ dàng để củng cố lại nhóm phát triển và cung cấp các trải nghiệm liền mạch, duy nhất trong khi sử dụng lại duy nhất một code trên nhiều nền tảng và thiết bị.
Tóm lại, bản cập nhật Flutter này sẽ hỗ trợ họ trong việc tạo ra sự đa dạng của trãi nghiệm được biên dịch nguyên bản thông qua một cơ sở code duy nhất.
3. Developer ứng dụng
Trong khi đó, từ góc độ kinh doanh, bản cập nhật Flutter 1.12.13 cũng sẽ mang lại tác động lớn đến cuộc sống của các nhóm phát triển.
Phiên bản Flutter 1.12 sẽ cải thiện hiệu suất của môi trường phát triển. Ngoài ra, nó sẽ cho phép các developer sử dụng cùng một ngôn ngữ cho cả backend và frontend, thưởng thức tốc độ animation cao hơn trong môi trường phát triển và hơn thế nữa.
Điều thú vị hơn nữa là họ sẽ có thể làm tất cả những điều này mà không yêu cầu chi phí phát triển ứng dụng Flutter cao hơn.
4. Designer UI/UX
Bản cập nhật này cũng tập trung vào việc giúp các designer tạo ra một môi trường tương tác trực quan. Tính năng hot reload của Flutter sẽ hỗ trợ các designer thực hiện các thay đổi trong thời gian thực và kết hợp dễ dàng UI, nội dung đồ họa, video và văn bản cùng với các hình động và biến đổi tùy chỉnh.
Ngoài ra, nhiều nền tảng khác cũng được mở rộng để hỗ trợ cho Flutter, giúp cải thiện trải nghiệm của các designer. Bao gồm Rive, Supernova và Adobe XD.
Với tất cả các tính năng và cải tiến này, Flutter 1.12 chứng tỏ là bản phát hành lớn nhất trong năm. Tuy nhiên, vẫn còn nhiều khía cạnh khác nhau mà framework phát triển đa nền tảng này đang bị tụt lại phía sau.
Những gì vẫn còn thiếu trong môi trường phát triển Flutter?
Flutter đã được chứng minh là gương mặt mới của ngành công nghiệp phát triển đa nền tảng, chiến thắng React Native trong cuộc tranh luận Flutter vs React Native. Nhưng, nó vẫn chưa cho thấy mình là sự lựa chọn tốt nhất để phát triển trò chơi. Ngoài ra, nó vẫn chưa cung cấp bất kỳ cách nào để đẩy code được cập nhật một cách trực tiếp vào các ứng dụng được thiết kế.
Tuy nhiên, dự kiến tất cả những vấn đề này sẽ được giải quyết trong những năm tới. Tương lai của Flutter sẽ mang đến các tùy chọn tốt hơn dưới dạng phiên bản Flutter 1.13 trở lên.





![[Tự học Kotlin]Các quy ước viết code khi dùng Kotlin(Coding conventions)](https://cafedev.vn/wp-content/uploads/2023/12/cafedev_kotlin_tour-218x150.jpg)



![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)